Dreamweaver基础技巧全面接触-美化技巧
时间: 2021-07-31 作者:daque
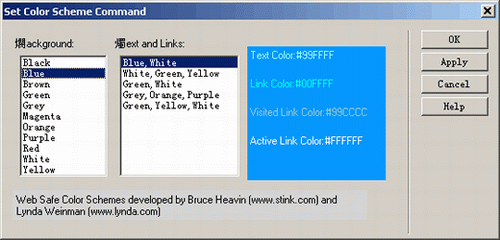
四、 粉饰篇。粉饰百般网页元素是一件既耗费时间又不确定出功效的处事,底下我引见的几个本领大概能帮你一点忙。1、赶快创造配饰计划。咱们常常须要设定链接各个状况的笔墨脸色,有些伙伴发觉本人的颜色感不太好,总去探求少许配饰画册。本来dreamweaver自己仍旧带了少许配饰计划,翻开commands—set color scheme吩咐,咱们不妨看到有很多成套的配饰计划,每个都设置了背局面、笔墨色、链接各个状况的脸色,你只需采用一种即可,见下图:

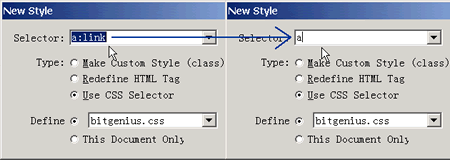
2、css链接款式本领。笔墨链接普遍有四个状况,link、hover、active、visited,咱们常常城市对笔墨链接的各个状况设置各别的颜色和款式,但常常有伙伴创造本人设置的款式在欣赏时并未像构想的那么。重要因为是在款式表中对链接的设置程序有确定的诉求,精确的程序是:a:link—a:visited—a:hover。对普遍的伙伴来说,本来很多功夫不过想hover状况有变革,有个小本领即是不按上头的本领设置链接款式,而只需设置a和a:hover状况的款式即可,如许惟有hover状况的款式与其余状况的各别。窜改本领如次图;

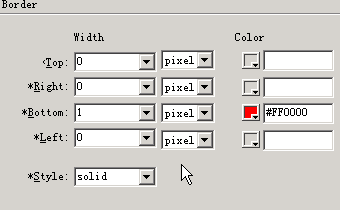
3、创造各别颜色的贯穿笔墨与下划线。普遍的链接笔墨与链接下划线都是沟通的颜色,本来咱们也不妨运用款式表中的border属性来代替普遍链接的划线,因为border有更多的遏制参数和款式,所以只有将border的颜色和笔墨的颜色设置的各别即可实行咱们的手段。比方咱们不妨将笔墨设置为玄色,而在border选项中设置下划线为赤色,如次图;

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








