Dreamweaver 4新功能试用手记(1)
时间: 2021-07-31 作者:daque
安排视图和代码视图启用dreamweaver 4后,在界面表面上面开始感触各别的即是在菜单栏底下默许表露一个东西栏。

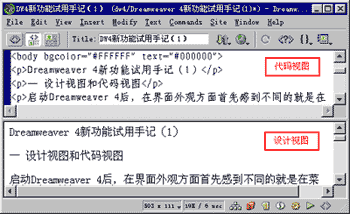
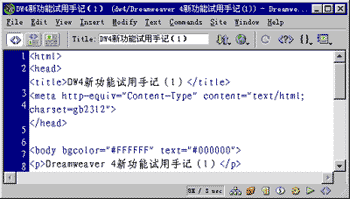
在dreamweaver 4中,咱们不妨在安排视图(design view)、代码视图(code view)或拉拢视图中安排网页。安排视图:即是dreamweaver 3中所称的文书档案窗口(document window)。启用dreamweaver 4时,默许表露安排视图,与dreamweaver 3没有什么各别。即使要从其余视图变换为安排视图,不妨单击东西栏中的安排视图按钮。代码视图:从表面看本来即是dreamweaver 3中html源码查看器的全屏表露(不必找了,dreamweaver 4仍旧没有html源码查看器)。但我要报告你的是,dreamweaver 4对代码编纂的扶助仍旧大大巩固,代码的编纂、窜改简单多了。即使你所以而变成编制程序能手,可不要忘怀教教贤弟哦!单击东西栏中的代码视图按钮,暂时文书档案就以代码视图办法表露,如次图所示。
须要证明的是,默许是没有行号表露的。想要表露行号,在代码视图办法,单击东西栏的选项菜单按钮,从弹出的菜单中采用line numbers(行号)就行了。即使蓄意行绕排,请采用该菜单上的word wrap(行绕排)。拉拢视图:即是同屏表露安排视图和代码视图。大概说,把文书档案窗口分隔为安排视图和代码视图。单击东西栏的代码安排拉拢视图按钮,表露拉拢视图,如次图所示。

在拉拢视图办法下安排,不妨同声查看“台前幕后”。你不妨在安排视图中举行可视化安排,相映的代码及时在代码视图中反应出来,这对于生人进修html来说是如许的巧妙。你也不妨在代码视图市直接输出代码,实行少许可视化安排不许实行的功效,截止也在安排视图中及时表露出来。这对于专科网页安排职员,无疑是一个朝思暮想强功效。拖动一下右边的震动条,就不妨察看整页实质。你也不妨拖动中央的分割条,变换两个视图的巨细。比方,当你重要在安排窗口举行可视化安排时,不妨把安排视图符合夸大。在这种拉拢视图办法中,不妨很简单地在代码编纂和可视化安排之间跳转,在哪个视图中举行安排,城市获得普遍的截止。我的第一发觉,爽!

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








