初步了解 CSS3 几点新内容
时间: 2021-07-31 作者:daque
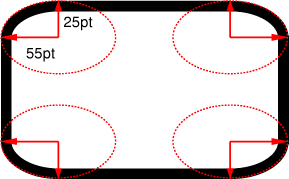
迩来闲来无事,上w3c转了一圈,大概地欣赏了一下尚未颁布的css3,固然还未被w3c正式颁布出来,但仍旧能从已有的材料中窥出少许眉目,一个很鲜明的特性,css3拟订得越来越精致了,某些详细之处实足超乎你所能设想的到的范畴。在这边不说起css3的语法,由于对于暂时尚未有软硬件扶助的css3,任何语法的商量都像是扑朔迷离,毫偶尔义可言。以次我就陈列一下css3中局部新实质。1、最令人欣幸的一个创造即是用css毕竟也能做出圆角表格了!常常有人在乒坛上问如何做圆角表格,回复无非是用图片或vml本领,这一回,css族们也不妨骄气地说一声:css同样不妨!对应属性:border-radius。

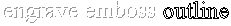
2、往常对网页上的笔墨加殊效只能用filter这个属性,这次css3中特意拟订了一个加笔墨殊效的属性,并且不只加暗影这种功效哦。对应属性:font-effect。

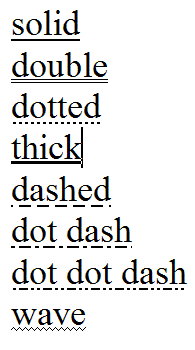
3、充分了对链接下划线的款式,往常的下划线都是曲线,这次可不一律了,有海浪线、点线、虚线之类,更可对下划线的脸色和场所举行大肆变换,嘿嘿~~下划线的寰球此后不复简单。(再有对应顶线和中横线的款式,功效与下划线一致)对应属性:text-underline-style,text-underline-color,text-underline-mode,text-underline-position。

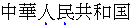
4、咱们在做条记时常常要在笔墨下点几个点或打个圈什么的,以示中心,css3也发端介入了这项功效,这该当在某些一定网页上很有效。对应属性:font-emphasize-style和font-emphasize-position。

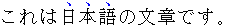
除去那些比拟醒手段特性外,再有很多的关系属性,不过有的功效看参考图发觉普遍,就不提了;再有的碍于自己英文普遍,有的并没有看破其以是然,不敢胡乱写上去,看见谅。题外话:这次的css3对日文颇为光顾哦,有几个属性是特意对准日文的,大概w3c感触英文没有什么可发掘的了,发端转到北美笔墨上了

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








