下拉菜单全攻略-用Dreamweaver制作下拉菜单
时间: 2021-07-31 作者:daque
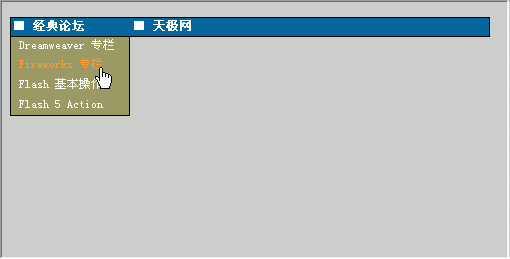
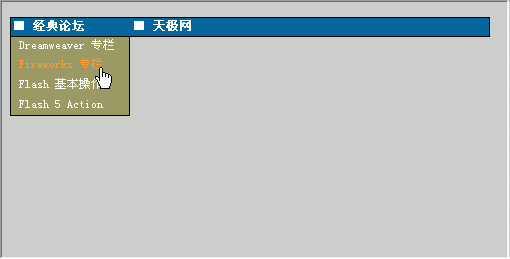
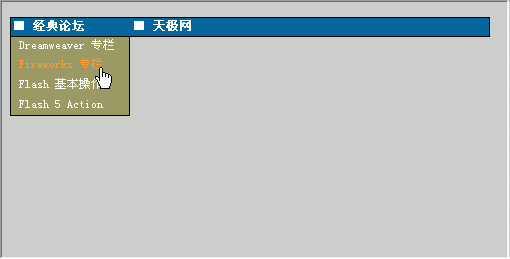
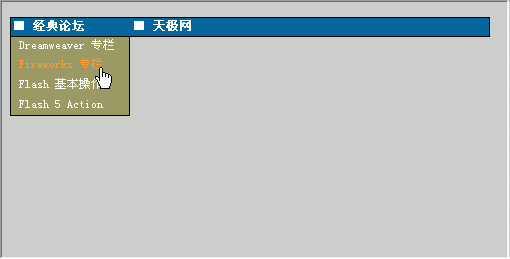
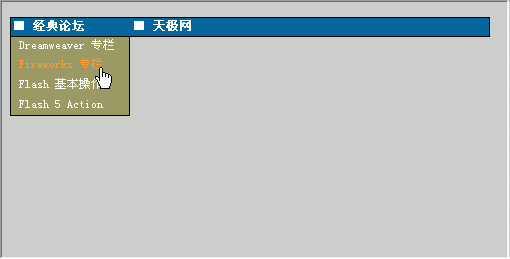
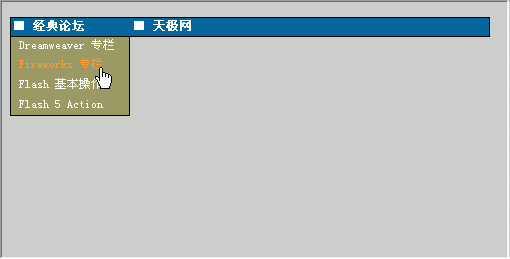
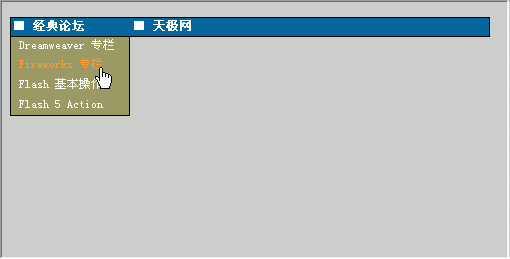
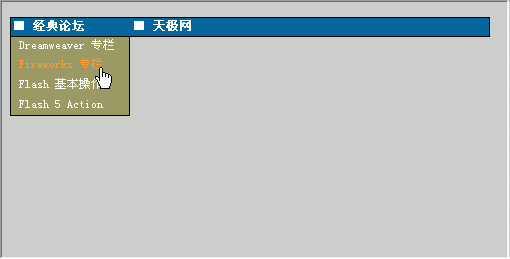
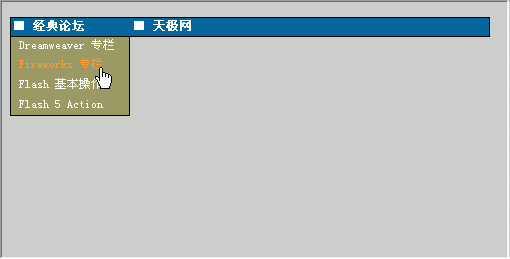
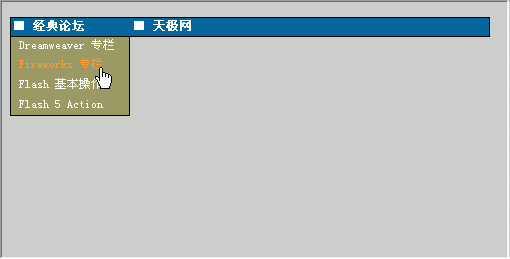
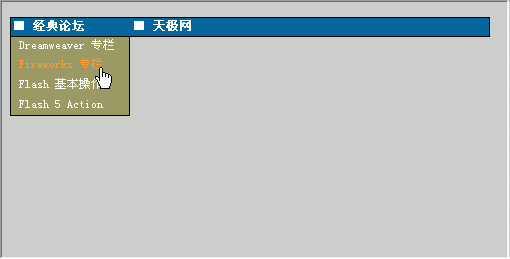
