Fireworks网页设计综合实例1
时间: 2021-07-31 作者:daque
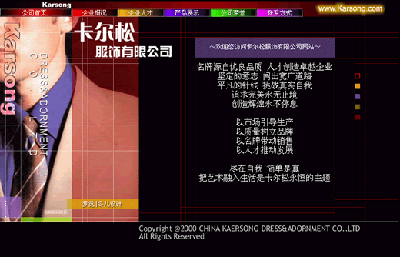
在正文中咱们将扶助您亲自领会fireworks在网页创造中的宏大功效,咱们经过一个网站页面包车型的士安排进程,为您精细引见fireworks在网页安排的各别阶段是怎样处置百般各别工作的。经过处置您所遇到的每一个简直的工作,您将对fireworks的重要功效有一个一致的全部性的领会,同声为您在安排中怎样运用fireworks供给一个明显的思绪。最后实行的本质页面请看这边。下图是这个教程实行后的表面:
咱们将按照这一个典范网站个中一个页面安排过程,使您渐渐进修到以次实质: 1、导出并编纂位图图像。 2、机动工作处置 3、创作矢量图形 4、创造笔墨 5、创造按钮 6、创造导航条 7、设定按钮属性 8、创造切片 9、创造拖拽翻转功效 10、创造弹出菜单 11、创造变形动画 12、优化图像 13、输入html文献到dreamweaver 14、在dreamweaver中举行往复表格编纂
一、安排前筹备
1、网站引见:
在教程引见之前开始让咱们来看一下咱们将要实行的重要工作。这是一个衣饰公司的企业网站安排,公司重要以男式衣饰为主,同声也统筹局部姑娘衣饰。网站的重要工作是扶助欣赏者领会公司的基础大概和产物消息,并动作公司的一个展现窗口,向观赏者展现企业的局面及产物系列。按照业主的诉求,网站包括了企业大概、企业人才、产物展现、公司光荣以及接洽办法。咱们将以此获得网站的导航构造。
2、安排引导思维:
本网站安排的引导思维是在搜集上创造一个优美、昂贵、宁靖的气氛,为了展现这一中心,安排者将纹理、景深、光影、基调与无形的模特儿像片和静态的笔墨贯串起来,更多的运用曲线、坚忍的边际、暗的色彩来构成网站界面。页面中以较大表面积的女性模特儿图片超过男式衣饰这一中心,以交叉的曲线段展现一种装束纹理的发觉。公司的称呼则以一种柔嫩润滑的粗倩体来展现,以冲破所有页面包车型的士坚忍感,同声以白色超过企业称呼,到达特殊亮眼的发觉。

3、页面构造:
所有网站沿用一致的构造,分为左右两个局部,上头为网站的导航条,底下左边以各别的男式衣饰图片及笔墨题目表白各页中心。右边为实质区,以深色带条纹的图片动作后台。
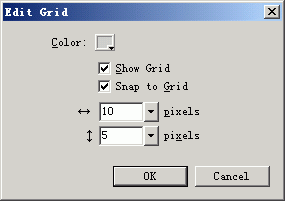
底下咱们将按照上述安排领会,分各别的局部为您引见创造进程。在兴建一个文献后,咱们须要对咱们的处事情况举行大略的设定,以适合咱们的工作诉求。开始须要设定处事区的表面积及后台脸色,翻开modify>canvas size对准罕见的800x600辨别率,咱们设定处事区的长为776这不妨按照须要设定,但最佳不要胜过778,高为515按照本质实质决定,再实行modify>canvas color设定背局面为玄色。再翻开view>grid>edit grid对话框,设定程度目标网格间距为10像素,笔直目标为5像素,并将网格脸色设为暗灰色以不感化查看页面,翻开网格表露和网格捕获。如次图所示:
[1]

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








