Fireworks网页设计综合实例2
时间: 2021-07-31 作者:daque
一、 导出并编纂位图图像。
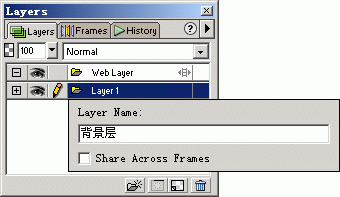
fireworks4带有完备的位图创造、窜改和处置功效,咱们不妨导出外部位图文献并对它举行编纂,不妨窜改和简略位图中的脸色,不妨向对矢量图一律减少功效。咱们的处事将从层面板发端,兴建一个文献后,默许的惟有两个图层web层和layer1层,双击layer1层,将层名改为“后台层”。如次图所示:

1、咱们将一张女性模特儿的像片导出此层中。 2、双击图片不妨加入位图编纂形式,咱们不妨用矩形采用东西选定不须要的局部并简略它。 3、位图巨细安排好后不妨运用及时殊效举行颜色安排,翻开effect面板,采用adjust color/levels,在levels散布图中辨别拖动三个滑尺,依照下图所示举行颜色安排:
4、导出的位图普遍都有少许渺小的杂点,咱们不妨运用effect>blur>gaussian blur对图像举行少许朦胧处置,使其减少少许温柔的发觉.
二、 机动工作处置。

因为咱们在反面将屡次运用这个处置进程对位图举行加工,所以不妨运用fireworks供给的机动处置功效加速咱们反面的处事,这种机动工作处置不妨有很多种道路,咱们引见个中最常用的三种:

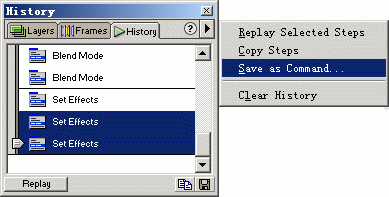
1 生存为一个command。翻开汗青面板history,选定结果两步effect记录,在弹出菜单中采用save as command,将这两个办法生存为一个可实行的command,定名为bmpmodify。此后咱们须要时只需实行commands菜单下的这个bmpmodify吩咐即可。
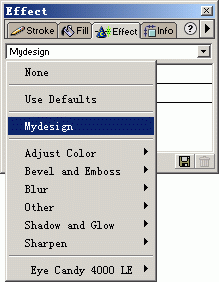
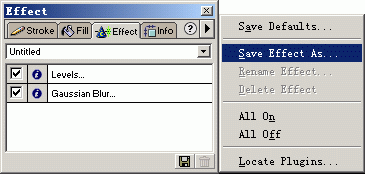
2 生存为一个effect。咱们也不妨将效率在图片上的一切殊效生存为一个内置殊效,翻开effect面板,在弹出菜单中实行save effect as,将它生存为mydesign殊效。

此时咱们翻开effect面板就不妨看到咱们自设置的mydesign殊效仍旧在个中了,咱们不妨像运用其它殊效一律运用它。如次图:

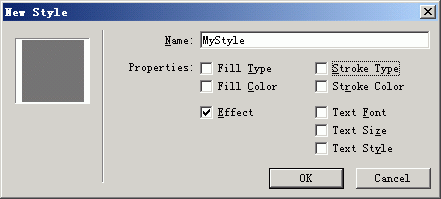
3 生存为一个style。款式是fireworks中包括东西的描边、弥补、殊效、字体等属性的一种拉拢,它不妨赶快设定东西具备一致的表面,咱们也不妨将上头的设定动作一个款式生存。选定方才的位图图像,翻开款式面板style,在弹出菜单中实行new style,咱们只需保持对图片强加的殊效即可,按下图举行设定:

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








