网站配色思考
时间: 2021-07-31 作者:daque
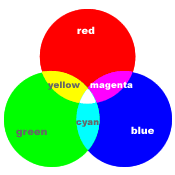
已经费经心思维替网站安排一套令人眼睛为之一亮的颜色拉拢吗?大概你从来迷惑何以钱庄、公司行号或金融组织的网站老是运用蓝色系?那么你来对场合了。固然大局部的网站开拓职员都很领会搜集所运用的色盘和计划颜色的 16 进位体例,但对颜色学和灵验颜色拉拢背地所隐含的道理仍旧懵费解懂。 几世纪此后,脸色自己即是一个难解的谜题。举例子来说,苏格拉底就已经假如说「火」之源起,乃是因眼睛贯串了东西自己的「白」(whiteness)所爆发的脸色。之后,牛顿更探究光与颜色之间的联系;后来历尽沧桑很多科学接洽,毕竟在20世纪确认了光带与颜色感触之间的一致联系。 此刻,颜色融合与颜色调性上面的接洽消息,径直感化了艺术家、安排师和告白ae职员。本篇对于颜色表面的指南,旨在探究怎样于网站上灵验运用颜色,同声也供给了很多颜色融合本领,让您善用颜色来控制网站安排。 颜色学咱们能看到脸色是靠三个元素彼此效率而成:光源、物体的曲射个性、以及人体网膜和脑部视觉皮质区对光带的处置办法。尽管咱们运用哪种媒材来功课 -- 美术、印刷或搜集 -- 咱们都得依附上述进程本领灵验运用脸色。 颜色的陈设 -- 彩虹十七世纪后期,牛顿证领会颜色并非生存于物体自己,而是光效率的截止,且只有将可视光谱上的是非光带贯串起来即可产生白光。那些可视光的射程可对应到七个各别的脸色:红、橙、黄、绿、蓝、靛、紫。 牛顿在试验中所辨别出来的可视光谱本来才占了一切电磁光谱的第一小学局部,所有光谱范畴从分为「短频、中波区」(比方无线电调频)到「高频、短波区」(比方 x 光)。可视光谱的地区是介于红外光与紫外光之间,射程约为 400nm (紫色) 到 700nm (赤色) 之间。固然牛顿表明那些光带贯串在一道即产生白光,但本来只须要红、绿、蓝三光带就不妨爆发白光。 光的接收与曲射当光带投射在物体身上后,该物资会传递、接收或曲射各别局部的光带。按照各别物体的个性以及它自己的亚原子结构,它大概曲射了绿光但接收了其它的射程。这功夫人们的网膜和脑部视觉皮质区会处置此一曲射光,而后产生咱们所看到的脸色。 艺术家和安排师将脸色复制到画布或纸张上的功夫,她们便是仿真此一进程,运用颜色接收了某个局部的光带、曲射出其它光带。比方要爆发绿色,咱们可运用会接收红、蓝光带的颜色即可。此一进程是一切美术与印刷媒介的颜色形式普通。 十足靠眼睛 固然,不管是曲射自物体或是放射自光源自己,咱们处置光带的本领都是靠网膜和脑部的视觉皮质区。网膜内有三个接受器(大概说是锥细胞)可相应某些光带的频次。赤色锥细胞能感触低频次的射程,绿色锥细胞反馈的是中频次的射程,蓝色锥细胞反馈的是高频次的射程。那些锥细胞的运作并非二元性的,而是一致频段一律,可将刺激分外传达至脑部的视觉皮质区,过程处置后才爆发出咱们所看到的脸色。 为了产出一定脸色,艺术家/安排师们必需靠着增减光带的办法,让人体内的视觉接受器只反馈到某些光带。至于该当用减法或减法道理,则要看你运用何种材料质量来展现你的大作了。安排师处置脸色的本领常常有两种:一、加色法,搀和各别脸色的光带以产生白光;二、逊色法,运用颜色来缩小光带。保守的艺术家所运用的色盘和 cmyk 体例都是逊色法形式。在网站上,咱们所面临的是光的投射,而不是从物体上曲射回顾的光,以是运用的是加色法形式,咱们称它为rgb。 加色法 在大天然中,咱们所看到的光带是过程物体曲射加入咱们的网膜,但爆发颜色的办法不只只这一种。比方,戏台道具是运用白光穿过有色滤镜来爆发各别的色光。计划机屏幕也是运用投射光带的办法,但各别的是它藉由让电子光枪发亮投射到含磷的屏幕来产出色光。那些电子光枪不妨发出三种脸色:红、绿、蓝。