层的应用及其定位(二)
时间: 2021-07-31 作者:daque
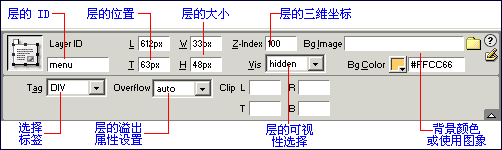
2、变换层的属性层的重要属性有:id、巨细(宽和高)、场所(囊括z-index)、后台、看来性、溢出等。个中巨细宁静面场所不妨运用鼠标干脆大略地实行,其余属性须要借助属性面板来设置。

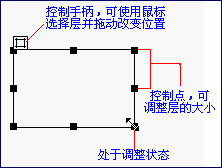
图:层的属性面板id:层在被插时髦dreamweaver会机动定名其id,默许方法为layerx(x的取值随层的插入程序而增大)。为了简单安排时更好地遏制,倡导自行设置此称呼。 巨细:不妨经过鼠标径直干脆层的遏制点来变换其巨细,也不妨在属性面板上输出宽高设置巨细。场所:采用层的遏制手柄,按下鼠标左键不摊开,不妨干脆变换层的场所,同声属性面板上的场所参数会变换。你也不妨径直在属性面板上输出数值来设置曾的场所。 干脆设置层的场所时倡导翻开后台网格再不参照定位。(view-->gird-->show gird)即使须要特殊透彻的定位,不妨干脆后在属性面板上变换数值。其余,因为netcape对层的证明有分别,以是普遍对准nc不妨采用层标识为<layer>或<ilayer>。中选定这两个标识中大肆一个时,你会创造层的属性面板减少了几个属性,个中有个use的单选按扭,采用left top项,则在nc中,层的left和top对立于父层(页面大概嵌套的层)的左上角定位;采用page x, page y项,则层鉴于页面左上角定位,不管层能否被嵌套在其余层中。

z-index:设置了层在立体方进取的层叠程序,其数值的巨细确定了元素之间彼此掩盖的程序,比方a层本来掩盖了b层,但即使b层的z-index值变换,且豪雨了a层的z-index值,则b层掩盖a层。在文书档案中增添层时,dreamweaver会机动依照层创造的先后程序设置z-index值,即使要变换她们的层叠程序,只须要窜改z-index值即可。比方你须要某个层长久在最上头,你不妨设置它的z-index值特殊大。z-index值也不妨为负值。比方须要将某个flash大作动作网页后台时,你须要设置该flash大作为后台通明的,而后安置在z-index值为负值的层中,要不flash大作会长久居于页面包车型的士最表层。 后台:和表格的属性沟通,层也不妨树立后台图片或后台脸色。 看来性(vis):层与表格的最大各别之处即是它具备反复无常的看来性,即层不妨湮没和表露,并且这个属性是不妨动静变换的。在属性面板上设置的不过看来性的初始状况,比方采用hide则层为不看来的。 溢出(overflow):因为层的巨细是不妨设置的,以是当层中的实质胜过层的巨细的功夫该如何办?默许状况基层会机动增大。但有的功夫它的增常会以致排好的所有页面变形,溢出属性设置了此种情景的处置办法:看来、湮没、震动条、机动。 看来(isible)---不管层的宽高树立为几何,个中的实质城市表露出来,即层会被撑大。湮没(hidden)---按照层的宽高树立,胜过的局部将不复表露。震动条(scroll)--表露震动条,不管实质能否胜过层的巨细树立。机动(auto)---机动辨别实质能否胜过,而后确定能否表露震动条。
相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号