Dreamweaver MX 2004设计留言本实战(2)
时间: 2021-07-31 作者:daque
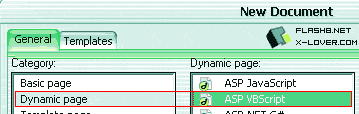
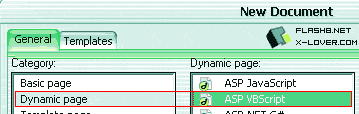
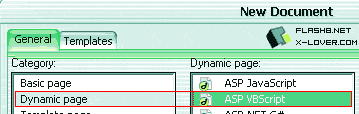
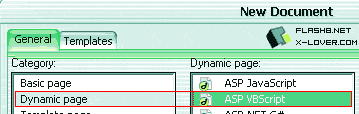
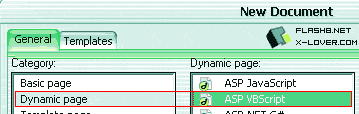
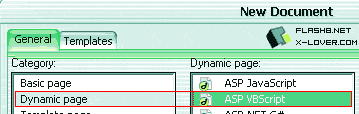
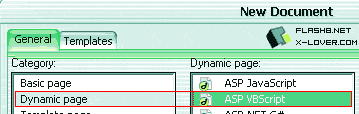
作品根源:flash8,连载请接洽作家及根源。四、留言板各页安排①表露留言在dw中兴建一页(在"new document.quot;新文书档案对话框当选"asp vbscript"典型的文书档案)(图16),存为index.asp,并窜改页面题目为"留言板首页"(图17)

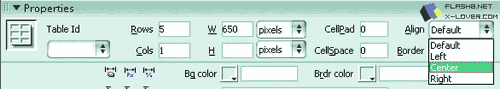
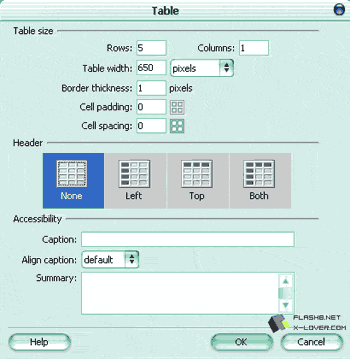
点击"common"东西组里的表格图标(图18)(大概按ctrl+alt+t),插入一个5行1列的表格(记为表格1),树立如次:

选中表格,而后在属性面板中把它树立为居中对齐:

把光标定位到第一条龙的单位格后在属性面板中把它的高设为35:

同理把第二、四、五行单位格的高都设为20,再依样画葫芦,在属性面板里把第一条龙和第六行的单位格树立为程度居中对齐,第二行和第四行的单位格为程度居右对齐:

而后在各单位格里写上笔墨,实行后如图:

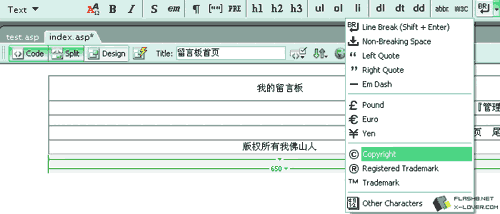
大概会有伙伴找不到谁人版权标记的插入本领,特地说一说。有三种本领不妨插入版权标记:1)"insert>>html>>special characters>>copyright"2)在text东西组里最右边的下拉选项里:

3)在源码状况下输出©光标定位到第三行的单位格里,插入一个一条龙两列的表格(记为表格二),宽窄设为100%,边框宽为1;左边单位格的宽窄设为70,笔直居顶对齐,并插入一个两行一列的表格(记为表格三),实行后功效如图:

0在新插入的表格的第一个单位格里在按"ctrl+alt+i"插入一个儿像(头像路途在留言板目次下images/icon里,在网上找的几个图片略微加工了一下),并在第二个单位格里写上"来访的客人昵称",之后树立两个单位格的程度对齐办法均为居中:

1此刻只剩下一个很大的空缺单位格了,这个即是咱们用来表露来访的客人留言及来访的客人材料的地区,在这个单位格里插入一个三行一列的表格(记为表格四),写上笔墨、树立程度对齐办法、单位格莫大后如图所示:

2再插入一个表露留言实质和恢复实质的两行两列的表格(记为表格五)到独一空缺的单位格里,写上笔墨并树立后功效如次:

3结果是给"留言"、"察看"、"处置"这几个字辨别加上链接(本领:选中笔墨后在属性面板的link输出框中输出链接地方)insert.asp、index.asp、login.asp②用css粉饰页面生存一切窜改,在ie中输出http://localhost/guestbook/index.asp(大概http://localhost/guestbook/)看看你的功效:

4是否感触很丑陋?不妨,此刻咱们用css和图片大略化装一下。按"shift+f11"打开css面板,点击图30中的减号按钮

5在弹出的"new css style"对话框中作如图31树立后单击"ok",展示一个让你采用可在css文献的对话框,这边咱们就生存为css.css(图32)

6

7之后在弹出的"css style definition for body in css.css"对话框中作如次两步树立:

8生存css.css,不妨鲜明的看到此刻的index.asp场面多了,然而咱们的粉饰页面处事还没实行,连接设置链接的css----单击图30中的减号按钮,在弹出的"new css style"对话框中作如图35树立,单击"ok"按钮,再树立(图35)

9

0方才设置的是平常状况和点击之后的链接,此刻再设置一下鼠标移上时的链接状况:

1

2

3生存css.css,革新欣赏器中index.asp页,看看功效----好象还少点货色,表格线不是网上罕见的那种细线,对不对?好,咱们此刻就发端制造细线表格。用dw翻开css.css,在结果加上代码:.thin {border-collapse: collapse;}此刻css.css里的文献代码如次:

4而后给须要做细线的表格(表格一、表格二、表格四和表格五)的table标签里加上class="thin",给表格二、表格四和表格五的table标签里加上frame="void",实行后辈码大约如图40,在ie中看的功效如图41所示:

5

6提防,这种本领创造的细线表格,必需保护有class="thin"、border="1"和bordercolor="#666666"(边框脸色,不妨采用本人爱好的脸色)三个属性,而且只实用 于ie5.0+。结果是给几个单位格加上后台图片和后台脸色,实行后在ie中的功效如图所示:

7至此,表露留言页(index.asp)的前台局部十足实行(根源:flash8)

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








