Dreamweaver打造多彩文字链接-准备工作
时间: 2021-07-31 作者:daque
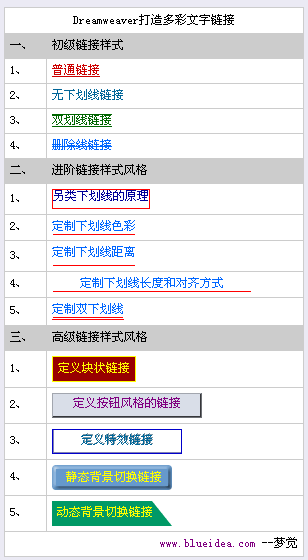
笔墨链接不妨说是网页中最罕见的页面元素了,默许的笔墨链接款式都是带下划线的功效,这种一陈静止的表面大概使很多伙伴都想变换它,以使之适合页面包车型的士完全功效,自从款式表获得普遍的运用后,这个理想此刻不妨特殊简单的实行。即日我给大师引见运用款式表制造多彩的笔墨链接功效。我将分为低级篇、进阶篇和高档篇给大师作引见,一切的链接款式功效咱们都将在dreamweaver的款式编纂器中实行,对于dreamweaver中的款式编纂器的用法请参考往日的引见。链接款式欣赏功效如次图;简直的页面欣赏请看这边

一、 筹备处事咱们将开始创造一个基础的链接款式,其余的款式将在此普通上增添一个自设置的class类。1、 shift+f11翻开款式面板,点击兴建款式按钮,如图一;

2、 在type选项中采用use css selector,创造默许链接款式,如图二;

3、 依照图三中所示设定默许链接的款式为无下划线,字体为宋体9pt,其余颜色之类都不树立,咱们将在反面为每一个class类辨别树立。
4、 设置款式类class。咱们底下的每一个款式作风都是设置了一个独立的类,并将其付与链接笔墨。办法如次:点击增添翻开新设置款式面板,采用make custom style(class)设置本人的款式类。如图四;

5、 为链接笔墨增添款式类。在dreamweaver中采用一项圈接笔墨,在窗口最下端的赶快标签采用条上采用<a>标签,右键点击此标签,采用set class将自设置的款式付与此链接笔墨即可,如图五;

6、 其它链接笔墨款式的做法与此沟通,反面我将不复作引见。在本教程中相关设置hover状况的链接款式方法,伙伴们不妨本人创造。我也不复作引见,不过提醒设置时径直输出[.t1:hover]即可。

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








