Fireworks网页设计综合实例5
时间: 2021-07-31 作者:daque
八、 创造切片

咱们的基础导航及页面构造仍旧创造好了,此刻到了减少切片的功夫了。fireworks中的切片是输入图形及爆发交互的重要参考物件,导出的文书档案将按照切片来将图形切割成各别的局部,并在欣赏器中经过表格组建到一道。同声,一切的交互动作也是经过切片之间的接洽来爆发的,如翻转图、弹出菜单之类。
1、 咱们前方创造的按钮自己仍旧带有了本人的切片,所以咱们须要对其余东西创造各自的切片。 2、 创造切片常常运用东西面板中的slice东西径直绘制 ,但即使想创造透彻巨细的切片,咱们不妨采用东西并实行右键菜单中的insert slice机动插入切片。 3、 咱们运用东西面板中的slice东西在页面中央绘制一个消息表露切片,咱们将鄙人一步把导航条的每个按钮关系消息表露在这边。

4、 咱们减少的切片默许情景下是绿色的半通明东西,它们都安置在web layer层上.
九、 创造拖拽翻转功效
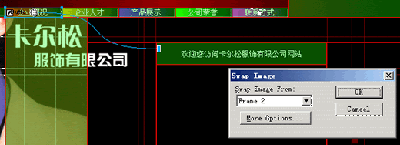
1、 单击“企业大概”按钮处的切片,此切片重心将展示一个圆形标记,用鼠标将其拖动到上一步创造的切片左上角,这将树立一个翻转功效,在弹出的对话框中设定鼠标滑落伍调换为第二帧的实质,如次图所示:
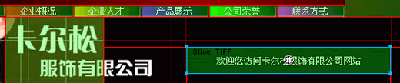
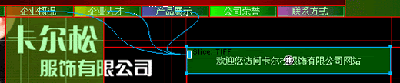
2、 反复上述办法,辨别为“企业人才”、“产物展现”两个按钮减少翻转功效,并辨别对应第三帧和第四帧。 3、 咱们在反面各帧沟通的场所出辨别安置对应每个按钮的证明笔墨。 4、 结果的功效如次图所示: fireworks网页安排归纳范例

相关推荐
推荐下载
- Image Resizer图片大小转换器 v1.51 绿色版
- smilebox下载 v1.1.4278 Windows版
- microsoft office visio 2016 64位下载 免费完整版
- SAI2下载 v2018.05.26 绿色免费版
- Adobe Photoshop CC 2019精简直装版 64位 免费版
- PhotoToFilm V3.9.1.99 英文绿色免费版
- Image Tuner(批量图片调整工具) v6.7 绿色中文版
- Photo EXIF and Watermark Maker(图形图像处理工具) v1.0.57.2
- 开源图形处理软件Pixia V6.5.0 ee 官方版
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








