DW MX 2004 的 CSS 新功能-五、实例体验
时间: 2021-07-31 作者:daque
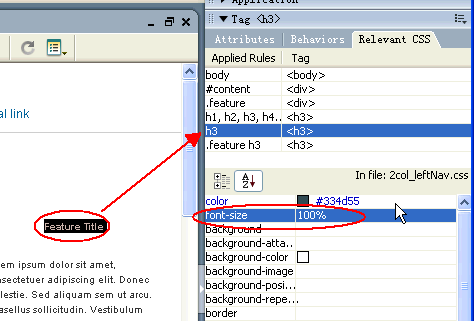
五、范例领会 底下咱们运用css rule和relevant css面板来树立网页的css款式。1.在dreamweaver mx 2004中,供给了仍旧树立好css的网页沙盘,在page designs(css)沙盘中采用第一个沙盘款式“two - columm left nav ”,而后将它生存为站点。2.底下咱们在页面中找到“feature title”题目笔墨,在右边的功效模块中找到并翻开“relevanet css”这个界面。3.在“css rule”中找到要处置的css类型,这边咱们找到“<h3>”。如图9
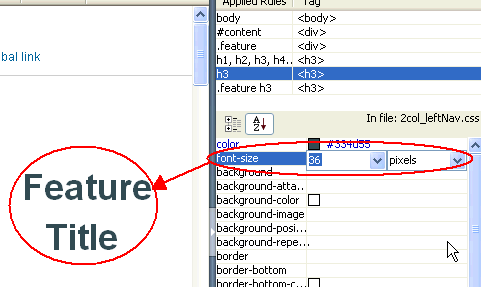
图94.变换这个“font-size”字体巨细。从来的巨细是“100%”,咱们变换它的值为 36 个像素。笔墨赶快变大,如图10

图10有了css那些新增的功效,咱们在编纂网页的功夫处事功效更高,功效更好。

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号