Dreamweaver基础技巧全面接触
时间: 2021-07-31 作者:daque
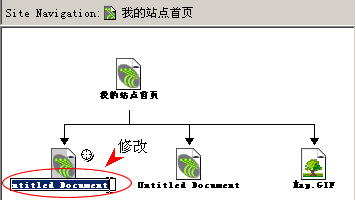
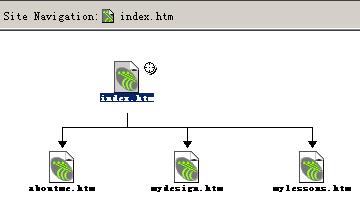
很多伙伴运用dreamweaver一段功夫后,发端热衷于探求形形色色的插件,探求形形色色的殊效,而对于dreamweaver中的基础功效相反不去深刻接洽,本来在dreamweaver中有很多有效的本领,即使你多加应用,不只能普及功效,并且不妨实行很多适用的功效。即日我把处事中常用的少许本领引见给大师,蓄意对大师能有些用处,同声也蓄意能唤起大师深刻接洽的理想。我筹备按照处事中的各别阶段辨别引见百般本领。 一、 筹备阶段——站点窗口的本领 dreamweavr的站点窗口往往被很多伙伴忽略,本来运用站点窗口咱们不妨简单的实行很多工作。底下我引见几个适用的本领。 1、赶快增添站点导航。 运用站点窗口中的网站舆图不妨赶快创造网站雏形,并不妨简单的在个页面之间介入导航链接。开始按如次图标翻开站点舆图窗口;选中index.htm文献;点击并拖动站点导航(site navigation)窗口中index.htm文献右上角的小圈子,将它拖动到左边文献窗口中的某一个文献上,如次图所示;

dreamweaver会机动将mydesign.htm的链接介入到index.htm文献中,同样实行此操纵并辨别指向其余关系链接文献后,导航窗口如次图:

此时翻开index.htm文献,不妨看到相映的贯穿笔墨和链接都仍旧增添好了,咱们不妨按照须要将她们有理的窜改和构造。如图:


2、赶快窜改文献title。很多功夫咱们兴建的文献常常忽略设定文献title的实质,过后须要窜改时,往往得翻开每一个文献辨别窜改。本来这个处事不妨在站点窗口中简单的实行。翻开站点窗口view菜单下的show page titles,不妨使站点窗口中的文献表露出文献头,而不是向来的文献名。默许的文献头是untitled document咱们不妨辨别两次点击,变换默许的笔墨为咱们须要的文献头。如图:

3、赶快天生站点舆图。偶尔咱们须要创造一个包括暂时站点一切文献构造的站点舆图而找不到符合的本领。dreamweaver自己就带有这个功效,本领如次:翻开file—save site map吩咐,在弹出对话框中输出生存的文献名,dreamweaver会在暂时站点的根目次下机动天生一个.bmp或.png方法的站点图片。 二、 页面构造阶段的本领 dreamweaver不只仅是一个杰出的页面创造东西,同声他还不妨举行透彻的页面排版和构造,这一局部咱们引见几个页面构造上面的本领。 1、翻开扶助表格。搞过安排的伙伴都更加蓄意能透彻的定位网页元素,她们爱好每个元素都能按本人的理想透彻的定位。dreamweaver自带的grid功效不妨无助于于这种蓄意的实行。实行吩咐view—edit grid翻开坐标扶助,不妨采用网格状大概是点状表露,同声翻开snap to grid,此后插入或增添新的元素时,城市按你的设定透彻定位。

