DW MX 2004 的 CSS 新功能
时间: 2021-07-31 作者:daque
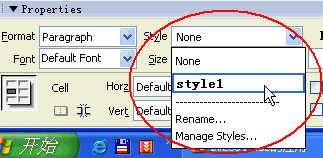
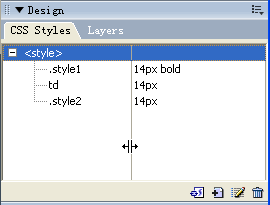
此刻网页的排版方法越来越搀杂,很多功效须要经过css来实行,dreamweaver mx 2004在css功效安排上做了很大的矫正。底下咱们就来看看那些矫正的场合。一、属性面板的矫正dreamweaver mx 2004在属性面板中减少了“style”选项,咱们在安排页面时所做的增添的字体、脸色、巨细等款式,“style”会将那些安排机动回顾天生“style1”、“style2”款式。鄙人次反复运用不妨径直在“style”中套用款式,如图1。有了这个功效,咱们在做网页安排时不妨大大普及处事功效。

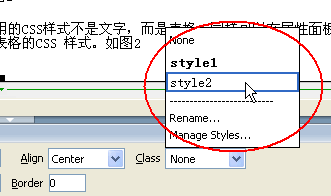
图1即使套用的css款式不是笔墨,而是表格,同样不妨在属性面板中树立css。在属性面板中都有一个类型(class),在这边就不妨安排表格的css 款式,如图2。

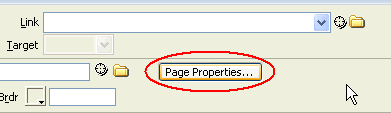
图2二、页面包车型的士css属性 在dreamweaver mx 2004的属性面板中不妨看到一个“pgae properties”的选项,如图3。

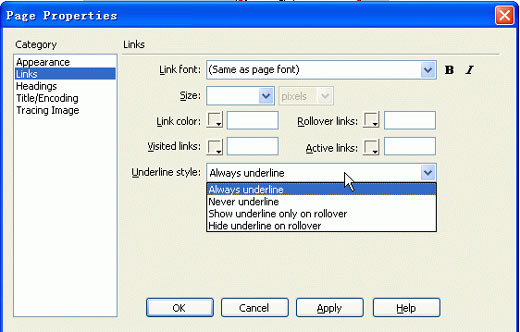
图3点击这个选项,不妨径直翻开“page properties”的树立对话框。如图4

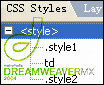
图4在对话框左边的分门别类中不妨看到表面、链接、题目笔墨、题目/源代码、网页图片之类选项,选中个中一个类型,在右边展示相映的树立实质。比方在图4中,选中了“link”不妨安排这一个网页中对于链接的css款式,囊括链接的笔墨巨细、鼠标滑过表露的脸色、下划线等。其余类型的css树立,大师不妨本人试试看。在“page properties”做的css树立之后,在编纂这个网页的功夫一切的笔墨、链接等功效都依照这个款式运用。三、css style面板的运用 在dreamweaver mx 2004中界面最右边有一列百般选项面板的树立对话框,个中囊括“css style”,如图5。

图5老本子的dw也有这个css style面板,dreamweaver mx 2004中只保持了css style的编纂功效,去掉了套用形式(dreamweaver mx 2004径直在属性面板中套用css款式)。dreamweaver mx 2004在“rules”面板中供给了更多的css功效,如图6。

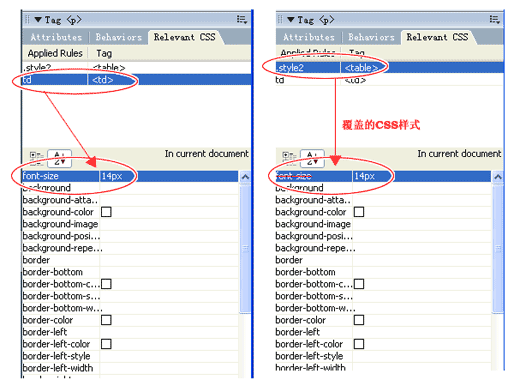
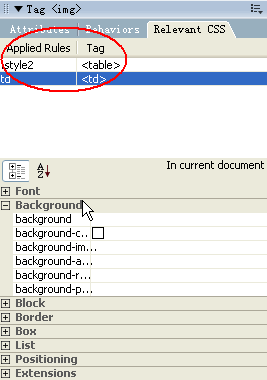
图6在css rule面板中采用一个款式之后,它就会机动切换到该款式的相关选项,咱们不妨在面板长进行查看和窜改。这个面板将css款式精细分红了好几大类,对准每一个款式都有精细的参数或选项扶助咱们做树立。如许纵然咱们对css的用法不太熟习,也不妨轻快运用它的功效。在rules面板的下方是relevant css面板,在这边有网页内每个局部的css精细树立实质。在网页当选定某个地区,relevant css面板就展示关系的css树立选项,以及它上一层的 css款式,以至 css 是套用的哪一个 hmtl标签都表露得很领会,若有掩盖过的场合,会用更加的脸色和简略线来提醒,如图7。

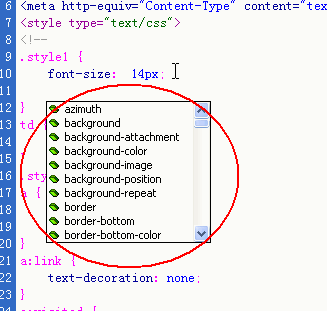
图7四、css 语法提醒 咱们源代码视图中编纂css的功夫,只输出一个css的款式称呼和冒号,而后在空缺的场合点击鼠标,dreamweaver mx 2004会自转动出一个选单,列出该款式不妨运用的参数。如图8。咱们只有在弹出的下拉菜单中采用要编纂的css款式就不妨了,省去本人输出代码的烦恼。

图8五、范例领会 底下咱们运用css rule和relevant css面板来树立网页的css款式。1.在dreamweaver mx 2004中,供给了仍旧树立好css的网页沙盘,在page designs(css)沙盘中采用第一个沙盘款式“two - columm left nav ”,而后将它生存为站点。2.底下咱们在页面中找到“feature title”题目笔墨,在右边的功效模块中找到并翻开“relevanet css”这个界面。3.在“css rule”中找到要处置的css类型,这边咱们找到“<h3>”。如图9

0图94.变换这个“font-size”字体巨细。从来的巨细是“100%”,咱们变换它的值为 36 个像素。笔墨赶快变大,如图10

1图10有了css那些新增的功效,咱们在编纂网页的功夫处事功效更高,功效更好

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








