Dreamweaver打造多彩文字链接-高级链接样式
时间: 2021-07-31 作者:daque
四、 高档链接款式。经过拉拢运用上头引见的本领,咱们还不妨创造出更搀杂的笔墨链接款式,底下咱们引见三个例子。1、 设置块状链接。开始给链接减少一个背局面,如图十八;

再为笔墨链接减少四边框即可实行平面块状笔墨链接,如图十九;

2、 设置按钮状笔墨链接。变换边框的款式,设置border-style为outset,如图二十;

设置box选项中的width和height不妨设置按钮的宽和高,设置padding为2pix不妨使链接笔墨与按钮边际有2pix的间距,如图二十一;

3、 设置殊效笔墨链接。css款式表中还包括了一组殊效滤镜,咱们不妨再贯串滤镜与前边的参数创造特出的链接款式。本例中我创造了一个运用blur滤镜的笔墨链接,并带有边框功效。如图二十二;

4、 设置静态后台切换的功效。本例是经过对链接笔墨普遍状况和hover状况设定各别的后台图片来实行后台切换的功效。见下图:

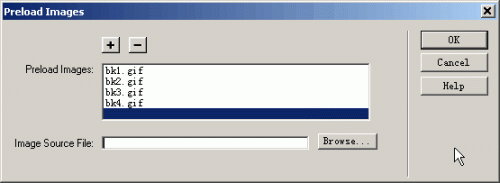
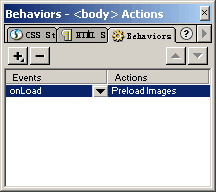
5、 动静后台切换的功效。此功效与上例基础一律,不过在hover状况设置了一个动静gif图片后台。并且这个图片须要一点本领即是设定轮回为一遍,并在结果增添一个帧,设定帧的功夫为一个较大的值,如10000。如许不妨使动画实行一面后就遏止。为革新功效实行时的速率,咱们还须要在dreamweaver中减少了一个preload /doc/webpage/images/images动作。这须要翻开动作面板,并增添preload /doc/webpage/images/images动作,如图:

咱们不妨把结果两种链接款式所须要用到的四张图片都预先载入,如次图:
五、 归纳我就引见这么多链接款式,共同树立链接笔墨的hover状况,不妨实行特殊美丽的功效,简直的页面欣赏请看这边,蓄意伙伴们按照上头的思绪,拉拢创作出更多地链接笔墨款式。记取,款式表就比如网页创造中具备矿藏的一个冰排,即日咱们不过显现了冰排小小的一个边际,更多的矿藏等着你去发掘。伙伴们有任何关系的题目不妨到http://www.blueidea.com/bbs 提出和计划。

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








