Fireworks 4/Dreamweaver 4双剑合壁造弹出菜单
时间: 2021-07-31 作者:daque
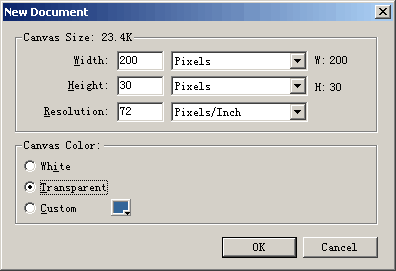
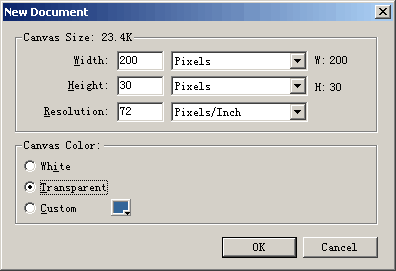
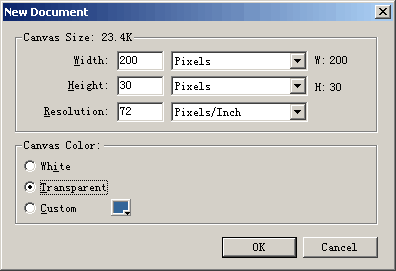
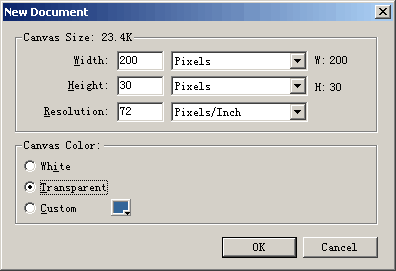
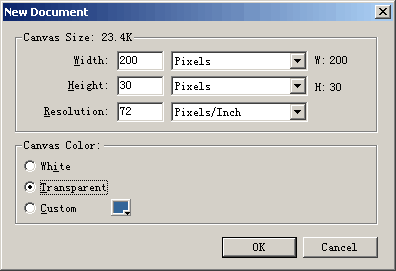
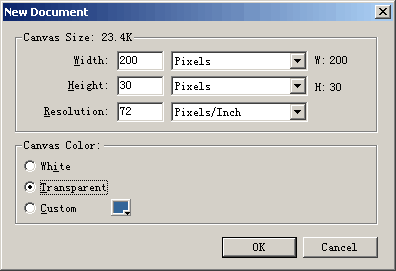
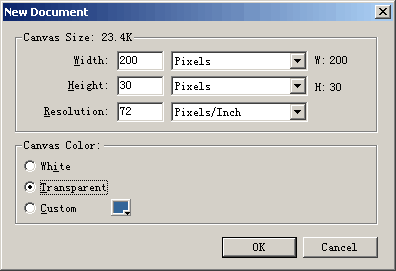
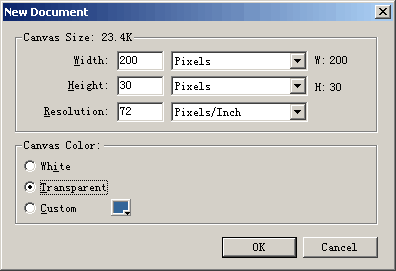
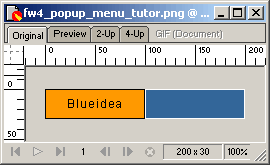
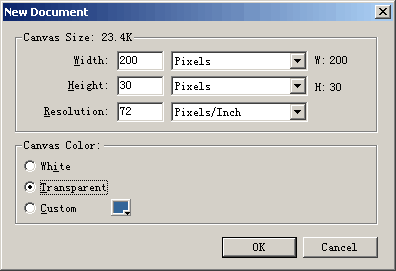
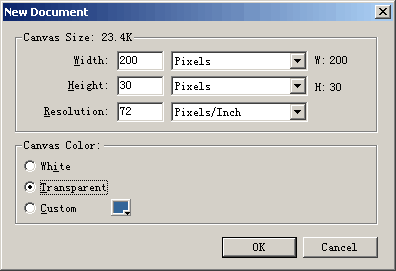
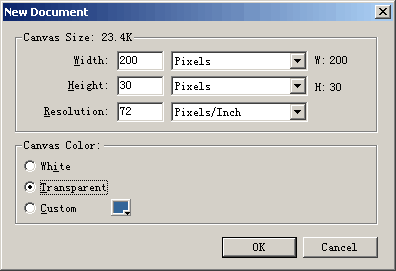
与图形安排创造软硬件的龙头年老-adobe公司的photoshop比拟,macromedia公司的fireworks 4(以次简称fw4)堪称短小干练,同声,她对于网页图形创造的宏大扶助,也使其轻快获得了大量网页安排师的断定和伴随。共同macromedia网页创造三剑侠中的另一位赫赫有名的剑侠dreamweaver 4(以次简称dw4),fw4不妨得心应手地做出时下网页中甚为时髦的弹出菜单(亦称下拉菜单)。即使你对dhtml网页编制程序不甚熟习,看到代码就头疼,不如跟短文者一道亲自领会fw4的魅力地方吧!一、 在fw4中创造菜单1.创造母菜单按钮翻开fw4,采用file菜单下的new,大概按ctrl+n赶快键,如图一兴建一个文献,尺寸200x30像素,精度72像素/英尺,后台通明。