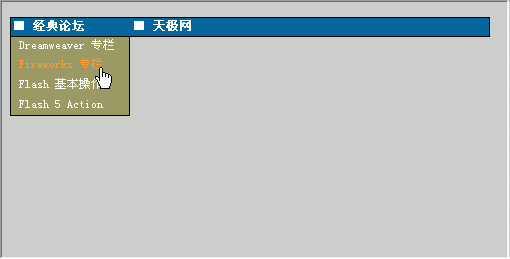
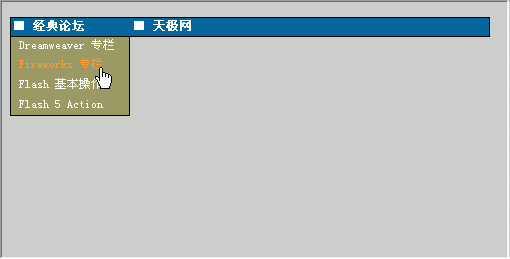
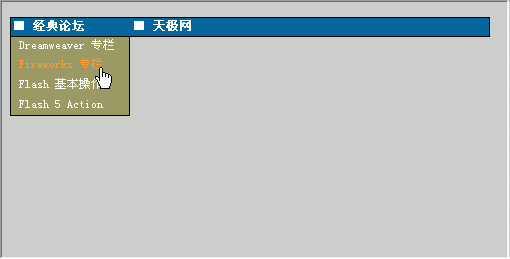
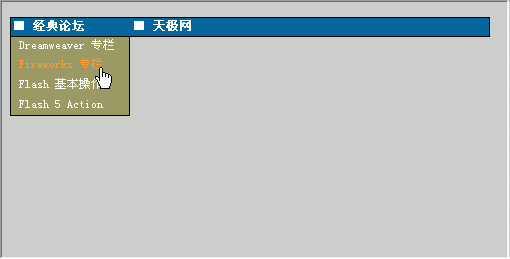
dreamweaver是创造下拉菜单最常用的东西,本领大略,遏制自在,不妨最大控制地随心制造菜单款式,是创造下拄菜单的选修课。用dreamweaver创造下拉菜单的道理很大略,它运用了behaviors(动作)面板中的内置本领show-hide layers(湮没-表露层)本领,并用onmouseover(鼠标移至)和onmouseout(鼠标移开)来触发层的湮没和表露,而将要展示的菜单就在层中。所以,咱们不妨分四步来创造下拉菜单,开始咱们须要一个导航条,它用来安置开始出此刻欣赏者暂时的主菜单;而后再创造发端湮没着而将会展示的下拉选单;接着,举行最要害的一步,为主菜单和下拉选单增添上湮没和表露层的功效;结果,咱们举行菜单的粉饰化装。最后看到的功效如图,您也不妨考察以次地方:menu.htm

