在Fireworks中实现复杂的图像交互(1)
时间: 2021-07-31 作者:daque
图像交互本领在网页创造傍边被普遍的运用于按钮功效和图像展现傍边。即当鼠标指向网页中的某一图像时,会触发另一图像的表露。底下就让咱们来看一下简直的操纵进程。 启用fw后可兴建一个如网页般巨细的画布。而后用画图东西随便画上三个矩形按钮,并在按钮上输出关系的笔墨实质。固然,你也不妨运用各类东西绘制出越发场面的按钮。在此我在三个按钮上辨别输出“手机”、“ 摄像机”和“身上听”的字样。而后把每个按钮的东西及笔墨选中后运用“窜改—拉拢”吩咐,使这三个按钮变成三个各自独力的拉拢东西。接着可按网页创造时的须要,将这三个按钮举行陈设对齐。 把这三个按钮十足选中,并在大肆一个按钮上点击鼠标右键,而后从弹出菜单中采用“插入切片”项。这时候会弹出一个提醒窗口,可径直点击“多重”按钮。如许,就为这三个按钮创造了导出切片。如图01。

图01
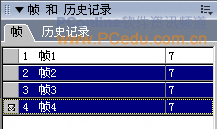
点击“帧”面板右下角中的“增添帧”按钮,兴建三个空缺帧。如图02。

图02

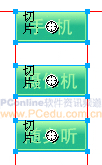
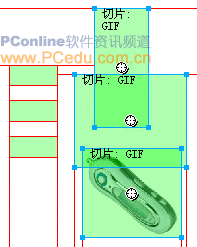
而后在第2帧中绘制或导出一张与手机关系的图片,安置在符合的场所后,在该图片上点击鼠标右键,从弹出菜单中采用“插入切片”项。同样的,在第3和第4帧中也辨别导出一张用来与“摄像机”和“身上听”按钮举行交互的图像,而后都为图像创造导出切片。如图03。
图03
相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