采用window菜单下的tools打动工具面板,从东西面板上采用矩形东西,

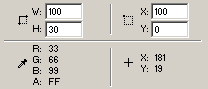
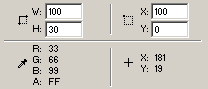
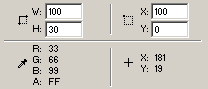
画一个100x30像素巨细的矩形,采用window菜单下的info翻开消息面板,径直输出数值透彻安排尺寸和场所;

选中这个矩形,ctrl+c复制,ctrl+v原地粘贴,这功夫两个矩形臃肿,将上头这个矩形拖到左右,同样运用消息面板定位;

而后辨别选中这两个矩形,安排它们的弥补色和边框色,本领有两种,一是运用东西面板上的color东西区里的stroke和fill按钮,

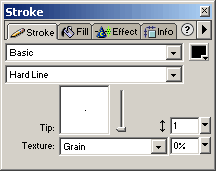
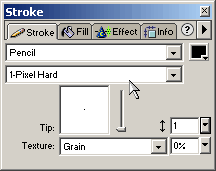
二是采用window菜单下的stroke和fill辨别翻开线型面板和弥补面板,在面板上采用,提防的是线型要选"pencilà1-pixel hard"或"basicàhard line"(如图),

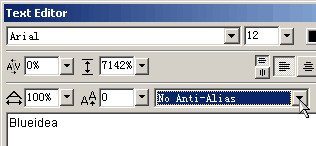
如许输入后本领做出细边框功效;从东西面板上采用笔墨东西,输出笔墨,提防采用笔墨的光滑度为no anti-alias(封闭反锯条,如图),

而后同声选中笔墨和个中一个矩形,从modify菜单下的align中辨别采用center vertical和center horizontal来对齐笔墨和矩形,功效如图所示。

2.创造弹出菜单条件同声选中对齐后的笔墨和矩形,采用insert菜单下的convert to symbol,或在矩形上点鼠标右键,在右键菜单里选convert to symbol,大概按f8赶快键,在弹出对话框里的type当选button(按钮),将这个矩形变换成一个按钮东西,

0这时候,将鼠标移到按钮东西中央的圆形标记上鼠标会形成手形,单击圆形标记,在弹出菜单中采用add pop_up menu…,

1而后就不妨在弹出的set pop-up menu树立窗中树立你的弹出菜单了。如次图,笔者仍旧树立了少许菜单条件。

2大师不妨在text中树立条手段笔墨称呼,在link中树立条手段链接路途,在target中树立翻开链接的目的窗口,树立完后点一下"+"按钮就不妨天生一个菜单条件了;即使想删掉,点中条件,再点"-"按钮就不妨简略条件;即使想窜改条件树立,只需点中条件,窜改各项树立后点change按钮即可。fw4的弹出菜单是不妨做多级子菜单的,只有在根菜单条件下方创造子菜单条件,而后点中子菜单条件,再点窗口上方那两个蓝色图标按钮中的右边一个indent menu(菜单缩进,即设为子菜单)就不妨了,反之,点左边谁人outdent menu(菜单伸出,即设为根菜单)就不妨将暂时的子菜单树立成上头等根菜单。大师大概创造变换菜单条手段程序好象不简单,本来很大略,只重心住条件并干脆到你想要的场所就不妨了。树立完菜单条件后,点next加入菜单款式树立窗。3.树立弹出菜单条件款式犯得着一提的是,菜单款式的树立不妨分红两种典型,

