DW MX 2004 的 CSS 新功能-CSS Style面板的应用
时间: 2021-07-31 作者:daque
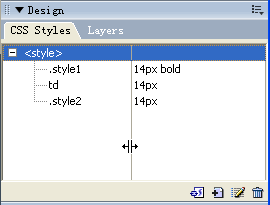
三、css style面板的运用 在dreamweaver mx 2004中界面最右边有一列百般选项面板的树立对话框,个中囊括“css style”,如图5。

图5老本子的dw也有这个css style面板,dreamweaver mx 2004中只保持了css style的编纂功效,去掉了套用形式(dreamweaver mx 2004径直在属性面板中套用css款式)。dreamweaver mx 2004在“rules”面板中供给了更多的css功效,如图6。

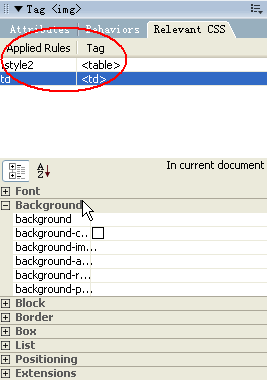
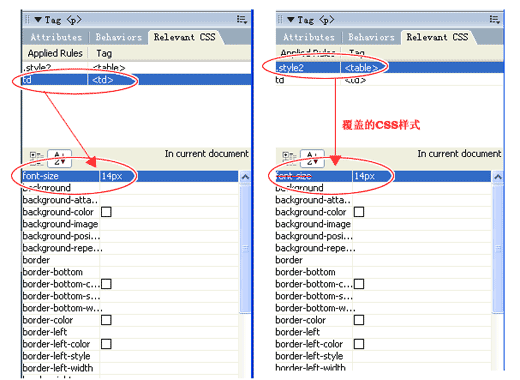
图6在css rule面板中采用一个款式之后,它就会机动切换到该款式的相关选项,咱们不妨在面板长进行查看和窜改。这个面板将css款式精细分红了好几大类,对准每一个款式都有精细的参数或选项扶助咱们做树立。如许纵然咱们对css的用法不太熟习,也不妨轻快运用它的功效。在rules面板的下方是relevant css面板,在这边有网页内每个局部的css精细树立实质。在网页当选定某个地区,relevant css面板就展示关系的css树立选项,以及它上一层的 css款式,以至 css 是套用的哪一个 hmtl标签都表露得很领会,若有掩盖过的场合,会用更加的脸色和简略线来提醒,如图7。
图7

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








