挖掘Dreamweaver 4.0的“潜力”(三)
时间: 2021-07-31 作者:daque
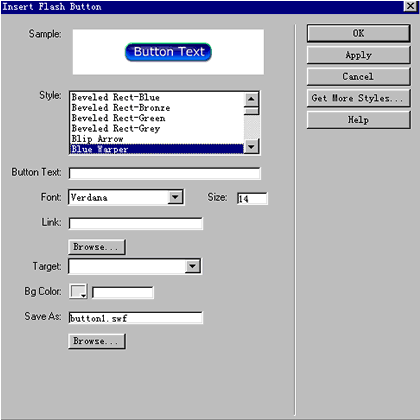
根源: yesky 作家: yesky 与其余产物举行调整dreamweaver最酷的个性之一是它不妨与其余产物举行很好的调整,它不妨与fireworks实行实足的图像编纂互操纵,以至还不妨创造flash文本和flash按钮。4、动画gif图形即使具有dreamweaver/fireworks软硬件,就不妨充溢享用二者之间充溢的调整性带来的百般简单。纵然你不是专科的图形安排师,偶然也会想把一幅gif方法的图像作成动画。要对一个网页中的图像进动作画处置,不妨在规范窗口中采用图像,而后点击property inspector中的edit按钮,图像就会机动加载到fireworks,即使安置了studio包,fireworks就会变成缺省的图像编纂器。而后就该转到fireworks中了,采用图像,并顺序采用modify --> animate --> animate selection。而后填写animate对话框中动画的帧数、图像的疏通目标等参数,不妨运用frames面板中树立动画的速率,运用object变换它的属性。要导出文献,不妨运用optimize面板采用animated gif as the file type先项,点击done按钮,fireworks将机动地导出优化过的图像,革新gif文献,并在dreamweaver中表露革新后的文献。在欣赏器中顺序点击file --> preview就不妨看到你作的美丽的动画了。5、增添flash按钮纵然不运用flash软硬件,也不妨运用dreamweaver在网页中创造和增添flash按钮东西。dreamweaver 4.0中有少许仍旧创造好的百般作风的flash按钮东西,顺序采用insert --> interactive images-->flash button就不妨看到各别作风的按钮(图5),在这个对话框中,将鼠标掠过每种典型的按钮,就会看到它在欣赏器中是怎样“动”的。选中蓄意运用的作风,并填写按钮的文本、字体、脸色或定制的文献名等参数,点击ok按钮。就会创造出swf文献并被插入彀页中,即使点击它,property inspector将表露文献的属性,还不妨点击播放按钮预览按钮的举措。

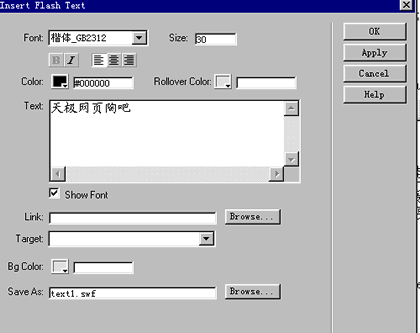
图5 6、创造挪动的文本在网页上增添flash文本东西与增添flash按钮一律大略。运用dreamweaver 4.0的新功效,无需运用flash也能实行这一处事。没有交互媒介开拓体味的html软硬件开拓者也不妨创造鉴于flash的文本动画。因为97%的网民不妨欣赏flash东西(按照macromedia供给的材料),所以在网页上增添flash东西不生存兼容性题目。要创造挪动的文本,顺序翻开insert --> interactive images --> flash text,填入要挪动的文本、字体、脸色、巨细等参数即可。(图6)
图6

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








