Fireworks网页设计综合实例6
时间: 2021-07-31 作者:daque
十、 创造弹出菜单 常常咱们站点里的导航消息必需特殊的简单和适用,惟有那些最要害的消息才出此刻导航条中,而更多的导航和实质消息常常都湮没起来。对于搀杂的展点和多重消息构造,弹出菜单是分层导航的最灵验东西,弹出菜单不妨在很小的空间中树立洪量的目的选项。fireworks4新增的创造弹出菜单功效,不妨特殊简单的实行这种导航构造,咱们只需将分层消息增添到弹出菜单编纂器中,步调会机动天生相映的交互式代码。

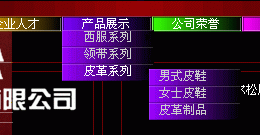
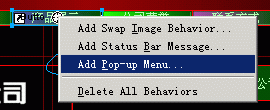
1、 采用导航栏上的“产物展现”按钮,保证web layer暂时表露及切片看来。 2、 点击此按钮上切片重心的圆形标记,从弹出菜单中采用“add pop-up menu”减少弹出菜单,如次图所示:

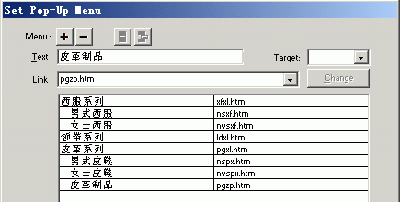
3、 在弹出的编纂器中输出如次图所示实质,在text和link输出框中输出实质后,点及上部的“+”即可增添新的菜单实质:

4、 连接输出二级菜单实质,选中一个条件后,点击上部的 不妨使暂时条件缩进,变成下头等菜单;点击不妨使暂时的条件回复为上头等菜单。结果的截止入图所示:

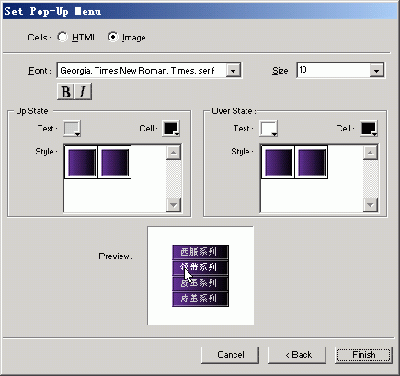
5、 点击next加入下一个树立窗口,在这边咱们不妨树立笔墨的巨细,菜单的款式等属性,您既不妨采用最后的菜单表面是规范的html方法,大概是image图片方法。咱们采用图片方法,并设定笔墨巨细为10。

6、 当您采用了image方法时,须要鄙人部的两个窗口树立up和over状况的菜单款式,您的揣想大概和咱们这边的各别,这是由于咱们运用了自设置的款式文献。咱们不妨按照各别安排项手段须要将自设置的款式动作弹出菜单的选项。 7、 咱们开始绘制一个最后的弹出菜单的矩形,并设定好须要的弥补、描边和殊效。如次图:

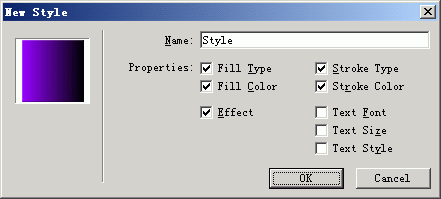
8、 翻开style面板,选中方才创造的矩形,在style面板的弹出菜单中采用new style创造一个新的款式,并定名为mystyle,如次图:

此时您的style面板中仍旧增添了一个新的款式。 9、 采用style面板弹出菜单中的export styles将方才的这个自设置款式输入到fireworks目次里/configuration/nav menu/,并将它定名为styles.stl,但要提防必需先将原有的styles.stl文献备份。 10、 咱们再次编纂方才创造的弹出菜单,就不妨采用咱们自设置的款式了。 11、 按f12预览天生的弹出菜单,如次图:

12、 此时表白二级菜单的小箭镞默许为玄色,以是看不见,咱们也不妨在结果窜改此箭镞款式和脸色,简直本领拜见该书前方章节。

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








