下拉菜单全攻略之Javascript篇
时间: 2021-07-31 作者:daque
跟着互联网络的普遍和网页创造本领的兴盛,越来越多的网友发端创造本人的网站。做为网站最要害的局部—导航菜单也展示了形形色色的安排和创造本领。个中下拉式导航菜单仍旧变成多栏目大消息量网站的首要选择导航办法。那么,在底下我将大略引见一下稠密下拉菜单创造本领中实足运用js机动天生的“自符合辨别率可扩充二层js下拉菜单”的处事道理和运用本领。1、 s下拉菜单道理下拉菜单本质上即是在发端的功夫表露头等大概说是主菜单(图一)。当触发前提(比方:鼠标挪动到上头时)表露次级菜单(图二)。

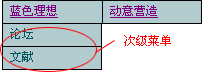
图一
图二那么怎样实行如许的功效呢。本来很大略。一切的下拉菜单都是经过图层的显隐来实行的。在文献载入的功夫,本来主菜单和次级菜单都以经产生大概说载入到了存户端也即是你的呆板里。不过次级菜单被湮没起来。湮没的本领普遍是运用javascript 共同css遏制次级菜单的图层的属性visibility为湮没。以是在发端的运用你是看不见次级菜单的。当满意触发前提(比方:鼠标挪动到上头)时,在运用javascript来遏制次级菜单表露。当在次满意触发前提时(比方:鼠标移开),遏制次级菜单湮没。咱们此刻讲的这个“自符合辨别率可扩充二层js下拉菜单”不妨机动符合欣赏器辨别率的变换一直维持对立场所。不妨简单的本人定制菜单表露实质及贯穿页面。不妨随便夸大主宰航和次导航的栏目个数。不妨自在变换贯穿和导航表格的款式和表面之类。2、"自符合辨别率可扩充二层js下拉菜单"js代码详解//--------------- 主宰航条实质 ------------//var mainlayer=new array("蓝色理念","动意创造");//主宰航栏目//--------------- 次导航条实质 ------------//var sublayer0=new array("乒坛","文件"); //导航栏目一下的次级栏目var sublayerhttp0=new array("#","#");//主宰航栏目一下的次级栏目贯穿地方var sublayer1=new array("乒坛","文件");//导航栏目二的次级栏目var sublayerhttp1=new array("#","#");//主宰航栏目二的次级栏目贯穿地方//--------------- 主宰航条table参数安排 ------------//var maintabletdwidth=100; //每个td的宽窄,安排主宰航实质间距var maintableborder=0; //安排主宰航表格边框宽窄var maintablecellspacing=0; //安排主宰航表格cellspacingvar maintablecellpadding=1; //安排主宰航表格cellpaddingvar maintablebgcolor="#000000"; //安排主宰航表格背局面var maintablebordercolor=""; //安排主宰航表格编框脸色var maintablebackgroundimg=""; //安排主宰航表格后台图片url地方var hrefclassname="link" //安排url作风款式var maintabletdbgcolor="b2cbcf"; //安排主宰航表格td色//--------------- 次导航条table参数安排 ------------//var subtableborder=0; //安排次导航条表格边框宽窄var subtablecellspacing=0; //安排次导航条表格cellspacingvar subtablecellpadding=1; //安排次导航条表格cellpaddingvar subtablebgcolor="#000000"; //安排次导航条表格背局面var subtablebordercolor=""; //次导航条表格编框脸色var subtablebackgroundimg=""; //次导航条表格后台图片url地方var subtabletdbgcolor="b2cbcf"; //安排次导航表格td色var sbutabbletop=21; //次导航表格左右微调var sbutabbleleft=-1; //次导航表格安排微调//--------------- 体例参数*请勿安排 ------------//var layermax=mainlayer.length+10;var layername="index";//--------------- 天生下拉菜单 ------------//function createmainlayer(){ document.write(" ");for(i=0;i "+mainlayer[i]+"");}document.write("");for(j=0;j");} //--------------- 天生每项下拉菜单实质 ------------//function createsublayer(num){var sublayername= layername +num;var sublayerleft=(maintabletdwidth*num)+maintablecellpadding+maintableborder;var sublayerlist=eval("sublayer"+num);var sublayerhttplist=eval("sublayerhttp"+num);document.write("");if(sublayerlist.length!=0){document.write(" for(h=0;h "+sublayerlist[h]+" ");}document.write("");}document.write(""); }//------------------------------次菜单显隐遏制--------------------------//function layervib(type,num){var h=type;var temp=(h='visible'?'hidden':'visible')for(var i=0;i3、"自符合辨别率可扩充二层js下拉菜单"js代码运用本领。(1) 将上头的代码保存为js_daohang.js.放在和挪用的页面同一个目次下。 (2) 在须要运用的叶面中在如次场所增添宁靖证券柜台体例...(3)在须要表露下拉菜单的场合运用createmainlayer();来爆发菜单。如次例。不妨随便摆放到页面包车型的士任何场所。 createmainlayer();(4)、怎样增添新的主菜单及次级菜单的栏目。假如咱们要在已有的栏目里新减少一个“七色鸟”栏目。底下有“乒坛”和“文件”两个次级栏目。那么我么开始要在代码的如次局部增添“七色鸟”。var mainlayer=new array("蓝色理念","动意创造","七色鸟");//主宰航栏目0 1 2而后在如次的场所增添“乒坛”和“文件”栏目及贯穿地方。var sublayer0=new array("乒坛","文件"); //导航栏目一下的次级栏目var sublayerhttp0=new array("#","#");//主宰航栏目一下的次级栏目贯穿地方var sublayer1=new array("乒坛","文件");//导航栏目二的次级栏目var sublayerhttp1=new array("#","#");//主宰航栏目二的次级栏目贯穿地方var sublayer2=new array("乒坛","文件");//导航栏目三的次级栏目var sublayerhttp2=new array("#","#");//主宰航栏目三的次级栏目贯穿地方提防:蓝色局部是须要新增添的局部。赤色局部是要窜改的局部。要和上头的编号逐一对应。 (5)、其余详细安排请参考代码详解局部。4、附注及夸大。代码中重要运用的因变量及本领详解。document.write("tmp")在页面中写入tmp.var sublayerhttp1=new array();设置一个新的数组sublayerhttp1.for(i=0;i巩固功效。//--------------- 体例参数*请勿安排 ------------//var layermax=mainlayer.length+10;var layername="index"不妨树立layername=其余字段以天生新的下拉菜单。使页面内并存两个下拉菜单。(根源:蓝色理念)

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