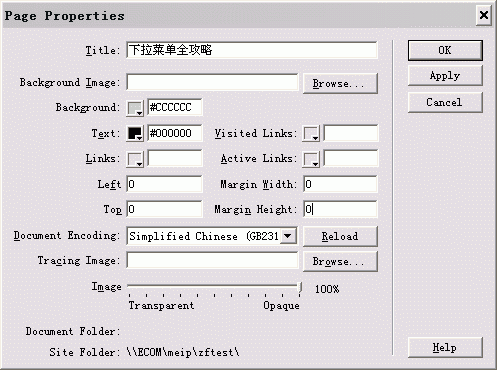
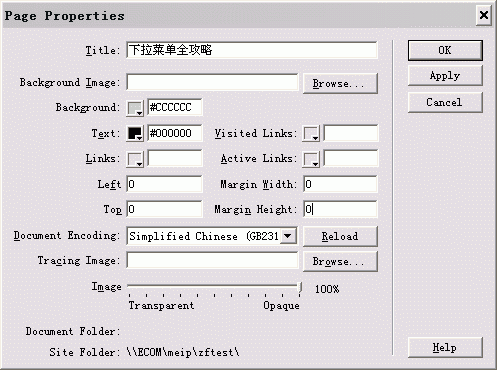
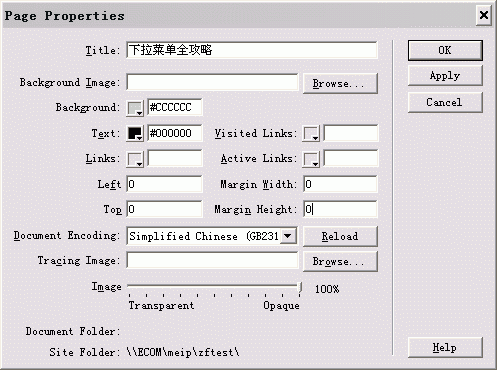
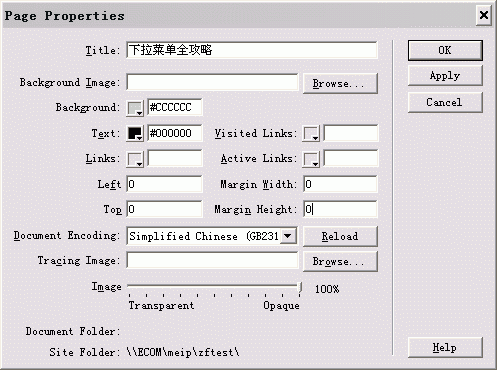
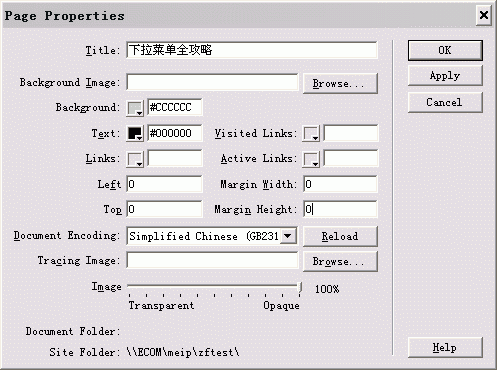
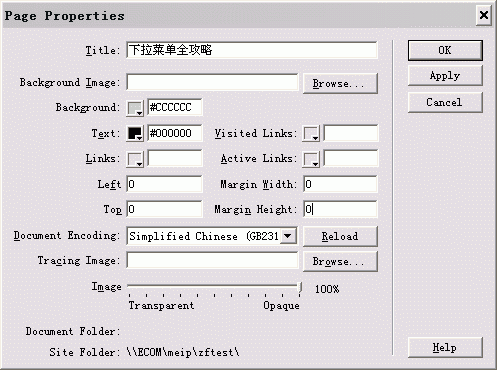
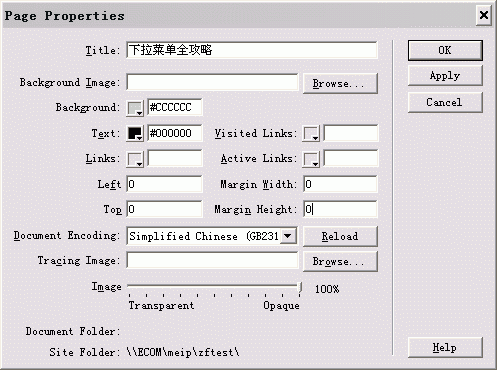
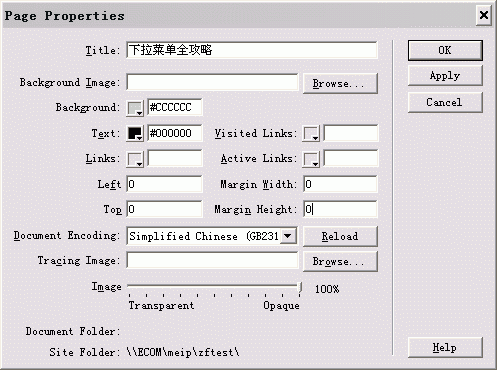
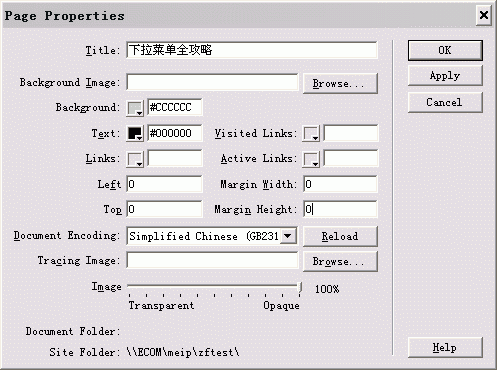
断定你仍旧等不急了,那就让咱们赶快发端吧!一、 导航条的创造开始举行少许需要的前期处事,按ctrl+j,翻开page properties(页面属性)窗口,参数树立如图二,这一树立对菜单的场所将有感化,以是请如图树立。

