HTML-加速、再加速(下)
时间: 2021-07-31 作者:daque
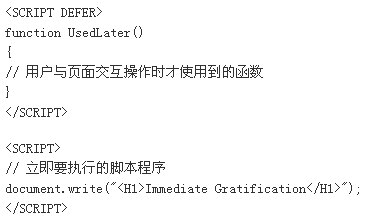
轮回遏制多个动画说到创造动画功效,固然离不开准时器的应用。常常的本领即是运用window.settimeout来连接地定位页面上的元素。然而,即使页面上有多个动画要表露,是否就要设定多个准时器呢?谜底是no!因为很大略:准时器功效将耗费掉洪量珍贵的体例资源。然而咱们仍能在页面上遏制多个动画,本领即是运用一个轮回。在轮回中按照各别的变量值遏制相映动画的场所,所有轮回中只运用一个window.settimeout()因变量挪用。visibility快于display让丹青时隐时现会创作很风趣的功效,有2种本领不妨实行这个手段:运用css的visibility属性大概display属性。对于一致场所元素,diaplay和visibility具备同样的功效。两者的辨别在乎:树立为display:none的元素将不复占用文书档案流的空间,而树立为visibility:hidden的元素仍旧保持原场所。然而即使要处置一致场所的元素,运用visibility会更快。自小处发端编写dhtml网页的一个要害提醒是:自小处发端。首次编写dhtml页面时,确定不要试图在页面中运用你领会到的十足dhtml功效。历次不妨只运用一个简单的新特性,而且提防地查看由此爆发的变革。即使创造本能有所低沉,就不妨赶快地找到干什么。剧本的defer化defer是剧本步调宏大功效中的一个“无名小卒”。你大概从没有运用过它,然而看完这边的引见后,断定你就离不开它。它报告欣赏器script段包括了无需登时实行的代码,而且,与src属性共同运用,它还不妨使那些剧本在后盾被载入,前台的实质则平常表露给用户。结果请提防零点:1、不要在defer型的剧本步调段中挪用document.write吩咐,由于document.write将爆发径直输入功效。2、并且,不要在defer型剧本步调段中囊括任何登时实行剧本要运用的全部变量大概因变量。维持同一url的巨细写普遍性咱们都领会unix效劳器是巨细写敏锐的,然而你领会吗:internet explorer的缓冲区也是辨别周旋巨细写入符串的。所以,动作web开拓者,确定要记取维持沟通链接的url字符串在各别场所的巨细写的普遍性。要不,就会在欣赏器的缓冲区中寄存同一场所的各别文献备份,也减少了载入同一场所实质的乞求度数。那些都无疑贬低了web考察功效。以是请牢记:同一场所的url,在各别页面中请维持url字符串的巨细写普遍性。让标志持之以恒本人编写大概察看他人的html代码时,咱们确定都遇到过标志虎头蛇尾的情景。比方:<p>虎头蛇尾标志举例 <ul> <li>第一个<li>第二个<li>第三个</ul> 很鲜明,上头的代码中缺乏三个</li>中断标志。然而这并无妨碍它的精确实行。在html中,如许的标志再有少许,比方frame、img和p。 然而请不要躲懒,请将中断标志写完备,如许做不只使html代码方法典型,更不妨加快页面包车型的士表露速率。由于internet explorer将不会耗费功夫确定和计划段落大概列表名目在何处中断。<p>善始善终标志举例</p> <ul> <li>第一个</li> <li>第二个</li> <li>第三个</li> </ul> ok,之上陈列了相关加快html页面包车型的士10个处置本领,刻画那些很大略,然而惟有真实领略并控制个中的实质,而且触类旁通,才会编写出更快、更好的步调。

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号