公司建站完全手册--网页色彩设计点滴
时间: 2021-07-31 作者:daque
大天然是彩色的。消息期间的赶快到来,搜集也发端变的多姿多彩。人们不复控制于大略的笔墨与图片,她们诉求网页看上去美丽,安宁。以是今世安排者不只要控制基础的网站创造本领,还须要控制网站的作风,配饰等安排艺术。个中颜色在网站安排中吞噬十分要害的位置。 一、 颜色的少许基础观念 开始领会一下颜色的少许基础观念。天然界中有许多许多种颜色,比方玫瑰是赤色的,大海是蓝色的,桔子是橙色的……然而最基础的有三种(红,黄,蓝),其它的颜色都不妨由这三种颜色融合而成。咱们称这三种颜色为“三原色”。 实际生存中的颜色不妨分为彩色和非彩色。个中口角灰属于非彩色系列。其它的颜色都属于彩色。任何一种彩色完备三个特性:色相,明度和纯度。个中非彩色惟有明度属性。 色相,指的是颜色的称呼。这是颜色最基础的特性,是一种颜色辨别于另一种颜色的最重要的成分。比方说紫色,绿色,黄色之类都代办了各别的色相。同一色相的颜色,安排一下亮度,大概纯度很简单搭配,比方,墨绿,暗绿,草绿,亮绿。 明度,也叫亮度,指的是颜色的明暗水平,明度越大,颜色越亮。比方少许购物,童子类网站。用的是少许鲜亮的脸色,让人发觉秀美多姿,龙腾虎跃。明度越低,脸色越暗。重要用来少许玩耍类网站,充溢神奇感;少许部分站长为了展现自己的天性,也不妨应用少许暗色彩来表白部分的少许古怪,大概忧伤等天性。有明度差的颜色更简单融合。如紫色(#993399)跟黄色(#ffff00),暗红(#cc3300)跟草绿(#99cc00),暗蓝(#0066cc)跟橙色(#ff9933)等。图第11中学的(1)即是明度由高到低变革的例子。


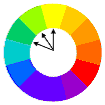
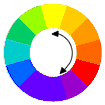
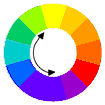
图1 (1)明度变革(2)纯度变革 纯度,指颜色的灿烂水平,纯度高的颜色纯,鲜亮。纯度底的颜色暗淡,含灰色。如图第11中学的(2)是纯度从低到高的变革。 邻近色:色环中相邻的三种脸色。如图第22中学的黄绿色,黄色和桔黄色。邻近色的搭配有人的视觉功效很安宁,很天然。以是邻近色在网站安排中极为常用。