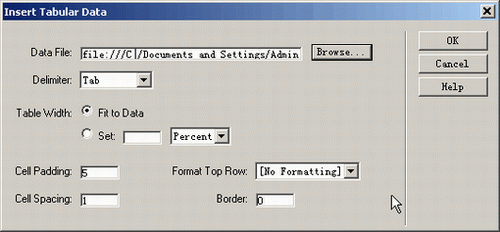
2、运用表格排版页面本领。有理运用dreamweaver中的表格功效,不妨简单的到达粉饰页面包车型的士手段,底下我引见几个本领。 1)创造1px边框。有些伙伴埋怨dreamweaver没辙做出单像素的表格边框,本来提防运用表格的属性面板即可做出这种单像素表格。开始运用object面板插入一个表格,设置表格宽、高及行数和列数。此时dreamweaver中插入表格的默许cellpad和cellspace、border都为0。在属性面板中设置表格的border为0,cellpad为5(这项可使单位格中的实质与单位格边际之间维持5个像素);cellspace为1(此项使得单位格之间维持1个项素的间距)。树立表格的背局面为深色(如#999999),树立单位格的背局面为淡色(如#ffffff)。在欣赏个中查看功效即可。 2)导出数据表格。偶尔咱们须要将少许在execel文献中创造的表格导出dreamweaver中,咱们不妨下将从来的execel文献另存为带构图符分割的.txt文本文献。在dreamweaver中实行insert—tabular date翻开如次窗口:

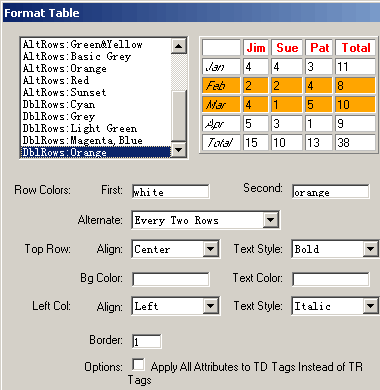
添好各个参数后即可将个中的数据导出dreamweaver的一个表格中。 3)方法化表格。即使你对反复的设定各个单位格的参数感触腻烦的话,运用format table吩咐不妨帮你赶快方法化表格,此吩咐在command菜单下,此吩咐内带多种表格配饰计划,你不妨采用一种,dreamweaver会机动将颜色计划运用到你选定的表格上。如图:

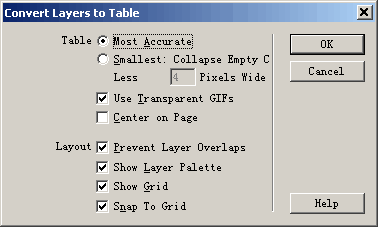
4、表格和层互转。有的伙伴爱好优哉游哉的安置他的页面实质,总不爱好表格的处事办法。本来你实足不妨运用精巧的层来安置你的页面实质,当你感触合意时再将它变换为表格。选中你须要变换的层,实行吩咐modify—convert—layers to table。如图:

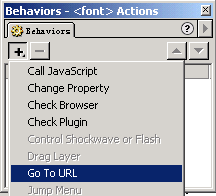
5、同声革新多个框架页面。有是咱们须要在点击一个链接时同声革新其余的两个或多个框架页面实质,这不妨经过以次办法运用dreamweaver的动作来实行。 1) 采用链接的笔墨或图片。 2) 翻开动作面板(behaviors),点击减号增添go to url动作。

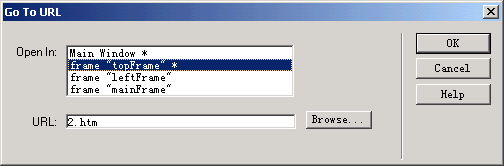
3) 在go to url对话框中表露了暂时已有的一切框架窗口,咱们辨别选定一个窗口称呼,不妨辨别独立设定每个窗口将要革新的文献实质。dreamweaver会在设定了目的文献的窗口反面加一个“*”号,表白此框架窗口已设定了url。

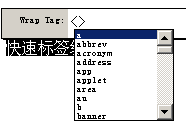
4) 实行后点决定即可,咱们点此链接,会同声革新多个窗口的实质。 三、 实质篇 怎样更快更简单得对实质举行构造,是每个伙伴都想领会的,底下这几个本领大概你领会,大概不领会,但要害的是经过连接的应用,你会创造它的出色性的。 1、赶快标签编纂。对于熟习手写代码的伙伴来说,常常须要切换到代码窗口细工增添少许代码。本来运用dreamweaver的quick tag editor不妨赶快插入百般html标签,一个是点击属性面板的图标插入,另一种赶快办法是ctrl+t,这两种本领城市翻开赶快标签编纂,不妨径直从列表中采用须要的源代码标签,如次图:

