Dreamweaver 4 简明教程(七、网页的排版)
时间: 2021-07-31 作者:daque
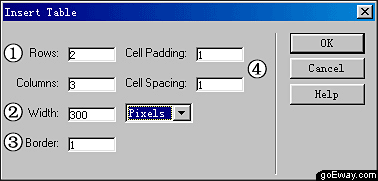
七、网页的排版 表格的运用 表格是网页的一个特殊要害元素,由于html自己并没有供给更多的排版本领,咱们常常就要借助表格实行网页的精致排版。不妨说表格的是网页创造中最为要害的一个本领,表格应用得是非,径直反应清楚网页安排师的程度。 点击东西面板的 ,看到如次的对话框:

① rows:表格的行数;columns:表格的列数; ② width:表格的宽窄,单元不妨是pixels(像数)或percent(百分比)。按像素设置的表格巨细是恒定的,而按百分比设置的表格,会依照欣赏器的巨细而变革。反面会连接深刻解说两种设置本领的辨别; ③ border:表格线的宽窄; ④ cell padding:单位格间距;cell spacing:单位格边距。所谓的单位格,即是表格内里的每第一小学格。 依照如图的树立后,就获得底下这个表格:

在表格线上点一下,不妨全选所有表格,此时可在属性面板看到:

① rows,cols:表格的行和列; ② w,h:表格的宽和高,常常情景下,咱们都不会设置表格的莫大; ③ cellpad,cellspace:单位格间距和单位格边距;border:表格线的宽窄; ④ ailgn:表格的对齐办法,不妨将表格靠左(left)、置中(center)、靠右(right) ⑤ :取消行的莫大树立; :取消列的宽窄树立; :将表格宽窄的树立由百分比变换为像素; :将表格宽窄的树立由像素变换为百分比; ⑥ bg color:树立表格的后台脸色; ⑦ brdr color:树立表格线的脸色; ⑧ bg image:树立表格的后台图,即使树立了后台图,后台脸色就作废了;点击反面的公函包按钮采用后台图; 即使咱们把光标移到个中一个单位格,此时看到的属性面板又有所各别:

① :兼并单位格(之前要先采用相映的须要兼并单位格); :拆分单位格,拆分为多行或多列; ② horz:单位格里面的程度对齐办法,效率与 一致; vert:单位格里面的纵向对齐办法; ③ w,h:单位格的宽窄与莫大; ④ bg:单位格后台图; ⑤ bg:单位格后台脸色; ⑥ brdr:单位格边框脸色。

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








