Dreamweaver MX制作文字特效
时间: 2021-07-31 作者:daque
咱们常用的网页创造东西dreamweaver mx不只不妨创造网页,并且运用个中的css滤镜咱们还不妨对笔墨或图片举行大略的殊效处置。底下咱们就经过几个例子来看一看在dreamweaver中是怎样创造殊效笔墨的。光晕字开始启用dreamweaver,在新文书档案中插入一个1×1的表格,边框树立为0,而后在个中输出须要化装的笔墨。单击右面包车型的士浮动面板中的“安排→css款式”翻开这一浮动面板。面板右下角的四个按钮辨别是:增添、兴建、编纂以及简略css款式。提防:在dreamweaver中,css滤镜只能效率于有地区控制的东西,如表格、单位格、图片等,而不许径直用来笔墨,以是咱们要把所须要减少殊效的笔墨事前放在表格中,而后对表格运用css款式,进而使笔墨爆发特出功效。

(图1 兴建css款式)单击兴建css款式按钮,弹出如图1的对话框。“典型”项采用“创造自设置款式”,“设置在”采用“仅对该文书档案”,点决定后弹出css款式设置对话框(如图2),在典型面板中咱们不妨设置字体、牌号、脸色等实质,本例中咱们采用字体为隶字,巨细50像素,脸色为白色。
(图2 设置css款式)要爆发笔墨殊效,最要害的是在扩充面板(如图3)中的树立,在“视觉功效下”的过滤器中列出的即是一切的css滤镜,采用glow滤镜,它不妨使笔墨爆发边际发亮的功效。glow滤镜的语法方法为:glow(color=?, strength=?),内里有两个参数:color确定光晕的脸色,不妨用如ffffff的十六进制代码,大概用red、yellow等单词表白;strength表白发亮强度,范畴从0到255。本例中咱们树立脸色为赤色(red),发亮强度为8,而后决定。

(图3 树立好glow滤镜)底下咱们将这个css款式运用到表格中。把光标移到单位格中,在文书档案窗口左下角点击标签选中单位格,而后单击方才在css款式面板中兴建的款式,这时候标签变为,表白仍旧对单位格运用了css款式。咱们在文书档案窗口中看不出变革,按f12键在ie中预览,功效就出来了(如图4)。

(图4 光晕字功效)如何样?不次于在photoshop中的滤镜功效吧。在网页里放上几个如许的殊效字会让网页场面不少,并且咱们也不妨用printscreen键抓屏,而后在绘图步调中粘贴生存使之变成独立的图片。暗影字有两种css滤镜不妨使笔墨爆发暗影功效,辨别是drowshadow和shadow,它们爆发的功效略有所各别。创造暗影字的操纵办法与创造光晕字的进程基础沟通,只有在css款式中从新采用一种过滤器即可。drowshadow滤镜的语法如次:dropshadow(color=?, offx=?, offy=?, positive=?) 。个中,color表白投射暗影的脸色,用十六进制数来表白;offx、offy辨别代办暗影偏离笔墨场所的量,单元为像素;positive为一个论理值,1代办为一切不通明元素创造暗影,0代办为一切通明元素创造看来暗影。

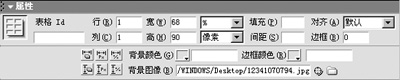
(图5 暗影字功效)比方把过滤器树立为dropshadow(color=6699cc, offx=2, offy=2, positive=1),爆发的功效如图5。遮罩字css滤镜中还为咱们供给了遮罩的功效,不妨把笔墨局部处置成遮罩,即使在后台中运用符合的图片,就能爆发美丽的镂空笔墨功效。文书档案窗口中插入一个1×1的表格,单击文书档案窗口左下角的标签选中所有表格,在属性查看器(如图6)的后台图像中采用一张符合的图片,而后在单位格中输出须要的笔墨。

(图6 在表格中插入一幅后台图片)接下来咱们为单位格增添mask滤镜,办法与前两例一致。在过滤器中采用mask(color=?),这个参数确定遮罩的脸色,咱们采用用白色。提防:本例中笔墨的脸色采用并不要害,由于在最后功效中笔墨会被镂空,脸色并不会表露出来。

(图7 遮罩字功效友)树立实行后将这个css款式运用到单位格,而后按下f12键就不妨看到功效了(如图7)。提防:后台图片是为所有表格增添的,对应<table>标签,而css款式是对单位格增添的,是<td>标签,万万不要搞错。动感字创造动感字咱们要用到blur滤镜,效率是爆发朦胧功效,它的语法方法为blur(add=?, direction=?, strength=?)。add参数是一个布尔值,普遍来说,当滤镜用来图片的功夫取0,用来笔墨的功夫取1;direction代办朦胧目标,单元是观点;strength代办朦胧挪动值,单元为像素。比方咱们设置blur(add=1, direction=90, strength=150),在预览中就不妨看到如图8的功效。

(图8 动感字功效友)本来,css中很多滤镜也不妨用来图片的化装,如blur滤镜就不妨使图片爆发朦胧功效。即使咱们对那些滤镜都不妨流利运用,那么偶尔在没有专科图像处置软硬件的情景下,也不妨创造出十分不错的图片功效来。

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号