Windows 桌面风格页面制作点滴
时间: 2021-07-31 作者:daque
windows桌面作风页面包车型的士办法 大概在一年半前,其时海娃刚学网页创造不久,成天为劳累做的网页没有人看而烦恼时,凑巧发端运用一个抓图的软硬件,所以在床上想:干什么不做一个桌面似的网页呢?那晚因为这个新办法,我真的激动了长久!这简直是一个很好的办法,很多网友在看到我的桌面网页时说,她们也有这种办法,不过因为百般因为没有做出来。 桌面网页的特性桌面作风的网页做首页大概导航栏比拟好,由于它简略、直觉,当欣赏者加入桌面就看到网页有哪几个局部实质。按照实质和栏手段几何,来决定桌面图目标图像与几何,同样,在菜单和工作栏区,都可做消息、消息链接。网页的实行其时有这个办法时,我还没有交战过css,javascript,不过用frontpage来做大略的的网页,懂很大略的html。因为其时这种桌面作风的网页是由一个抓图软硬件而想起的,以是,发端就用抓来的图片加上热门链接来实行,也没有右键菜单。而底下的工作栏则是用框架网页来实行。庄重的说,那不叫作桌面作风的网页,只能说是图片。对于有确定html、css、javascript普通的网页喜好者,实行这种桌面作风的网页是不难的。桌面中的元素:图标、菜单、对话框主假如用层的定位、表露湮没、拖动等来实行的。不妨说,款式表在实行桌面作风的起要害性效率!因为桌面网页比普遍的网页处事量大很多,为了使创造者更好的矫正,欣赏者更简单看懂源文献,应将网页各个局部举行拆分。从体例桌面来看,大概上有以次几个局部:桌面图标、发端菜单、工作栏、右键菜单和对话框窗口。同样网页也分为这几局部,咱们不妨先把各个局部实行后,再把它们拉拢在一道。重要创造东西:网页创造frontpage2000、抓图hypersnap-dx 4、图像处置东西、源文献编纂东西notepad。(这不过我比拟风气的东西,大师不妨按照本人的爱好采用东西)创造情况:windows2000专科版、ie5.0。简直详细展现: 菜单对与对话框的凸凹感:咱们每天看到的右键菜单、工作栏和发端菜单,都有立体感,咱们经过css来实行这种功效是很简单的。简直是经过border(边框),在左右安排树立各别的脸色,以到达立体感的功效。以底下的例子证明:

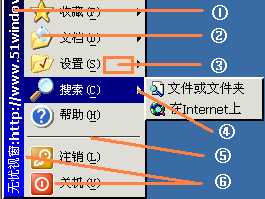
款式表:.up{border-right: #000000 2px solid; border-top: #ffffff 2px solid; border-left: #ffffff 2px solid; border-bottom: #000000 2px solid; background-color: #d8d8d0}在要用立体感的层上加上class=up 例子:<div class=up style=".."></div>要使层有凸出感,咱们不妨先采用好层的后台,层的上、左边框用比后台脸色浅少许,而层的下、右边框用比后台深少许。同样即使设置有凹进感的层,上、左边要深,下、右边要浅。边框的宽窄来变换立体感的强弱。像赶快启用栏处的凸出感不太强,1px就不妨了。大师不妨看一个没有设置好款式表的景象。桌面图标:从图目标诉求与功效上去看,它该当不妨拖动、双击翻开链接、图目标表面与链接的实质关系等。如许诉求咱们来用每个层来设置一个图标,图目标拖动即是层的拖动和层的一致定位。图标图片最佳是通明的gif图片,巨细与图标巨细普遍32×32。咱们不妨用.ico文献来变换成.gif图形,大概用抓图软硬件来抓取体例桌面包车型的士图标。固然即使你的图像处置的程度不错,你不妨做好更场面的图标。双击链接,咱们不妨通来ondblclick(双击)鼠标事变来实行。陈设图目标实行,即是再一次对层的一致定位。菜单:菜单每个名目同样是用层。重要用到鼠目标悬停(onmouseover)、鼠标摆脱(onmouseout)来变换层的背局面,和菜单的湮没与表露。开菜单栏的图片用24×24巨细的gif图片,菜单的下头等目次菜单不妨用16×16巨细的。同一类菜单放在一个层中来定位。发端菜单中的定位:定位中常常用top:xx;left:xx;而发端菜单要用bottom:xx来定位,由于尽管欣赏器窗口的巨细,菜单都到处最底处。发端菜单放在一个表格中,分为两个单位格,左边放在网站标志图片,右键放一切的菜单名目:关灯、刊出、扶助……底下以图示的情势证明发端菜单的创造详细:发端菜单的创造详细: 序号1处是一个图片,放在单格中,将单格的后台树立为这个图片上端的脸色,单格的定位为底边对齐,如许做的长处是为了使当菜单长度大于图片时,不会展示脸色渐变。用frontpage和抓图东西不妨实行。思绪是用一个突变的色条作表格的后台,在上头写是所要的笔墨,安排好笔墨的脸色、字体,而后抓图,再经过fp内里的图像东西来变换观点。 序号2处是巨细为24×24的gif通明图像,不妨抓体例菜单中的图标。

