Dreamwaver MX与ASP.NET(六)
时间: 2021-07-31 作者:daque
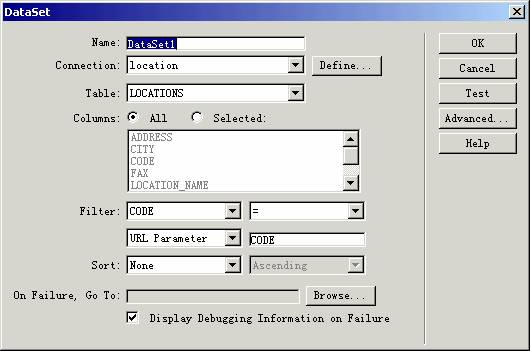
6.创造记载窜改页面关系引见(提防:为了能表露代码,以次一切代码都在“<”之后和“>”之前加了空格,未便之处请多包容!):对数据的增添,窜改,简略是对数据库的三个基础操纵。本节引见窜改记载局部。step 1 安排窜改过程普遍来说,只须要对指定的记载举行革新,以是须要创造探求页面举行查问,并将查问截止表露在截止页中,并让用户对其举行窜改。结果经过提交操纵实行革新工作。开始,创造查问页面。在创造dataset的进程中,咱们不妨经过数据过滤器filter采用所需的数据。因为咱们将会点击datalist中的链接到达达此页面,以是采用url parameter并运用要害字code来挑选出所需的页面。[图 6-1挑选数据]为此,在站点中兴建modify.aspx文献,并增添dataset如上海图书馆。step2 创造详细页面为了爆发链接,开始应创造导航页面。不妨对在第3节中创造的datagrid页面窜改到达如许的导航功效。datagrid的款式是窜改的,数据项同样不妨树立为表露有链接的笔墨。同样在datalist和repeater中也不妨实行同样的功效,都是树立一个超等链接到详细页面。翻开从来的location2.aspx文献,窜改从来的datalist款式。采用datalistm单击edit columns(如图6-2)。在弹出的datagrid款式安排对话框(图6-3)中,不妨将location_name的典型树立为hyperlink。选中location_name,单击change column type按钮变动为hyperlink。[图 6-2 edit columns..][图 6-3 树立hyperlink]对于hyperlink树立如次图,[图 6-4 树立链接要害字]表露的数据域location_name,贯穿要害字为code,须要跳转到的页面即是modify.aspx页面。点击链接后简直的网址链接将会为http://yoursite/modify.aspx?code=所点击的记录的code的值而modify.aspx页面也将会经过传来的code的值从数据库中查问所需的记录。为了在modify.aspx页面中革新数据,就须要用到表单。这就须要将数据记载和输出框绑定。在dreamweaver mx中绑定命据的办法和dreamweaver ultradev中一致。将页面树立如图6-5。兴建6个text field,1个hiddenfield,1个submit按钮,放到符合的场所。个中hiddernfield用来生存此记载的code值。由于code值为要害字,以是不需变换。[图 6-5 modify.aspx页面]单击binding标签,将简直数据项拖到与之对应的text field。同声在format中不妨树立数据的表露典型。而同样不妨将text field的一切属性和数据源绑定。采用记载的第一个下拉[图6-6 binding] [图 6-7 数据典型采用] [图6-8 绑定属性]列表,树立被数据源绑定的text field属性。step 3数据革新至于数据革新不妨点击application面板中的server behaviors中的”+”按钮,采用update record。[图 6-9 采用update record][图6-10 树立关系]在弹出的对话框中,需将输出框和对立应革新的数据源关系起来,并树立数据典型。个中code应为要害字即primary key。一致于insert record的页面,还要树立胜利增添和增添波折跳转到的页面。此刻不妨预览一下做好的页面。输入彀址http://yoursite/location3.aspx,不妨看到如图6-11的页面。[图6-11 location3.aspx页面欣赏]location_name的一项是不妨点击的,并将跳到详细页面modify.aspx。[图6-12 革新页面预览]经过modify.aspx页面就不妨窜改现罕见据,并不妨经过表单提交事变来革新数据。其革新的重要代码如次:< mm:updaterunat="server"commandtext='< %# "update locations set city=?, state_country=?, fax=?, telephone=?, address=? where code=?" % >'connectionstring='< %# system.configuration.configurationsettings.appsettings("mm_connection_string_location") % >'databasetype='< %# system.configuration.configurationsettings.appsettings("mm_connection_databasetype_location") % >'expression='< %# request.form("mm_update") = "form1" % >'createdataset="false"successurl='< %# "location3.aspx" % >'debug="true"> < parameters > < parameter name="@city" value='< %# iif((request.form("city") < > nothing), request.form("city"), "") % >' type="wchar" / > < parameter name="@state_country" value='< %# iif((request.form("state") < > nothing), request.form("state"), "") % >' type="wchar" / > < parameter name="@fax" value='< %# iif((request.form("fax") < > nothing), request.form("fax"), "") % >' type="wchar" / > < parameter name="@telephone" value='< %# iif((request.form("tele") < > nothing), request.form("tele"), "") % >' type="wchar" / > < parameter name="@address" value='< %# iif((request.form("address") < > nothing), request.form("address"), "") % >' type="wchar" / > < parameter name="@code" value='< %# iif((request.form("hiddenfield") < > nothing), request.form("hiddenfield"), "") % >' type="wchar" / > < /parameters >< /mm:update >dreamweaver mx是经过mm:update来表识革新的代码的。其方法和mm:insert一致。

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








