Dreamweaver 4 简明教程(八、为网页增添互动效果3)
时间: 2021-07-31 作者:daque
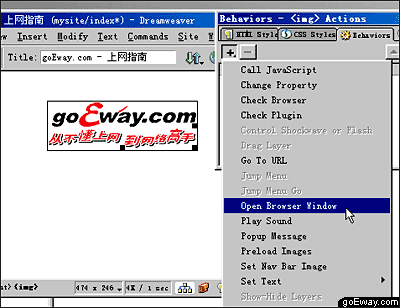
八、为网页填补互动功效 举例:怎样翻开一个没有东西栏的欣赏窗口 在笔墨或图片的链接中,只有把target设为“_blank”就然而使链接到的网页在一个新窗口中翻开。但你是否见过看到有的网页,打开的新窗口是不含东西栏,状况栏,网址栏的?如许的窗口是如何做的呢? 先将光标选定在一个链接上(不妨是图片链接,也不妨是笔墨链接),按动作面板上的 按钮,采用:open browser window,如次图:

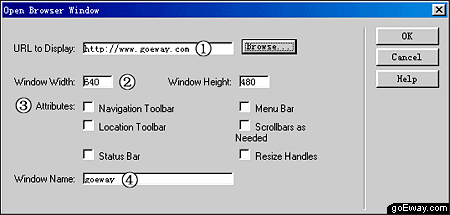
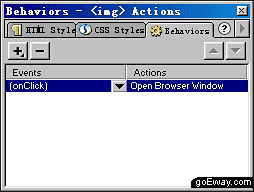
接着看到如次对话框: 举例:怎样翻开一个没有东西栏的欣赏窗口 树立好后,就不妨看到动作面板仍旧展示该动作了。其余,倡导将events改为加括号的事变,如将onclick改为(onclick),如许不妨符合更多的欣赏器,如次图:

如许,咱们在欣赏状况下点击方才那张图,就不妨看到一个“什么也没有”的欣赏窗口:

其余的behaviors功效就不多作引见,大师不妨本人试一试。

① url:新窗口中翻开的页面; ② width、height:新窗口的宽与高; ③ attributes:采用新窗口的属性,至于这六个属性辨别代办什么实质,大师不妨自行试验,不妨加深回忆; ④ 新窗口的称呼;即使在多个链接中介入open browser window的behavior的功夫,窗口称呼都设成一律,如许所链接的网页城市在同一个欣赏窗口里表露,而不会从来翻开新窗口。

相关推荐
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