按ctrl+f2翻开objects面板,点击层按钮

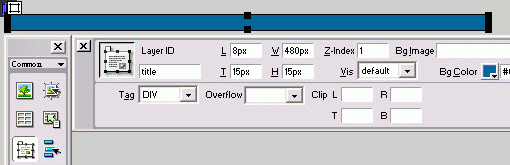
后在页面中按住鼠标不放拖出一个层,而后在层的properties(属性)面板中树立各参数,layer id框填入title,l、t、w、h框辨别填入8、15、480、15,背局面填入#006699,如图。

将光标移至层内,点击objects面板上的表格按钮

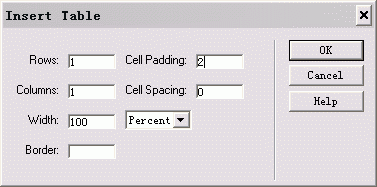
,插入一个一条龙四列的表格,树立如图。

按住ctrl键不放点取表格的四个单位格,而后树立它们的宽窄为120,并在前两个单位格中输出笔墨,即是你的主菜单名,可按本人想要的名字输出,我用"典范乒坛"和"天极网"为例,并加上链接。

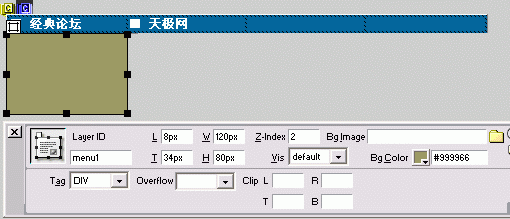
二、 下拉选单的创造此刻发端创造将要下拉展示的菜单,同样用层来创造。再次从objects面板插入一个层到前方咱们做好的导航条的下方,各项参数填为:layer id框填入menu1,l、t、w、h框辨别填入8、34、120、80,背局面填入#999966,个中l和t两个参数是树立这个层隔绝窗口左边框和上边框的隔绝,确定不许填错,否则菜单将会错位,也将感化实行后的可用性。

这功夫,咱们便不妨在menu1这个层中输出咱们所要的菜单实质。为了排版简单,我在这仍旧运用表格来做菜单。这个层将动作"典范乒坛"的下拉选单展示,填入你所须要的菜单链接。同样的本领,再为"天极网"也做一个下拉选单(层menu2)。

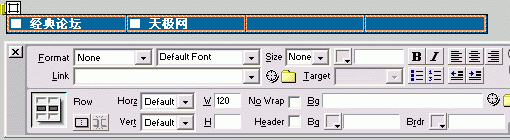
这一步要提防的场合即是下拉选单地方的层(menu1、menu2)的场所特殊要害(由l和t两个参数确定)。它们的上边线该当紧贴导航条的下边线,如许本领保护在反面咱们实行第三个办法后,菜单能平常运用。由于即使离开导航条的话,鼠标一离开辟航条,菜单就消逝了。按f2翻开layer(层)面板,个中列出了网页中的三个层,点menu1和menu2的前方一格,展示闭着的眼睛图标,这两个层便湮没起来了。操纵这一步是由于下拉菜单的初始状况是不看来的。三、 表露和湮没功效的增添这一办法是化陈旧为神秘的要害一步,大师提防跟我来做。本办法分为两局部:第一,对导航条中的主菜单增添遏制表露湮没的吩咐;第二,给下拉选单自己增添表露湮没的吩咐。1.导航条局部开始按ctrl键不放点击导航条中的第一个单位格,现按shift+f3翻开behaviors窗口,点