3

4一种是如前图所示的html形式,一种是如后图所示的image(贴图)形式。它们的辨别是,html形式下,菜单款式实足由代码遏制,立即计划天生,表露速率固然极快,特殊流利;image形式下,菜单条手段后台不妨表露图片,历次菜单弹出时,就会立即载入后台贴图,如许对高速搜集用户来说简直发觉不到,然而对慢速搜集用户,就会鲜明察觉到贴图载入表露的功夫滞后,形成不流利的发觉。然而因为image形式天生的菜单不妨运用美丽的贴图,固然fw4种供给采用的贴图款式并不多,共21种,但只有在输入后,找到那些图片,用自设置的尺寸普遍图片替代掉,就不妨做出实足属于本人的天性菜单,比方在贴图上打上你本人的网站logo之类。这边笔者采用html形式。款式树立窗中,up state是用来树立菜单条件居于普遍状况时的款式,over state是用来树立鼠标移到菜单条件上时的款式。其余,font是用来采用表露的字体,为了在网页上能明显表露字体,倡导大师在字体巨细size中采用12,"b"按钮是运用粗体字,"i"按钮是运用斜体字。款式树立将立即鄙人方的preview地区中表露,实行树立后点finish按钮天生弹出菜单。4. 安排弹出菜单场所如图所示,天生的弹出菜单将以蓝色线框表白,它的场所即是鼠标移到母菜单按钮上它弹出的场所,大师不妨点住弹出菜单的蓝色线框,干脆到你想要它弹出的场所,比方笔者想让它在母菜单按钮下方弹出。

55.安排母菜单按钮与弹出菜单款式普遍 有的伙伴说,既是弹出菜单仍旧有款式了,那么母菜单如何办?本来笔者早已想到,以是刚发端把母菜单做出了按钮东西,双击母菜单按钮东西,翻开按钮东西编纂窗,本人发端改按钮的各个状况吧,这属于fw4的基础操纵,笔者这边就不罗嗦了。

66.输入弹出菜单 方才从来随着做确定很累,以是其余再有一个矩形就留给大师本人熟习一下。实行后不妨采用file菜单下的export preview,大概按ctrl+shift+x赶快键翻开输入树立窗口。如图十七所示,在option标签页下方的透底选项中采用alpha transparency,matte(基底色)中采用你本质网页运用的背局面,如许菜单就不妨和你的网页完美无缺地融为一体。

7点export按钮,如图十八,本人树立输入路途和文献名,并采用生存典型为html and images,html选项当选export html file,slices选项当选export slices,结果点生存按钮,弹出菜单就输入实行了。

8此刻你不妨翻开你输入的html文献看看你的处事功效了。关掉fw4吧,底下没它的事儿了。二、 在dw4中树立弹出菜单1. 将弹出菜单导出dw4 翻开dw4,兴建或翻开一个站点(site),在站点中兴建一个html文献,存盘,而后采用insert菜单下的interactive images中的fireworks html,大概采用window菜单下的objects或按ctrl+f2赶快键翻开objects(东西)面板,从面板上的common类中采用谁人fireworks的图标(如图十九),

9在弹出的对话窗中式点心browser按钮,采用你方才fw4中输入的html文献,点ok按钮,方才做好的弹出菜单就导进入了。即使你的fw4弹出菜单输入文献没有在暂时的站点中,那么dw4还会问你能否要将那些文献复制到站点中来,确定要选ok,而且最佳独立为那些文献在站点中国建筑工程总公司一个文献夹。此刻不妨按f12预览一下功效了,是否不像设想中的那么cool?弹出菜单好象边框很粗!由于暂时运用的是默许的款式。不妨,接下来就来动点小手术!2. 在dw4中从新树立菜单款式 如图不妨看到方才复制到站点中来的fw4弹出菜单文献中有如许一个文献--fw_menu.js,