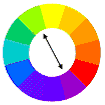
图2 邻近色 图3 互对比色 互对比色,色环中对立的两种颜色。如图3中的亮绿色跟紫色,其余如赤色跟绿色,蓝色和橙色等。对互对比色,安排一下对比色的亮度,有功夫是一种很好的搭配。就拿蓝色跟橙色来打个比如吧,看图6,安排了蓝色的亮度此后其搭配功效是否更好呢?对比色在网站安排顶用得也极为一致。 图4 对比色亮度安排冷色,如图第5中学的黄色,橙色,赤色,紫色等都属于冷色系列。冷色跟黑色彩和不妨到达很好的功效。冷色普遍运用于购物类网站,电子商务网站,童子类网站之类,用以展现商品的目不暇接,童子类网站的绚烂,温暖之类功效。 暖色,如图6中的绿色,蓝色,蓝紫色之类都属于暖色系列。暖色普遍跟白色彩和不妨到达一种很好的功效。暖色普遍运用于少许高高科技,玩耍类网站,重要表白平静,庄重等功效。 图5 冷色 图6 暖色 颜色平衡,网站让人看上去安宁,融合,除去笔墨,图片等实质的有理排版,颜色的平衡也是十分要害的一个局部。比方一个网站不大概简单的应用一种脸色,以是颜色的平衡题目是安排者必需要商量的题目。颜色的平衡,囊括颜色的场所,每种颜色所占的比率,表面积之类。比方灿烂光亮的颜色表面积应小一点,让人发觉安宁,不扎眼。这即是一种平衡的颜色搭配。 二、 颜色的设想 颜色在人们的生存中都是有充分的情绪和含意的。比方赤色让人设想到玫瑰,设想到喜庆,设想到激动。白色设想到简单,纯洁,简略;紫色标记着女性化,精致,放荡;蓝色标记高高科技,庄重,冷静;橙色代办了高兴,甘甜,成果;绿色代办了充溢芳华的生机,安宁,蓄意之类。固然不是说那种颜色确定代办了什么含意。在一定的场所下,同种颜色不妨代办各别的含意。 三、 口角灰的应用 口角灰是全能色,不妨跟大肆一种颜色搭配。当你为那种颜色的搭配烦恼的功夫,不防试试用口角灰。当你感触两种颜色的搭配不融合,试试介入玄色,大概灰色,大概会有预见不到的功效哦。 对少许明度较高的网站,配以玄色,不妨符合地贬低其明度。 白色是网站用的最一致的一种脸色。很多网站以至留出大块的白色空间,动作网站的一个构成局部。这即是留白艺术。很多安排性网站较多应用留白艺术。留白,给人一个设想的空间,让人发觉情绪安宁,痛快。适合的留白对于融合页面包车型的士平衡起到十分大的效率。 四、 决定网站的中心色 一个网站不大概简单的应用一种脸色,让人发觉缺乏,蹩脚;然而也不大概将一切的脸色都应用到网站中,让人发觉放荡,华丽。一个网站必需有一种或两种中心色,不至于让存户丢失目标,也不到于缺乏,蹩脚。以是决定网站的中心色也是安排者必需商量的题目之一。 一个页面尽管不要胜过4种颜色,用太多的颜色让人没有目标,没有偏重。当中心色决定好此后,商量其它配饰时,确定要商量其它配饰与中心色的联系,要展现怎么办的功效。其余哪种成分占主本地位,是明度,纯度仍旧色相。 五、 页面各因素 上头进修了脸色的少许基础观念及脸色的少许搭配题目,简直应用到网页中,各因素的颜色又是怎样搭配的呢?1. 后台与笔墨 即使一个网站用了后台脸色,必需要商量到后台脸色的用色,与远景笔墨的搭配等题目。普遍的网站偏重的是笔墨,以是后台不妨采用纯度大概明度较低的颜色,笔墨用较为超过的亮色。让人一览无余。 固然,有些网站为了让欣赏者对网站留有深沉的回忆,他在后台上作作品。比方一个空缺页的某一个局部用了很亮的一个大色块,是否让你恍然大悟呢!此时他为了招引欣赏者的视野,超过的是后台,以是笔墨就要显得暗少许,如许笔墨本领跟后台分摆脱来,便于欣赏者观赏笔墨。2. logo和banner logo和banner是传播网站最要害的局部之一,以是这两个局部确定要在页面上突迎而出。还好吗做到这一点呢?咱们将logo和banner做的鲜亮少许,也即是颜色上面跟网页的中心色分摆脱来。有功夫为了更超过,也不妨运用与中心色差异的脸色。3. 导航,小题目 导航,小题目是网站的指路灯。欣赏者要在网页间跳转,要领会网站的构造,网站的实质,都必需经过导航大概页面中的少许小题目。以是咱们不妨运用略微具备腾跃性的颜色,招引欣赏者的视野,让她们发觉网站明显,领会,井井有条。想往何处走都不会丢失目标。4. 链接脸色树立 一个网站不大概不过简单的一页,以是笔墨与图片的链接是网站中不行缺乏的一局部。这边更加指出笔墨的链接,由于链接辨别于笔墨,以是链接的脸色不许跟笔墨的脸色一律。新颖人的生存节拍十分快,不大概滥用太多的功夫在探求你网站的链接上。树立了特殊的链接脸色,让人发觉他的独个性,自但是然猎奇心必定趋使他挪动鼠标,点击鼠标。 为了你的页面更场面,更安宁,为了巩固你的页面包车型的士可观赏性,必需有理,适合地应用与搭配页面各因素间的颜色

相关推荐
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号