Fireworks网页设计综合实例3
时间: 2021-07-31 作者:daque
三、 创作矢量东西

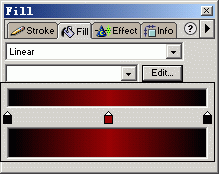
位图是用像从来刻画物体的,它符合于展现颜色变革充分的像片,而矢量图是运用路途和弥补来设置东西的表面,它特殊简单编纂,而且它的品质不会因巨细的变换而丧失或缩小。fireworks同声供给了编纂这两种方法图像的本领,默许情景下fireworks是以矢量的办法创造和编纂东西。fireworks供给了常用的创造矢量东西的东西,咱们底下运用那些东西创造基础的矢量图形。 1、 采用东西面板上的矩形东西,在文书档案尖端绘制一776x30的矩形。 2、 设定弥补为线性突变弥补,点击弥补面板的edit按钮编纂弥补,如次图所示:

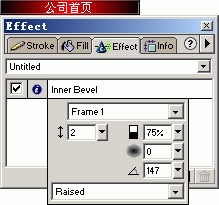
3、 在人像的右半边绘制一个130x400的矩形实色弥补东西。 4、 接下来咱们将在文书档案尖端创造按钮东西,开始在层面板中兴建一个“导航层”,运用矩形东西创造“公司首页”按钮东西,巨细为140x15,弥补为赤色与玄色之间的线性突变弥补,翻开effect面板,设定inner bevel殊效,如次图所示:
5、 咱们还不妨在后台层绘制少许线段,以冲破后台的缺乏发觉。 四、 创造笔墨

fireworks还供给了宏大的笔墨处置功效,运用笔墨编纂窗口不妨精巧的对笔墨举行设定,而且与其它东西一律咱们也不妨对笔墨强加百般殊效。

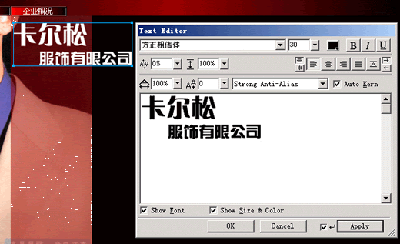
1、 采用东西面板的笔墨东西,翻开笔墨编纂窗口,输出“卡尔松衣饰有限公司”,如图所示:
咱们看到,在笔墨编纂窗口咱们不妨辨别对各别的笔墨设定各自的属性。 2、 在文书档案左半局部输出相映的英文笔墨实质,并回旋笔墨90度,如次图所示:

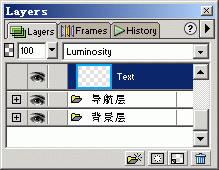
3、 翻开层面板,选定“karsong”设定它的合成办法为“luminosity”
4、 翻开effect面板,为“dress&adornment co..ltd”笔墨减少drop shadow殊效。

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号