Dreamweaver 4快速使用教程
时间: 2021-07-31 作者:daque
正文档用来展现dreamweaver4中的少许新个性,它将运用交互的办法一步步地带你领会那些新个性。总览在这个赶快欣赏中,你将编纂一个设想的compass travel公司网站。本指南是引见dreamweaver 4的少许新个性,它将环绕三局部来构造构造:code(代码)、design(安排)和collaborate(协作)。每一局部都将机动实行,欣赏中断后,你不妨运用那些站点资源回忆所有dreamweaver的特性。

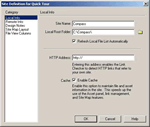
设置你的站点在dw4 中创造站点开始要树立当地站点。站点处置是dw4中的一个完备局部,在此赶快欣赏中,某些个性的展现须要设置一个站点。一个当地站点须要树立站点称呼和当地根目次,用来报告dw在何处寄存站点文献。创造一个当地站点:1. 翻开dw,按下f5键来翻开站点处置窗口2. 在弹出菜单上采用define sites(设置站点),将会翻开站点设置(site definition)窗口。3. 在站点设置对话框中(如次图所示),点选类型列表中的当地消息项,使其居于被选中的状况。4. 在站点称呼框中输出compass。5. 点击local root folder框右边的文献夹标记,在你的硬盘上搜索并采用compass文献夹。6. 点击ok,生存站点树立。当咨询能否创造站点缓存时,采用创造。

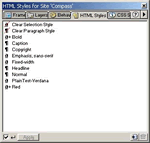
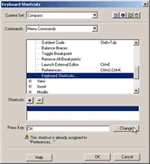
设置当地站点属性 macromedia通用用户界面dw4包括macromedia通用用户界面。一切的macromedia搜集运用软硬件都将沿用一个普遍的规范界面,共享受户界面单位,进而运用户发觉更熟习,更关心,更易运用。即日,仍旧有胜过150万的开拓者和安排者运用macromedia 的产物,并且这个数字每个月都在延长。常常,那些开拓者都运用两种之上的macromedia的产物,macromedia通用用户界面将带来更多的长处。赶快键编纂器运用赶快键编纂器不妨自设置赶快键,编纂已有的赶快键,大概变换macromedia的规范赶快键树立。自设置赶快键是一切macromedia搜集运用软硬件公有的新个性。编纂赶快键:1. 在编纂菜单中采用keyboard shortcuts来加入赶快键处置器。2. dw中自带有从来的规范树立。要创造一个新的键盘树立,请采用duplicate按扭。3. 输出称呼 compass并采用ok生存新的键盘树立。4. 从commands列表中采用一个菜单吩咐,运用树状遏制察看相映的菜单分门别类。5. 点击减号(+)按扭。或激活赶快键列表框中某条件,而后挪动中心到press key框。6. 按下你所蓄意的键盘拉拢,那些拉拢键将出此刻press key框中。7. 点击change,新的拉拢键被用来该吩咐。

运用赶快键处置器自设置赶快键标签式面板在dw、fw和flash中,一切的面板都不妨拉拢,进而使简单的浮动面板变成多重标签式浮动面板。如许你不妨简单地赢得更多的消息而不会使处事地区变的凌乱。浮动面板中的每一个标签都包括面板图标和笔墨标签,激活的面板称呼将完备表露,非激活的面板也表露它尽大概多的完备名字,并且在它被激活前看上去老是暗淡色的。 经过将两个或更多的遏制面板贯串,以创造调整的遏制面板:1. 干脆某个浮动面板的标签(不是题目栏)到其余的浮动面板上头。当目的面板边际边际高亮时,松开鼠标按键。2. 在标签式拉拢面板中式点心击任何一个标签,相映的面板将出此刻最前方。从标签面板中移出一个面板:干脆面板的标报到窗口外。

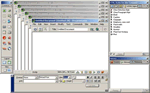
标签式面板使得察看所需消息越发简单处置规范窗口当你运用dw处事时,常常会翻开几个面板和文书档案窗口。dw4让你更灵验地安置和处置那些窗口和东西。文书档案窗口和面板此刻不妨粘合在一道大概紧贴屏幕边际。当属性检验和测定器被安置在屏幕底部时,新的文书档案将没辙叠放到另一个上头大概翻开时湮没属性检验和测定器。同声处事在几个窗口下:1. 翻开一个文书档案窗口,变换窗口巨细直到它吸住范围的面板,并且属性检验和测定器面板在最底下2. 采用file菜单下的new菜单创造多个新文书档案窗口,每个新窗口都能表露但它不会掩盖范围的面板和底下的属性检验和测定器。

窗口陈设一律,利于于更为高效的运用面板通用东西面板dw东西面板的安排已被运用到flash和fw的主运用东西栏。东西和东西在面板的上部,脸色和选项树立为组沿用通用的款式安置在面板的下部。这使得用户在运用更多的macromedia网站编纂软硬件包时不妨有一个通用的办法。

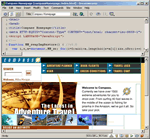
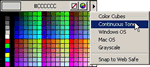
dw东西面板和fw、flash东西栏通用的脸色采用器在dw,fw和flash中,很多的对话框中都包括有脸色盒和绘图板(比方属性检验和测定器),运用颜色面板不妨在一个元素上采用脸色。dw,fw,flash在采用脸色时都有沟通的树立。在html中脸色被表白为下列办法中的一种:十六进制的值(比方 #ff0000)或脸色的称呼(比方:red)。在一切平台的一切欣赏器中搜集安定色将不妨获得沟通的表露。dw承诺你将脸色变换为212种搜集安定色中的一种。在dw中采用脸色:1. 在属性检验和测定器中(或大肆对话框中)采用脸色盒2. 做下列大肆一项:· 运用吸管从绘图板中采用一个脸色样本。绘图板中的一切脸色都是搜集安定色。· 运用吸管从你的屏幕的大肆场合拾取脸色,以至是dw窗口外部。(即使你点击桌面大概其余运用步调,dw将拾取被点击的场合的脸色,但你大概会变换到其余运用步调中去。请点击dw窗口回到dw中以连接你的处事。)3. 即使要控制脸色采用范畴,不妨运用脸色盒右边的弹出菜单。你不妨采用三维脸色, 贯串颜色,windows操纵体例,mac操纵体例,灰度和变换为搜集安定色。4. 采用擦除按扭,不妨在没有采用其余各别颜色的情景下废除暂时的脸色设定。

dw,fw和flash中运用通用的脸色采用器
相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