0用dw4将它翻开,在文献的发端局部不妨看到如许一段代码:this.menuwidth = mw;this.menuitemheight = mh;this.fontsize = fs12;this.fontweight = "plain";this.fontfamily = fnt"arial,helvetica,verdana,sans-serif";this.fontcolor = fclr"#000000";this.fontcolorhilite = fhclr"#ffffff";this.bgcolor = "#555555";this.menuborder = 1;this.menuitemborder = 1;this.menuitembgcolor = bg"#cccccc";this.menulitebgcolor = "#ffffff";this.menuborderbgcolor = "#777777";this.menuhilitebgcolor = bgh"#000084";this.menucontainerbgcolor = "#cccccc";this.childmenuicon = "arrows.gif"; 提防this.反面的变量名,底下是径直感化菜单功效的变量名对应的菜单属性: menuwidth: 菜单宽窄menuitemheight : 菜单条件莫大fontweight: 菜单条件笔墨粗细fontfamily: 菜单条件笔墨字体fontsize: 菜单条件笔墨巨细fontcolor: 菜单条件笔墨脸色fontcolorhilite: 菜单条件笔墨高亮色(即鼠标移到菜单上时笔墨的脸色)bgcolor: 菜单暗边背局面menuborder: 菜单边框宽窄menuitemborder: 菜单条件边框宽窄(本来是菜单内各条件之间分割线的宽窄)menuitembgcolor: 菜单条件背局面menulitebgcolor: 菜单亮边背局面menuborderbgcolor: 菜单边框背局面menuhilitebgcolor: 菜单条件后台高亮色(即鼠标移到菜单上时后台的脸色)childmenuicon: 子菜单扩充标志(默许是个小黑箭镞) 弹出菜单的款式是按照下图中的准则的,大师不妨细细接洽一下,比较起来窜改参数。

1因为篇幅控制,笔者在这边就不赘述了,先给出一个窜改个中少许参数的样例,余下的大师不妨自行尝试:this.bgcolor = "#000000";this.menuborder = 1;this.menuitemborder = 1;this.menuitembgcolor = bg"#cccccc";this.menulitebgcolor = "#000000";this.menuborderbgcolor = "";this.menuhilitebgcolor = bgh"#000084";this.menucontainerbgcolor = "#cccccc";this.childmenuicon = "arrows.gif"; 存盘,回到菜单的html文献,f12预览,菜单款式仍旧爆发了变革,菜单边框变精致了,是否很cool啊!

23. 弹出菜单缩回中断功夫的窜改大师会创造弹出菜单要收回犹如要等候一两秒的功夫,不妨,在fw_menu.js中找到这句代码:fwhidemenutimer = settimeout("fwdohide()", 1000);将个中的1000改成300,再找到这句代码:if (elapsed < 1000) {fwhidemenutimer = settimeout("fwdohide()", 1100-elapsed);return;}将个中的1000改成300,1100改成330,存盘,再回到html文献按f12预览一下,是否快多了。那些数值是以毫秒为单元的,也即是说1000代办1秒,倡导那些数值不要设得太小,要不菜单收回太快会引导你点不饮弹出菜单。4. 特出功效的弹出菜单应用javascript来挪用和遏制css滤镜还不妨为菜单带来预见不到的功效。在fw_menu.js中运用如许的参数树立:this.bgcolor = "";this.menuborder = 3;this.menuitemborder = 3;this.menuitembgcolor = bg"#cccccc";this.menulitebgcolor = "";this.menuborderbgcolor = "";this.menuhilitebgcolor = bgh"#000084";this.menucontainerbgcolor = "#cccccc";this.childmenuicon = "arrows.gif";并在底下加上一句:this.alpha = "alpha(opacity=100, finishopacity=0, style=2, startx=0, starty=0, finishx=200, finishy=0)";而后找到这句:l.style.backgroundcolor = menu.menuitembgcolor;在它底下加上一句:l.style.filter = menu.alpha;存盘,回到html文献按f12预览,功效如次图所示,是否很风趣啊!如许的css滤镜再有很多,大师不妨本人找少许关系材料试验一下。 特地提一下,大师在搜索代码时不妨充溢运用dw4的搜索替代功效,在页面中按ctrl+f赶快键调出搜索替代窗,输出要搜索的代码,按find next就不妨了。

3 好了,写到这边痛快正浓,但不得不罢笔,以免小编骂我骗稿酬,有什么不领会的大师不妨给电脑报的栏目编纂去e-mail咨询。

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








