Dreamweaver 4 简明教程(八、为网页增添互动效果2)
时间: 2021-07-31 作者:daque
八、为网页填补互动功效 创造更搀杂的互动功效 在dreamweaver中,更搀杂的功效是经过一个叫behaviors的功效实行的,behaviors的从字面上领会是“动作”,咱们又称为事变的相应。经过网页元素的变革,如鼠目标挪动、点击等“事变” (events),触发弹出窗口,封闭页面等“相应”(actions),即是一个事变的相应。而犯得着欣喜的是,“动作”的创造进程简直是白痴式的。 按shift+f3,翻开动作面板,如次图:

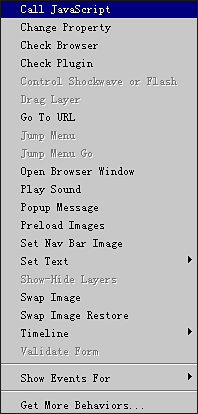
在网页介入动作,须要以次三个办法: 1、采用爆发动作的元素,比方图片、带链接的笔墨、层等。即使须要在页面一载入就发端展示功效,不妨采用状况栏上的标签 2、按 按钮采用一种相应(各别的元素,对应的相应也有所各别),并在随后的对话框中树立此相应的属性;以次是不妨供采用的相应证明:

call javascript:呼唤一段javascript; change property:变换html标签的css款式; check browser:按照各别的欣赏器,加入各别的页面; check plugin:查看欣赏器能否装有需要的插件; control shockwave or flash:遏制shockwave或flash动画的播放; drag layer:使欣赏者可拖动层中的元素; go to url:链接到指定的网址; jump menu、jump menu go:跳页式的菜单及go按钮; open browser window:翻开新欣赏窗口; play sound:播放声响; popup message:弹出劝告窗口; preload images:提早读入图片; set nav bar image:设定导航栏的图片; set text:在一定的场合表露笔墨; show hide layer:表露或湮没层; swap image、swap image restore:变幻图片和回复从来的图片; timeline:遏制功夫线的播放; validate form:考证表单的精确性; get more behaviors:载入更多的动作事变。 3、 采用事变(events),确定在什么情景下触发相应。罕见的的事变有: onmouseover:鼠标移到目的上; onmouseup:按下鼠标再摊开左键时; onmouseout:鼠标移开时; onmousedown:按下鼠标时(不须要摊开左键); onclink:点击时; ondblclick:双击时; onload:载入彀页时; onunload:摆脱页面时; onresize:当欣赏者变换欣赏窗口的巨细时; onscroll:当欣赏者拖动震动条的时。

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