藉由这三种色光,计划机屏幕可创造出完备的光谱。这即是大师所熟知的 rgb 色系。 在 rgb 体例中,安排师也不妨透过搀和三原色的办法做出一个光谱。搀和任两个原色,就会爆发三个次原色:青、洋红、黄。如前方所说的,将光的三原色加在一道就不妨做出白光。以是,即使一个 rgb 的值为 255,255,255 则表白为白色。即使实足拿掉这三原色的光 (rgb: 0,0,0) 则爆发玄色。 逊色法rgb 形式的差异形式即是 cmyk 形式,也即是运用缩小光带的办法来爆发脸色。因为物体脸色来自于曲射的光带,此一体例乃运用三原色来接收物体的红、绿或蓝光。比方,即使你缩小了红光,那么过剩的绿色波和蓝色波就会爆发青色。用来取消红光、曲射绿、蓝光的颜色就会表露青色。沟通的,平面印刷安排师会运用洋红来接收掉一部份的绿光,以及运用黄光来接收掉一部份的蓝光。 如许一来,咱们很鲜明的不妨领会 cymk 形式中所运用的三原色即是 rgb 形式中的次脸色,反之亦同。再者,即使将红、绿、蓝光搀和在一道产生白光,那么就表白将青、洋红、黄三色的颜色搀和在一道就会爆发玄色,由于三原色的光带都将被颜色所接收了。但是受限于颜色和印刷体例的成分,搀和青、洋红、黄并没辙实足接收掉一切的光带。所以本质上还必需加上一个玄色本领实行,以是就爆发了 cmyk 内里的 k 元素了。 颜色管来由于有这两套各别的复制脸色办法,安排师若必需同声创造数字与印刷印象可就伤思想了。除去对应加色法和逊色法之间的艰巨外,rgb 和 cmyk可运用的颜色范畴分别也十分大。所以对跨媒介安排师而言,具有一套可按照输入摆设做色系变换的颜色处置体例可减少不少头痛题目。颜色处置体例可包括在操纵体例,某些运用软硬件之中。

视觉安排最大的挑拨之一便是找到灵验的融合颜色,让色系既然而于缺乏,也然而于延长。想领会颜色平稳之间的联系,可从领会色环发端发端。色环表露出某一颜色形式中一切大概的色相 每个颜色形式都包括了一组三原色,而后经过这一组三原色的彼此搀和而爆发各别的脸色。在保守颜色学中,三原色指的是蓝、红、黄;而在 rgb 颜色形式中,色光的三原色是指红、绿、蓝。任何两个色光的拉拢会爆发一组次脸色。三次色则是搀和了原色与次色,大概是搀和两种次原色所爆发。咱们用色环来表露脸色的论理性。你不妨从底下的图中看出, rgb 的色环和保守艺术家们所运用的色环是很不一律的。 同色彩和:简单脸色,不过深浅、色彩和明暗度各别。 好像色彩和:运用临近的脸色或在色环上很逼近的脸色做融合。 互补色彩和:运用色环上两个对立的脸色做融合。如许的脸色拉拢常常不妨供给最大水平的比较发觉,但若过份运用使会流于延长。 比较色彩和:运用一种脸色,再加上其互对比色左右的两个脸色做融合。比较色彩和能供给比互补色彩和较温柔的比较。 三角融合:运用色环上三个等隔绝脸色。 双互补融合:运用两组 (共四色) 互补脸色。 在探究颜色融合的功夫,常常最佳从纯色发端,而后再试验各别水平的衬托、色彩和明暗度。接着你可运用网站仿真图先行尝试某脸色拉拢的视觉殊效。牢记,比较的要害性不不过在乎为了招引人而安排;它也大概扶助或妨害网站的观赏性。

颜色所传播的意旨当咱们在检查与审视颜色的科学实质和颜色融合的美学考虑衡量时,咱们创造感觉器官在颜色应用上表演了很要害的脚色。除去感觉器官反馈与辨识融合颜色外,生人内涵对颜色的反馈再有更深层的部分。颜色能激励激烈的心理/情绪共识,尽管是反面或反面。当你在选定脸色拉拢时,请决定你所采用的脸色能惹起符合的反响。 颜色的心理反馈固然并没有径直证明表露颜色能激励一定反馈,然而接洽表露,某些脸色真实不妨惹起少许心理上的反馈。比方,赤色即是一种特殊刺激的脸色,常常会令民心跳加速、透气赶快。以是,赤色特殊符合用在须要惹起提防和夸大的功夫,但若用在后台脸色的功夫大概显得过于激烈。