Fireworks网页设计综合实例4
时间: 2021-07-31 作者:daque
五、 创造按钮

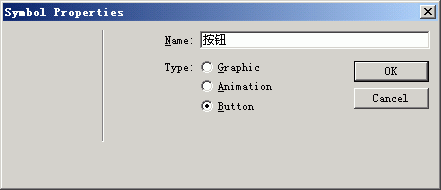
运用fireworks供给的按钮编纂器,咱们不妨赶快创造具备一致表面的一组按钮,并不妨设定按钮的各别状况表面。 1、 运用矩形东西绘制一个90x15的矩形按钮东西,设定它的弥补为线性突变弥补,在矩形上方输出“企业大概”。 2、 上一步咱们建好了按钮的基础表面,咱们不妨把它变换为一个按钮标记反复运用。选定上头创造的矩形和笔墨,按f8将它变换为标记,标记典型为button。
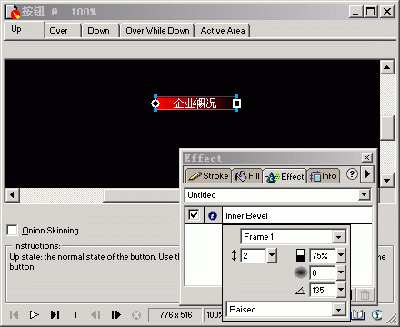
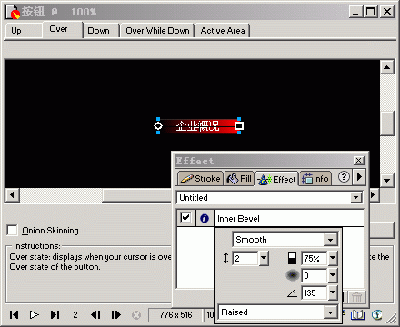
3、 此时的按钮标记只具备基础的形状,双击刚创造好的这个标记,翻开按钮编纂窗口。 4、 罕见按钮的up状况,在按钮编纂器的up窗口咱们不妨向编纂普遍东西一律,为按钮减少少许殊效。翻开effect面板,为此按钮矩形减少inner bevel殊效,典型为frame,如图所示:

5、 切换到over状况,点击下方的“copy up graphic”将up状况的东西复制到over状况窗口。变换矩形的突变弥补目标,变换按钮的殊效典型为smooth,如次图:
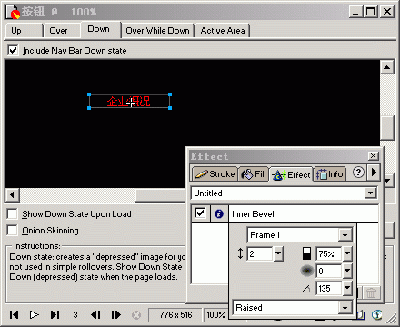
6、 切换到down状况,点击下方的“copy over graphic”将over状况的东西复制到down状况窗口。变换矩形的弥补典型为实色弥补solid,变换按钮的殊效典型为frame1,结果将笔墨的颜色变换为赤色,如次图:

7、 须要提防的是,在按钮的down状况下,须要废除对“show down state upon load”的勾选,同声要保护“include nav bar down state”被勾选,这不妨使未来输入时会按照各别的按钮按下情景输入相映的html文献。 8、 封闭按钮编纂窗口,按钮的一个范例仍旧安置在了文书档案傍边。
六、 创造导航条

运用上头创造的按钮咱们不妨赶快创造作风普遍的网页导航条,而且不妨辨别设定每个按钮的表面和笔墨,但同声维持它们的一致性。
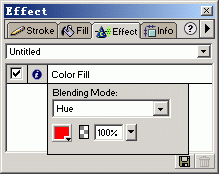
1、 咱们先对上头创造好的按钮范例减少一种殊效,翻开effect面板,采用adjust color>color fill,设定此殊效的搀和形式为hue色彩,如次图所示:

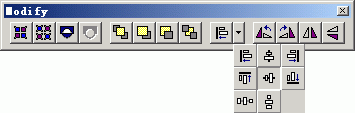
如许当咱们想变换每个按钮范例的颜色时,只需窜改此殊效中的搀和颜色即可,而不需对按钮标记作窜改。 2、 创造多个按钮范例。选定上头的按钮范例,按住alt键的同声,拖动并复制这个按钮范例,反复实行此办法,创造五个按钮范例。 3、 选中这五个按钮范例,翻开modify面板,采用程度居中对齐,如次图所示:

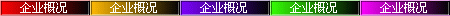
4、 此刻导航条的功效如次图:
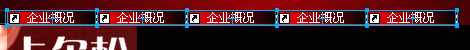
5、 咱们须要对导航条中的每个按钮设定各别的颜色,翻开effect面板,辨别变换每个按钮所加殊效中的搀和颜色设定,将其设为各别的色值,辨别改为#cc9900,#663399,#33ff00,#ff00ff。此时的导航条功效如次图所示:

七、 设定按钮属性

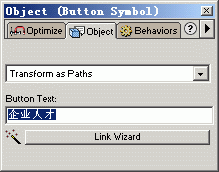
上头咱们做好的导航条表面固然各别,但它们却有着沟通的笔墨实质,咱们须要将它们窜改为各自的实质,并设定每个按钮对应的链接地方。 1、 翻开object面板,采用第二个按钮范例,将object面板上的button text改为“企业人才”。

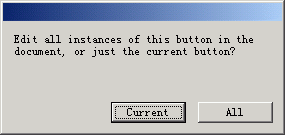
2、 按下回车键后,会弹出底下的提醒框:

咱们采用current使笔墨的变换只对暂时按钮灵验。 3、 将其他的按钮笔墨辨别窜改为“产物展现”、“企业光荣”、“接洽办法”。切换导文书档案的预览窗口preview,不妨看一下最后的功效。

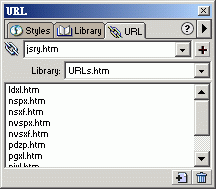
4、 翻开url面板,辨别采用每一个按钮,在url面板中设定它们对应的链接地方。

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