2、赶快增添图片边框。对于插入彀页中的很多图片都是没有边框的,偶尔咱们需对图片增添边框,咱们不须要翻开图像处置软硬件即可实行。一种本领是选中图片后径直在属性面板设置border为1px,这会给图片增添1像素的边框;另一种本领是设置一个款式,咱们不妨将img标签径直设置为四边都为1px的款式,则网页中一切插入的图片城市带有沟通的边框。如图:

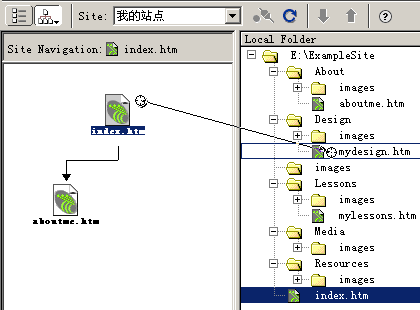
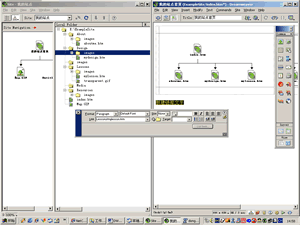
3、运用拖动办法减少链接。dreamweaver扶助从文书档案内径直托动链接到站点内的其余文献,咱们不妨将站点窗口和文书档案窗口并排安置,如图:

而后选华文档中须要链接的笔墨,翻开属性面版,将链接地方栏后的point to file指向站点窗口中的目的文献即可,如次图:

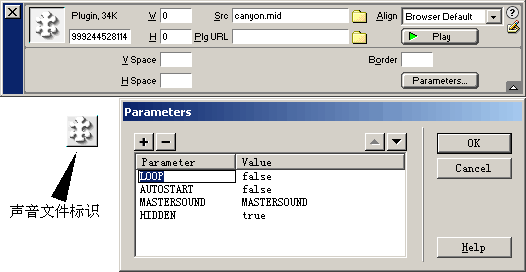
4、怎样介入后台声响。在dreamweaver中对于少许多媒介声响文献的插入,很多伙伴都感触有些迷惑,本来很大略,点击dreamweaver 处事窗口最左下角的 标签,翻开behavior面板,在弹出的behavior窗口点+号,采用play sound,采用你须要的声响文献即可介入。在文书档案窗口当选中声响文献标识,在属性面板点击parameters就不妨自行设定后台音乐的轮回度数、能否机动播放等属性了,如图:

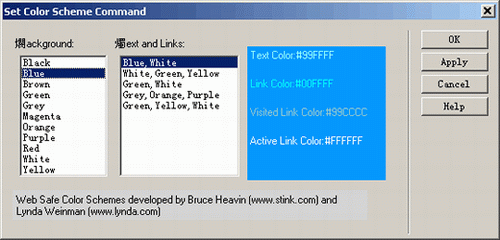
四、 粉饰篇 粉饰百般网页元素是一件既耗费时间又不确定出功效的处事,底下我引见的几个本领大概能帮你一点忙。 1、赶快创造配饰计划。咱们常常须要设定链接各个状况的笔墨脸色,有些伙伴发觉本人的颜色感不太好,总去探求少许配饰画册。本来dreamweaver自己仍旧带了少许配饰计划,翻开commands—set color scheme吩咐,咱们不妨看到有很多成套的配饰计划,每个都设置了背局面、笔墨色、链接各个状况的脸色,你只需采用一种即可,见下图:

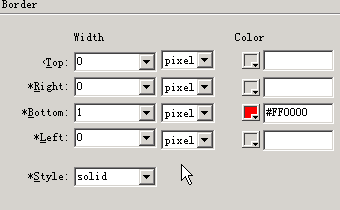
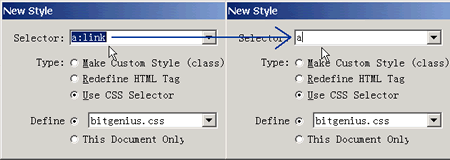
2、css链接款式本领。笔墨链接普遍有四个状况,link、hover、active、visited,咱们常常城市对笔墨链接的各个状况设置各别的颜色和款式,但常常有伙伴创造本人设置的款式在欣赏时并未像构想的那么。重要因为是在款式表中对链接的设置程序有确定的诉求,精确的程序是:a:link—a:visited—a:hover。对普遍的伙伴来说,本来很多功夫不过想hover状况有变革,有个小本领即是不按上头的本领设置链接款式,而只需设置a和a:hover状况的款式即可,如许惟有hover状况的款式与其余状况的各别。窜改本领如次图;