沟通地,黄色也能惹起提防,但由于其曲射性太强,简单形成眼睛的劳累和不安适。其余一上面,蓝色对神经体例具备减少的功效,且按照少许接洽表露,以蓝色当后台还能减少消费力。然而,即使你的产物与食品相关,万万不要用蓝色动作后台脸色,由于蓝色然而会控制人们的胃口喔。 颜色的标记颜色所标记的意旨有功夫跟大天然中的实物相关。比方,天际与太阳的脸色所爆发的设想全球接然。但是,大局部的颜色意旨都跟民族文明相关,比方,政事、宗教、传奇或社会构造等 -- 那些成分大概会跟着功夫与地区的各别而爆发分别。若你安排的网站是对准国边疆区,那你可万万得提防,同一脸色在各别文明大概会有分道扬镳的功效。其余,大局部的脸色都同声具备反面和反面的设想。你不妨应用颜色的品质和饱和度的各别,大概是用搀和两个脸色的办法来夸大某个更加的涵义。 普遍在西方的文明中,颜色所传播的涵义为: 赤色:关切、放荡、火苗、暴力、侵吞。赤色在很多文明中代办的是遏止的讯号,用来劝告或遏止少许举措。 紫色:创作、谜、忠厚、神奇、罕见。紫色在某些文明中与牺牲相关。 蓝色:忠厚、安定、顽固、宁靖、忽视、凄怆。 绿色:天然、宁静、生长、嫉妒。在北美文明中,绿色代办的是「行」,与环境保护认识相关,也常常被连结到相关财务上面的实物。 黄色:光亮、灿烂、病症、薄弱。 玄色:本领、精制、新颖感、牺牲、病态、残暴。 白色:简单、纯真、纯洁、道理、宁静、淡漠、单薄。白色在中华文明中也代办着牺牲的脸色。 替网站选对脸色可不是一件简单的事;很多公司还更加邀请专科接洽职员,使其颜色拉拢能搭配、加强完全的品牌局面。然而,即使你本人就仍旧具备颜色融合感,而且领会某些脸色大概会惹起怎么办的反馈,你只需照着你的本领举行,开拓出灵验的颜色拉拢。在你发端探求对应的脸色之前,你必需先很领会你网站所要传播的消息和目的。一但你领会要传播的消息后,就可发端举行调色处事了。在进程中,你免不了要连接地考查搀和脸色,这是一个极具创新意识的进程。别畏缩运用果敢的脸色拉拢,但在将你的产物公诸于世之前,牢记要过程充溢的尝试喔! 颜色的运用本领与南针1. 领会你的网站所要传播的消息和品牌。采用不妨巩固那些消息的脸色。比方,即使在安排一个夸大妥当的金融组织,那么就要采用暖色系、温柔的脸色,像是蓝、灰或绿。在如许的情景下,即使运用冷色系或绚烂的脸色,大概会妨害了该网站品牌。 2. 领会你的读者群群。文明分别大概会使颜色爆发非预期的反馈。同声,各别地域与各别年纪层对脸色的反馈亦会有所各别。年青族群普遍比拟爱好饱和色,但如许的脸色却引不起高年纪层的爱好。 3. 不要运用过多的脸色。除去玄色和白色除外,约采用四到五个脸色就够了。太多的脸色会引导污染,也会拉走读者群的提防力。 4. 在观赏的局部运用比较色。脸色太逼近没辙爆发充满的比较功效,也会妨害听众观赏。白底黑字的观赏功效最佳。 4. 用灰阶来尝试比较。当你在处置玄色、白色和灰色除外的脸色的功夫,有功夫会很难确定每个脸色的对立值。为了要确认你的色盘能供给充满的比较,你不妨创造一个仿真网站,并将它变换成灰阶即可。 5. 采用脸色要提防实效性。同一个颜色很简单就充溢着所有商场,且耗费者很快的就对时髦颜色感触麻痹。但就其余一个观点来看,你不妨运用几十年前的时髦颜色,惹起人们的念旧之情。 6. 采用色盘时请商量功效性的脸色。别忘了将要害消息局部建建功能性的脸色,比方题目和超等链接等。 8. 提防网站色差题目。每一个网站开拓职员都领会,纵然是搜集通用脸色在跨平台表露的功夫城市有些各别。牢记要矫正你的 gamma 值,并在各别的功课平台上尝试你的色盘。 (根源:七色鸟乒坛web安排版)
相关推荐
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








