Dreamweaver MX 2004 打造细线表格
时间: 2021-07-31 作者:daque
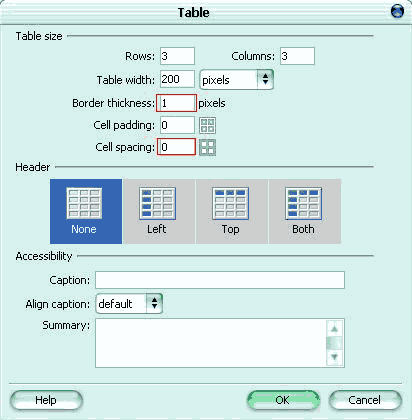
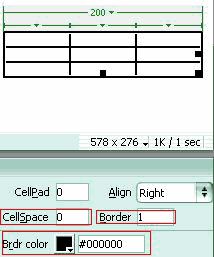
即使只是是设置表格的边框为1(border="1")和边框脸色值(如bordercolor="#000000"),表格线本来是2px的,要做细线表格,有三种本领: 1.在dreamweaver中按ctrl+alt+t,弹出插入表格的对话框,参数树立如图(带红框项为恒定值,要不失效果):

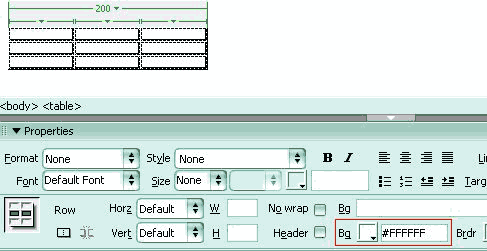
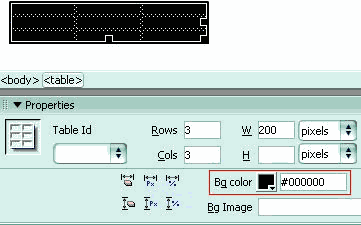
选中表格,在属性面板中树立表格的后台脸色:

光标定位到第一个单位格里,按住shift键单击结果一个单位格,全选一切单位格,而后在属性面板中树立一切单位格的脸色:

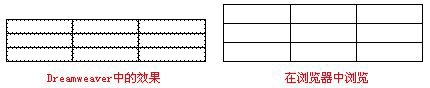
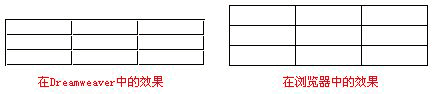
实行后功效如图:

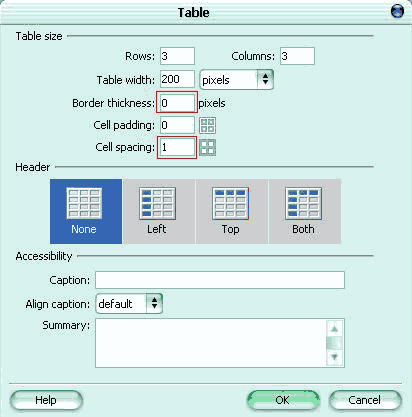
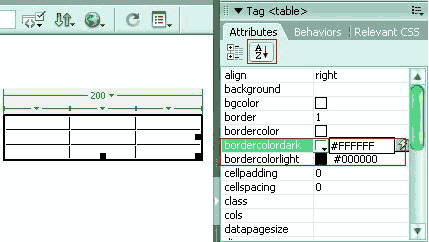
2.运用表格的暗边框(bordercolordark)和亮边框(bordercolorlight)属性做的细线表格:仍旧按ctrl+alt+t插入表格,在对话框中树立如图(带红框项为恒定植,要不失效果)

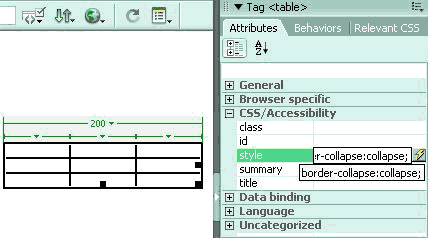
选中表格后按f9,打开"tag inspector"面板组,在"attributes"面板中树立如图:

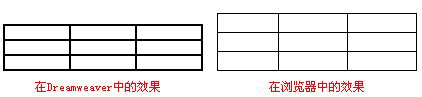
实行后如图:

3.树立表格的css属性border-collapse为collapse:按ctrl+alt+t插入表格,对话框的树立同法2。选中表格,在属性面板中树立表格的边框脸色:
按f9打开"tag inspector"面板,在"attributes"面板中的"style"里填入"border-collapse:collapse;"

实行后如图:

提防:法3所作的细线表格只实用于ie5+,兼容性最佳的是法1,法二并不是庄重意旨上的细线表格。 本领:法第11中学不妨用css设置表格单位格的后台脸色,以缩小代码量:<style>.thin{background:#000000}.thin td{background:#ffffff}</style><table width="200" border="0" cellspacing="1" cellpadding="0" class="thin"><tr><td> </td><td> </td><td> </td></tr><tr><td> </td><td> </td><td> </td></tr><tr><td> </td><td> </td><td> </td></tr></table>

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








