Fireworks网页设计综合实例7
时间: 2021-07-31 作者:daque
十一、 创造变形动画

给一个网站增添动画对于考察者的功夫和款项都是一个不小的花销,所以在增添您的动画前,确定要先商量好如次题目:动画是否促进您的消息传播力度,考察者载入和播放动画能否赶快、简单,能否有充满的构成动画的实质和资源。纵然搜集动画及其传播办法正在连接的爆发变换,但保守的gif动画仍旧有着不行忽略的上风,咱们在这边引见一下创造gif动画的两种道路。

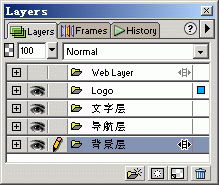
1、 在层面板兴建一个logo层,将其置于web layer层下方。 2、 咱们须要将后台层窜改为一个共享图层,翻开层面板,切换到后台层,在弹出菜单中采用share this layer,将后台层共享,此层上的实质将在一切帧都看来,此层的反面将展示一个共享图标,如次图:

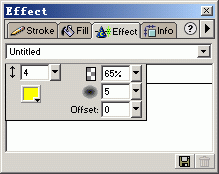
3、 切换到logo层,在文书档案的右上角创造www.karsong.com笔墨。 4、 按f8将其变换为图形标记graphic symbol。 5、 翻开effect面板,对此标记的范例增添赤色glow功效,如次图所示:

6、 选中此范例,在右键弹出菜单中实行edit>clone,复制出一个新的范例,而且带有沟通的glow殊效。 7、 在effect面板窜改第二个范例的殊效,将其改为黄色,并变换glow的范畴和巨细,如次图:

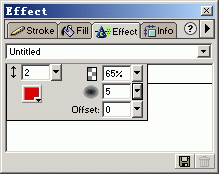
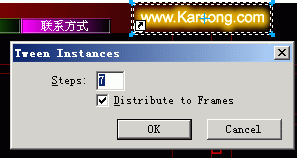
8、 采用这两个范例,在右键弹出菜单中实行symbols>tween instances创造变形动画,设定插入帧数为6帧,并勾选distribute to frames散布到帧,如次图所示:
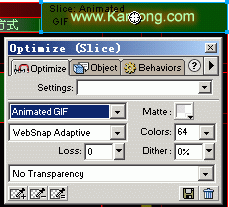
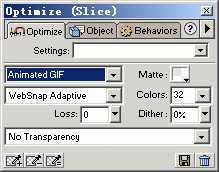
9、 翻开web layer图层的表露,在此动画场所创造一个切片。 10、 翻开optimize优化面板,设定此切片的典型为animated gif,并设定脸色数为32色,如次图所示:

11、 此动画实行,您不妨翻开帧面板设定动画帧之间表露的功夫。
十二、 创造及时动画live aniamation

fireworks4新增了一种及时动画创造办法,这种办法不妨赶快的创造一个动画标记,天生的动画具备立即编纂本能,及您不妨在大肆功夫窜改产生动画的百般元素属性。

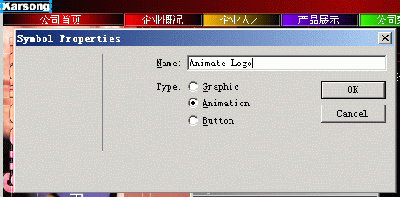
1、 在文书档案左上角新增一个切片,点击东西面板最下方的 按钮封闭切片表露[点击左右的 按钮不妨翻开切片表露]。 2、 在层面板中切换到logo层,在方才的左上角场所处输出笔墨“karsong”。 3、 采用此笔墨东西,按f8赶快键将其变换为一个动画标记,将其定名为“animate logo”,标记典型为“animation”,如次图所示:
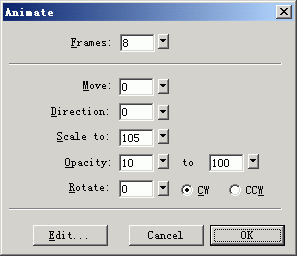
4、 在弹出的树立窗口中树立插入帧数为8,并举行如次树立:

5、 拖动天生的动画标记重心的小红点,将其向右拖动到符合场所,提防不要将其拖出方才创造的切片范畴除外。
6、 翻开优化面板optimize设定此切片的典型为“animated gif”,脸色数为32,如次图所示:
相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








