用Dreamweaver MX建设神奇网页图片超链接
时间: 2021-07-31 作者:daque
文/陈秀峰
大师在翻开带有图片的网页时,偶尔会看到如许的情景:当鼠标指向图片的各别部位时,不妨翻开各别的超链接,这种本领咱们称之为—网页图片热区。
底下咱们以dreamweaver mx和frontpage 2003为例,来看看网页图片热区的简直创造进程。
一、在dreamweaver mx中为图片创造热区
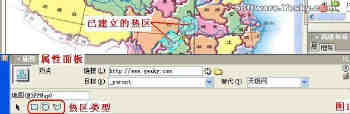
1、启用dreamweaver mx(其余本子请仿造操纵),翻开须要创造图片热区的网页文献,选中相映的图片,此时“属性”面板机动切换到“图片属性”状况(如图1)。
2、选中一种热区典型(如“长圆”),而后在图片上拖来出一个热区来(拜见图1)
图1
提防:热区十分所以在图片上减少了一个图形层,象安排图片一律,不妨经过鼠标安排热区的巨细和场所。
3、在“链接”右边的方框中输出要链接的网址(如“http://www.yesky.com”);在“代替”反面的方框中输出少许证明字符(如“天极网”);按“目的”右边的下拉按钮,在随后展示的下拉列表中采用一种链接页面包车型的士翻开办法(如须要让链接的页面在新窗口中翻开,就采用“_blank”选项)。

提防:“代替”方框中输出的字符,在此后欣赏网页时,当鼠标指向该热区时,在页面上会表露出该字符(如图2)。
图2
4、反复上述2、3步的操纵,在图片的各别部位创造多个热区。
二、在frontpage2003中为图片创造热区
1、启用frontpage2003,翻开须要创造图片热区的网页文献。

2、实行“视图→东西栏→图片”吩咐,打开“图片”东西栏(如图3)
图3
3、选中一种热区典型(如“矩形形”),而后在图片上拖来出一个热区,此时体例自转动出“插入超链接”对话框(如图4)。

图4
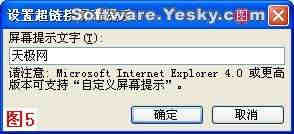
4、在“地方”栏上输出要链接的网址(如“www.yesky.com”);点击“屏幕提醒”按钮翻开“树立屏幕超链接提醒”对话框(如图5),输出少许证明字符(如“天极网”)。
图5

提防:此处的“屏幕提醒”同dreamweaver mx“代替”功效一律。

4、同理,反复上述3、4步的操纵,不妨在图片的各别部位创造多个热区。
相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








