DreamWeaver表格妙用-线框制作详解(3)
时间: 2021-07-31 作者:daque
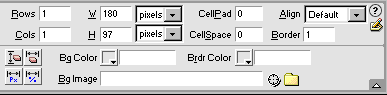
2> 细线边框的创造 细线边框是网页中定位辨别实质常用的一种本领,共同一定图片的运用,常常不妨到达不错的功效,那么怎样创造细线边框呢? 大师都领会,所谓细线边框,大概表面上即是一个大略的1行1列表格,那么咱们径直把表格东西的border值设定于1不就不妨了吗?请看底下的创造功效: 同样在网页中指定场所插入一个单列单列的表格,用鼠标单击表特殊框的任何一个部位以选中它,在属性板中将“border”值设定于1,也不妨同声将其余的“cellpad”和“cellspace”置零,如图: 预览状况下的各别功效图示: 从上头的图示中,不丑陋出大略的边框置1达不到功效,底下咱们看下,怎样经过对表格的“精巧”树立来实行诉求的细度。 同样在上头的表格中,将属性板中,“border”、“cellpad”树立为“0”,“cellspace”树立为“1”,提防“cellspace”指的是单位格与单位格之间的隔绝巨细。如图 将表格的“bgcolor”设定于“赤色”,同声将单位格的“bgcolor”设定于同网页背局面-“白色”,预览功效如图: 为了便于大师领会,这边笔者再略微证明下。个中咱们将“cellspace”设定于 1,在设定表格的后台脸色时,无疑仍旧囊括了这一局部。尔后面包车型的士单位格设定章凑巧把它“甩”下了。如许就促进了表露上的功效,那么变换表格背局面也即是变换边框的脸色了。

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