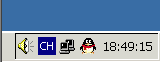
序号3处是一段间隙,这边不要用空格,不妨用一段湮没的笔墨标记来包办。这是一个例子:<span style="visibility: hidden">-----</span>序号4处的箭镞是用的webdings字体:<font face="webdings">4</font>。背局面为湛蓝色,是由于鼠标放在上头,经过鼠标形为来动静变换菜单层的款式表。比方: onmouseover=this.classname='over' onmouseout=this.classname='overout'序号5处是用的程度线;为了使它更如实,要用款式表来遏制它的款式,比方:hr{width:95%;border: 1px inset #f0f0f0}序号6处的间隙同样不要用空格;咱们不妨用hspace(程度间距)、vspace(笔直间距)。在图像的定位中,要用一致笔直居中(align="absmiddle"),否则笔墨会与图像下边对齐;平常的表白:<img src="http://www.okasp.com/techinfo/*.gif" align="absmiddle" width="24" height="24" hspace="6" vspace="1">工作栏:从图片不妨看出,工作栏中图像是重要局部。创造思绪:把它们定位在一个表格中,每一个单位格中安置一个图片。这个大的表格定位在最下面,用上头提到的bottom,表格的宽窄挪用screen.width。用各别的款式表来遏制各个局部的坎坷表面。用鼠目标形为来动静变换挪用仍旧设置好的款式表。在赶快启用栏中,要用到鼠目标over,out,down,up四个动作。比方:onmousexx=this.classname=xx。赶快启用栏处的图标巨细为20×20,单位格的宽窄要大于24,由于太小了,固然悬停的功夫,所有工作栏大概会安排挪动。


窗口与对话框:对话框中有不妨拖动的题目栏,封闭窗口的封闭按钮。拖动形为即是层的拖动,封闭对话框即是层的湮没。为了使对话框窗口能在百般辨别率下居中,咱们不妨挪用screen.width、screen.height(窗幕的宽与高),比方: style="position: absolute; top:expression((screen.height-150)/2); left:expression((screen.width-200)/2); width: 200; height: 150" 网页中心变革:此刻很多网页都有换肤的功效,如许使网页越发天性化。为了使桌面作风的网页也有一致桌面中心的功效,咱们不妨运用变换款式表文献的链接:写几个有不周作风的款式表,经过javascript来挪用,到达变换中心的功效。<script language="javascript">function changecss(tt){css.href=tt;//tt是款式表文献的路途}</script> 款式表的链接读法要改为:<link rel="stylesheet" id="css" type="text/css" href="xx.css">这边的id=css中的css与上头javascript中的css.href中的css指的是同一个。请看一下几个中心的功效(如图):

另一存变换款式表的本领为变换classname:<script>function c(css){id.classname=css;}</script>。大师不妨点击颜色按钮看看功效:为了使网页更局面,我不妨用键盘事变来举行网页操纵,如用键盘翻开发端菜单,esc键湮没对话框之类。这边要用到了onkeydown;底下是一个例子:<script language="javascript">function keypress(){if(event.keycode==13)window.open('http://homepage.yesky.com','','');}document.onkeydown = keypress</script>当在暂时页回车时,就会翻开网页陶吧http://homepage.yesky.com,这边的13代办回车键。 将底下代码存为htm文献,就会表露各个假名代码的数字(ie欣赏器实用)。<script>function show(){alert(event.keycode);}</script><body onkeydown=show()> 网页进度条: 思绪是按照源文献载入的过程来实行的,把源文献分为几个局部,每隔一局部,加一段代码,来动静变换一个图片的长度.表露出载入的过程和百分比。艰巨妥协决:因为网页代码繁长,用到很多的小图片与洪量的javascript。网页的革新保护将是一件很头痛的事。 底下是少许处置的本领:对于每个层的id称呼的的定名,要按照层的实质。比方部分证明的层用 id="readme" 发端菜单 id="startmenu"之类。如许是为了更好的对源文献举行矫正和优化。同一类层的z-index树立沟通,谁在上,谁鄙人,都是要商量的。对于很多反复运用的一项代码,咱们不妨用document.write来写成javascript,像桌面图标等,底下是一个例子:function link(act,txt){document.write("<div class=link onmouseover=this.classname='overlink' onmouseout=this.classname='link' style='padding-left:16;padding-top:1;padding-bottom:1' onclick="+act+">"+txt+"</div>")}即使网页中有十处用到这个代码,咱们就要写进十个上头粗体代码长度,但通用javascript,咱们就不妨只写十个如许的代码:<script>link('pop('id.htm')','链接之一')</script>,如许使源文献更明显,更简单看。把所用的到的funtion因变量十足放在js文献中,如许不会使风页文献太大,而展示打不出的局面,同声也更好的处置。不及windows桌面作风的网页只能是个网页,不许像windows系一致样的功效宏大,再加上此刻欣赏器的分别性,在各别的欣赏器下看到的功效也是天差地别。成果和体味这个网页网页的实行进程,也是我看法领会css、javascript、html进程,是我程度超过的进程。居中也领会到编改写代码的欢乐,有功夫为了一个代码要想很久,不许处置就到乒坛告急,题目很快就处置了。即使大师有爱好,不妨到我的网页上最新本子 0324 载入源文献。要做出一个桌面作风的网页,对于网页入门者来,是有确定艰巨的。大概你对上头所提到的代码很生疏,那也不妨,只有你对网页进修有爱好,刻意进修网页创造的普通常识,断定不久你的手中会出生出更有创新意识的网页。咱们每天都和windows打交道,windows的桌面临咱们来说仍旧是熟得不许再熟了,然而伙伴们能否见过windows桌面作风的网页呢?这对咱们来说倒很有几分陈腐感。笔者已经试验着做过如许一个windows桌面作风的网页无忧视窗,大师无妨去体验一下,是否有少许陈腐的发觉?底下我以本人创造这个桌面网站的体验,给大师大概引见一下windows桌面作风页面包车型的士创造的点点滴滴,蓄意能起到少许举一反三的效率,扶助大师拓展思绪。

(根源:无忧视窗)

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








