使网页随浏览器伸展
时间: 2021-07-31 作者:daque
往日咱们常被dreamweaver的表格的机动舒卷搞的头痛不已,对fontpage不妨随便的画表格而感触向往。但此刻在dreamweaver4中,这十足都变的特殊的大略。
dreamweaver4供给了两种视图,构造视图和规范视图。即使你觉得你仍旧不妨遏制dreamweaver的表格,那么你不妨在你熟习的规范视图中处事,即使你很爱好fontpage的画表格功效,那么在构造视图中你不妨得心应手的做到这一点。并且在这个视图中你还能让你的网页某一部份恒定,而另一部份机动蔓延,如许不管你的欣赏器窗口多大,都能使你的网页符合欣赏器的窗口,而不爆发变形。

即使你用过macromedia公司的另一个产物fireworks,你确定领会fireworks也能天生html文献,但它也总会爆发1个像素的gif图片,这个图片是用以弥补你表格的空缺地区,使你的表格不会变形。此刻dreamweaver4也有了这项功效,它能机动天生一个名为spacer的gif图片来弥补你的表格,使你的表格不会爆发机动舒卷的局面。
实行上头的两个功效,在dreamweaver4中利害常的大略。让咱们先创造一个新站点,而后咱们用熟习的表格东西画一个1*3的表格,不要管它的宽窄。由于,咱们不妨让它机动蔓延符合欣赏器窗口(固然你也不妨径直在构造视图中画表格)而后,单击东西面板最下面的构造视图按钮,这时候展示一个对话框,你不必担忧,这不过大略的引见构造视图中两个东西的运用等,按ok。咱们切换到了构造视图。

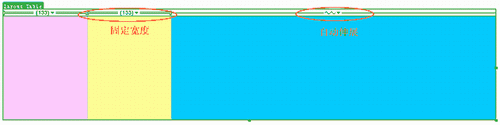
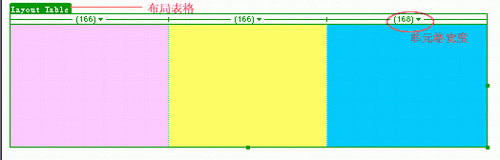
此刻看咱们的表格左上角有一个绿色的layout table标签,它代办着你这个表格。标签中有三个空缺部份且每一个都标领会宽窄且有一个小三角。在这个表格中,我蓄意我的表格最左边的列恒定,而所有表格符合欣赏器的宽窄。在dreamweaver4之前,这利害常艰巨的。咱们能将表格设为100%来使它符合欣赏器的宽窄,但咱们要想要恒定某个单位格却十分艰巨。然而此刻你只须要确定表格中哪一部份是你想恒定的,哪一部份是你想蔓延的就行了。独一要记取的是,咱们只能让一列机动蔓延!!

在这边,我确定将我的蓝色表格动作蔓延列。
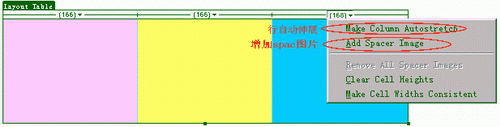
采用结果一列,单击它上头的三角按钮,在出此刻菜单中采用make column autostretch。
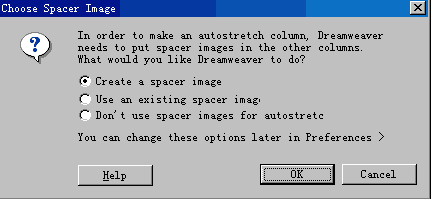
因为是一个新站点,这时候将展示一个对话框,提醒你为了不妨使行蔓延,dreamweaver须要安置少许spacer图片在另少许行里。底下有三个选项:
create a spacer image:创造一个spacer图片,这个图片在欣赏器窗口是不会表露出来的,它不过起着恒定表格的效率。 use an existing spacer image:运用生存的spacer图片。 don't use spacer images for autostretch:不运用spacer图片来做蔓延,如许其它的即将会变形。
对于仍旧设置的站点,不会展示这个对话框,但你仍不妨运用add spacer image减少spacer图片,此刻咱们采用第一个。在弹出的窗口中采用spacer图片的寄存目次,好了。咱们设置的机动蔓延的列仍旧弥补了咱们的所有文书档案窗口,在欣赏器中,它同样会机动蔓延以符合所有欣赏器的宽窄。而咱们剩下的两行被spacer图片的弥补并恒定,在欣赏器中它们也将维持同样的宽窄。
你不妨瞥见一个海浪线在这个行上,它代办了蔓延的列。这个表格从来做时的宽窄是400,但此刻因为树立了机动蔓延列,蓝色的那一列机动夸大,填满了所有文书档案窗口。

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