5按钮,鄙人拉选项当选中"show-hide layers"(如图)。即使选项中没有这一项,则采用show events for下的ie 5.0后,从新点 按钮,此时"show-hide layers"将展示。

1

2这时候将会弹出一个窗口,如次图。在named layers框中会列出暂时网页一切的层,选中" layer "menu1" ",由于咱们想要menu1这个层对"典范乒坛"相应。而后点底下的"show"按钮,ok。

3这时候会回到behaviors窗口,窗口中展示如次图所示字样,点击events下的笔墨"onclick",会展示一个向下的小箭镞,点击它,鄙人拉选项当选中onmouseover。这一步的效率是实行当鼠标移至第一个单位格时,下拉选单menu1的状况变为表露(show)。

4下一步是让下拉选单menu2在鼠标移至第二个单位格时再变加湮没状况。再点

5按钮,鄙人拉选项当选中"show-hide layers",在弹出窗口当选中" layer "menu1" ",由于咱们想要menu1这个层对"典范乒坛"相应。而后点底下的"hide"按钮,ok。

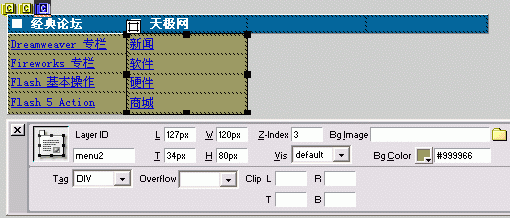
6回到behaviors窗口,点击向下的小箭镞,鄙人拉选项当选中onmouseout。2.下拉选单局部先选中层menu1,本领是点击层的边际或在layer面板中式点心击menu1,用与导航条局部同样的本领在behaviors窗口中为它增添表露与湮没本人的吩咐。如许做的功效是当鼠标移出层menu1时,层menu1就机动湮没。结果层menu1的状况如图所示。

73.反复之上两局部,为导航条的第二个主菜单"天极网"和层menu2增添表露、湮没层吩咐。四、 下拉菜单的粉饰化装到这边,下拉菜单的功效功效仍旧实行了,你此刻按f12就不妨看到。然而你确定也创造菜单有点丑陋,字不够精致,菜单选项的默许链接色不场面,菜单也没有边框,那就让咱们来稍微为它美容一下。1.设置菜单字体款式按shift+f11翻开css style(款式)面板,点击面板底下的

8

3

4按钮在弹出的"new style"窗的tag框内选中td标签,type选第二项redefine html tag,define选this document only,如图。

9此时弹出树立窗口,尽管其它的,只在右边的size框里选中12,单元为pixels。

02.设置菜单链接款式在款式面板中,点击面板底下的 按钮,在弹出窗中, type选第三项use css selector,tag框内选中a:hover标签,define选this document only,如图。

1点击ok后在弹出窗中,color填#ff9933,decoration选none,点ok。

2归来到款式面板,点击面板底下的

8

3

4按钮,在弹出窗中, type选第三项use css selector,tag框内选中a:link标签,define选this document only。点击ok后在弹出窗中,color填#ffffff,decoration选none,点ok。又归来到款式面板,点击面板底下的

8

3

4按钮,在弹出窗中, type选第三项use css selector,tag框内选中a:visited标签,define选this document only。点击ok后在弹出窗中,color填#ffffff,decoration选none,点ok。3.设置菜单边框款式在款式面板中,点击面板底下的 按钮,在弹出窗中, tag框内选中td标签,type选第二项redefine html tag,define选this document only,如图。

5弹出树立窗口,在左边的列表当选border,右边四条边宽窄都输出为1,脸色设为玄色#000000,style选为solid。

6到此,咱们就大告胜利了。连忙用到你的网页上去吧

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








