Dreamweaver 4 简明教程(七、网页的排版2)
时间: 2021-07-31 作者:daque
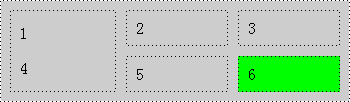
七、网页的排版 表格的运用之二 按照上面临表格和单位格的参数,咱们不妨做出以次的表格:

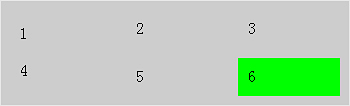
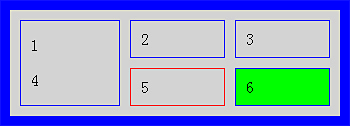
之上是一个3×2的表格,表格宽窄为350个像素,每个单位格的宽窄为33%,即占表格的三分之一,个中单位格1和单位格4 仍旧兼并;单位格边距、单位格间距、表格线宽窄都为10;表格的底色为灰色,单位格5的边框脸色为赤色,单位格6的底色为绿色; 在上头的例子,咱们将表格线宽窄树立为0,在编纂状况下,看到的表格是:

宽窄为0的边框线,在编纂状况下会以虚线表白,而本质的欣赏功效为:

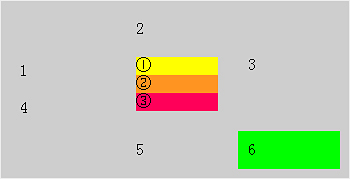
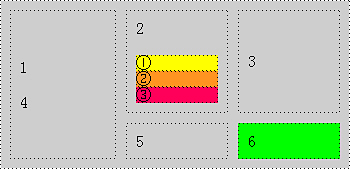
看来,宽窄为0的表格线就不会在欣赏器表露。本来所谓的运用表格举行排版,即是运用表格线为0的表格,将页面分别为多个地区,进而到达定位排版的功效。其余,表格与表格是不妨嵌套的,比方在上头表格中,在单位格2里再插入一个表格宽窄为100%,表格线宽窄为0的表格,并辨别为单位格①②③树立各别的背局面,在编纂状况下不妨看到:

而本质的欣赏功效为:

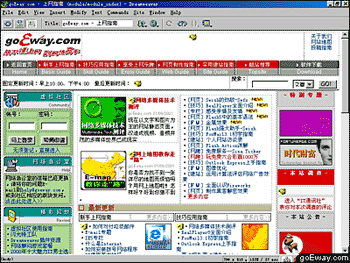
表格的嵌套在网页创造中被常常运用到,更加是在新浪、搜狐、网易等派别网站中,为了使洪量的消息一律地展现在欣赏者眼前,表格的嵌套就运用得最为一再。下图是goeway.com的首页在编纂状况下的情景,不妨看到,页面密密层层地充满了表格线:

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