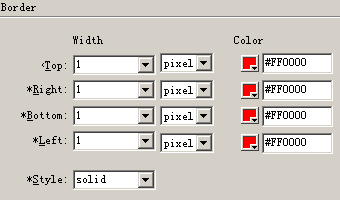
3、创造各别颜色的贯穿笔墨与下划线。普遍的链接笔墨与链接下划线都是沟通的颜色,本来咱们也不妨运用款式表中的border属性来代替普遍链接的划线,因为border有更多的遏制参数和款式,所以只有将border的颜色和笔墨的颜色设置的各别即可实行咱们的手段。比方咱们不妨将笔墨设置为玄色,而在border选项中设置下划线为赤色,如次图;

五、 普及功效本领 dreamweaver还包括了很多不妨极大普及处事功效的吩咐,囊括库项手段创造、沙盘的应用、汗青面板的功效及搜索替代功效。这边我引见几个小的本领来演练那些吩咐的宏大。 1、整理word文献本领。咱们常常须要将少许word文献变换为html文献,但这种变换的截止是天生的html文献特殊的大,内里包括了很多反复代码,归纳运用dreamweaver的几个功效不妨简单的整理掉无效代码。开始翻开word天生的html文献,实行commands菜单下clean up word html吩咐,步调会机动辨别从来word的本子,并将无效的代码废除。但此时的文献仍就有很多反复代码,主假如包括了洪量的和
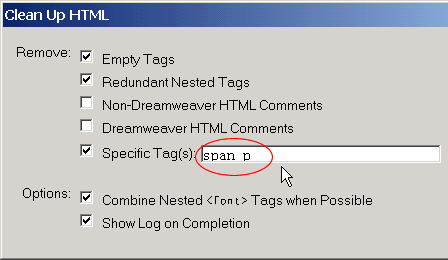
标签,咱们不妨再次实行commands菜单下的clean up html吩咐,在弹出的对话框当选定specific tag(s) 选项,并输出span 和p标签,中央用空格划分,实行吩咐后,一切的span和p标签都被废除掉。

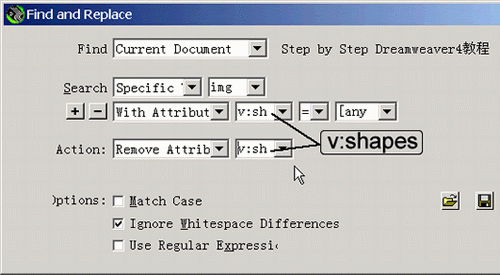
但此时文献中的每个图片属性中还包括了一致v:shapes="_x0000_i1025"的属性,咱们还需将那些属性废除。翻开搜索替代面板,按下图的树立设定替代准则,实行后即可废除一切图片的那些属性。如图;

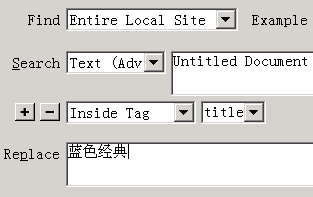
2、赶快替代文献题目。前方我引见了不妨在站点窗口替代文献题目,然而只能一次替代一个文献的题目,咱们不妨试验着运用上一步引见的搜索替代吩咐一次替代多个文献的题目。常常咱们兴建的文献题目都是untitled document,不妨翻开edit—find and replace吩咐,举行如次树立,将暂时站点一切文献题目为untitled document的都替代为咱们本人的题目。

