Dreamweaver 4 简明教程(七、网页的排版3)
时间: 2021-07-31 作者:daque
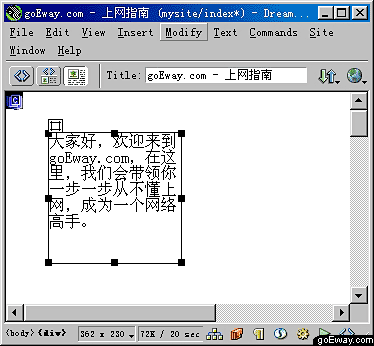
层的运用 即使你感触用表格对页面元素举行定位太难控制,无妨试验运用层(layer)这个好货色。点击属性面板的 按钮,光标会变成一个十字,在编纂窗口上拖动,就不妨创造出一个层,咱们不妨在层上输出绝大局部的网页元素,比方图片、笔墨等。层的长处是不妨安置在页面包车型的士任何场所,如次图:

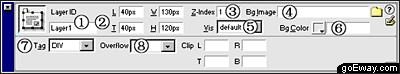
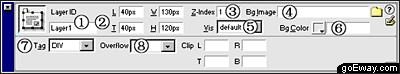
采用一个层后,对应的属性面板如次:

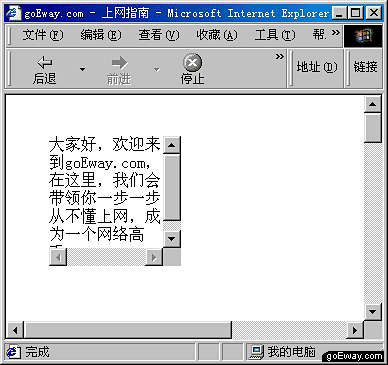
① layer id:层的称呼,用来辨别各别的层; ② l,t:层的场所,l是隔绝页面左边境的隔绝,t是隔绝页面上边境的隔绝; w,h:层的宽和高; ③ z-index:层的z轴程序; ④ bg image:层的后台图; ⑤ vis:层的表露状况,个中的hidden是将层湮没,居于不看来状况; ⑥ bg corlor:层的后台脸色; ⑦ tag:层运用的代码办法,普遍运用默许的div即可; ⑧ overflow即使层内里的笔墨太多,或图片太大,层的巨细不及以十足表露的功夫,不妨采用: visible:胜过的局部仿造表露; hidden:胜过的局部湮没; scrool:尽管有否胜过,都表露震动条; auto:有胜过时才展示震动条; 比方咱们采用auto,那么之上例子中的层,在欣赏时会表露为:

层的便宜很鲜明,但缺陷也同样鲜明,比方难以创造一个符合各别辨别率的网页;当一个页面运用了多个层后,页面包车型的士搀杂水平减少而引导编纂起来特殊繁芜;编纂状况与欣赏状况的本质功效有十分鲜明的分辨等。常常人们是沿用运用layer举行排版,而后将层变换为表格的做法(modefy > convert > layers to table),简直操纵在此就不多加报告,大师可本人试验一下。

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