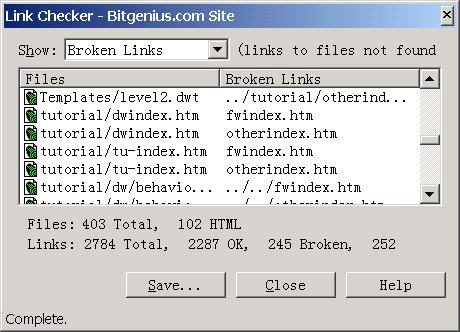
3、树立默许文书档案方法。上头的本领固然赶快,然而咱们历次兴建一个文献时,默许的文献题目保持是untitled document。由于兴建文书档案时,dreamweaver会挪用一个默许的页面动作缺省方法,这个文献是\dreamweaver 4\configuration\templates\default.html,如许咱们就不妨将咱们站点中一致的少许方法树立好,如背局面、字体巨细、文献题目等,而后将它生存掩盖上头的default.html文献。在此后咱们兴建文献时,dreamweaver会机动套用咱们设定好的方法,这不妨普及很大的处事功效。 六、 后期保护篇 好了,过程上头这么多的引见,咱们仍旧控制了少许网页创造的本领,然而您作完的页面能否不复包括缺点?您的链接能否都精确的链接?您的页面在百般欣赏器中能否都展现杰出?您的站点中能否再有很多不复须要的文献?很多一致的题目都还生存着,那些都是属于站点后期检验和测定和保护。这边咱们再引见几个后期检验和测定上面的本领。 1、链接检验和测定。实行菜单file—check links吩咐,dreamweaver会机动检验和测定暂时站点中的一切链接,并检验和测定出失效的链接,如次图:

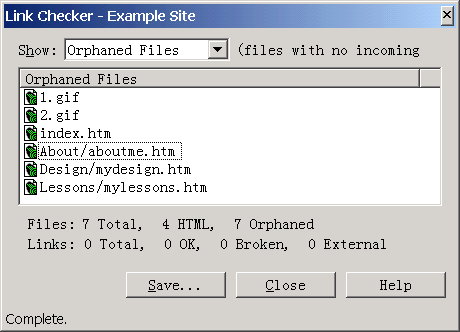
双击检验和测定出的一个截止,会机动翻开相映的页面并径直定位到缺点的链接处,很简单咱们窜改链接缺点。 2、赶快检验和测定无效文献。实行菜单吩咐site—check links sitewide不妨翻开链接文献检验和测定功效,咱们也不妨运用这个功效查看站点中无效的文献,并简略。只有采用最上方下拉框中为orphaned files,一切站点中无效的文献会列鄙人方,将它们十足选中,按delete键即可简略。

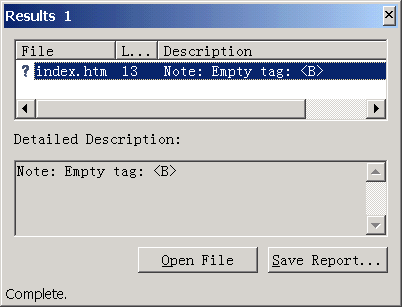
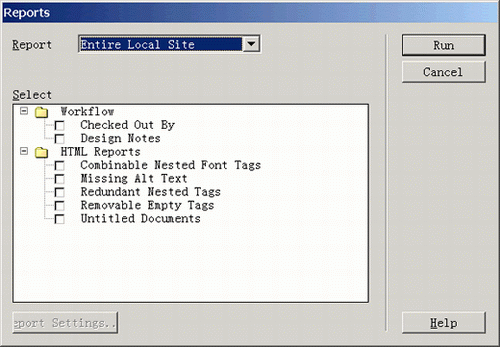
3、赶快天生站点汇报(reports)。运转菜单吩咐site—reports不妨赶快的按照咱们的须要天生适合那种前提的站点汇报或文献汇报,比方可简略的空标签、未定名的文献题目、无alt属性的图片之类。如次图:

咱们须要先在最上方的下拉框中采用须要实行检验和测定的范畴,比方所有站点、暂时文书档案、某个文献夹之类,而后鄙人方勾选须要检验和测定的前提,实行截止会机动表露在一个对话框中,双击个中的一条还不妨径直翻开源文献举行窜改。如次图:

须要提防的是,即使你的站点文献特殊多,这项吩咐将会耗费洪量的体例资源,以是最佳历次只采用检验和测定一个前提。 跋文:写到这边我仍旧给大师引见了不少本领,本来dreamweaver中再有很多一致的功效,然而我部分感触那些也不许称为本领,很多从来即是咱们须要控制的基础功效,只然而在通往目的的路途上会有很多本领,那些大概是比拟赶快到达目的的少许本领。

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








