Dreamweaver使用技巧--让css使网页图片半透明
时间: 2021-07-31 作者:daque
你用过css么?固然,我是指你爱好做网页的话,用过?很好,那你用过它的殊效么?没有?那请跟我来。 让我先肤浅的引见一下css,css不属于html,它属于html的扶助谈话,在没有css之前,网页是静态的,但自从有了css 后,网页创造的汗青就要重写了,css能给网页介入很多你设想不到的动静功效,这也是个中一点罢了,由于css中有很多殊效,比方咱们即日讲的运用css使图片变通明。

大概你会问,gif图片不是能通明吗?那干嘛还那么烦恼,嘿嘿,gif是不妨通明,但不妨半通明么?那很鲜明是不行的,但css就不妨。想学就跟我来。
即使是实足变通明,那么它的意旨不大,要害的是它不妨令图片半通明,嘿嘿,还不领会么?既是是半通明,学过photoshop的人都该当领会,半透领会,就不妨半遮半掩的表露图片底下的元素!咱们运用这一点不妨做很多功效哦,比方一致烟雾功效啦,固然,即使你肯动动思想,更精粹的功效大概都能做的出来。咱们即日只计划怎样在dreamweaver 4中树立与运用这种殊效。
ok,咱们此刻发端,基础是你得翻开dreamweaver 4,底下是树立办法:没用过这个东西?晕!快载入一个吧。

1:在dreamweaver 4中式点心windowàcss styles(或按键盘的shift+f11),调出css styles窗口。
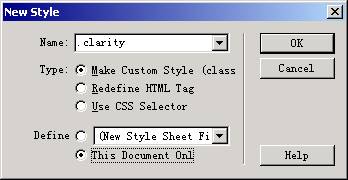
2:在css styles窗口中,单击右下角的减号,弹出new style窗口。树立如图:
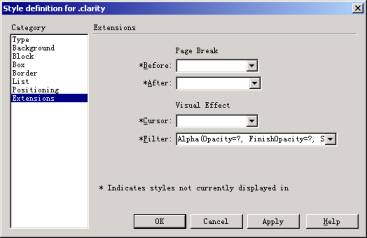
3:点ok,弹出一个大窗口style definition for .clarity,咱们依照下图树立。
大概你仍旧提防到了alpha(opacity=?, finishopacity=?, style=?, startx=?, starty=?, finishx=?, finishy=?)这一段代码,内里有很多问号,这须要咱们去用参数来包办它,不要看到代码就怕,无非就几个道理,领会后不就那么一回事嘛。要获得好的功效,那么那些用来包办问号的参数可不许大概,先看看每一律参数的道理咱们再连接。
(1):“opacity”代办通明度程度,范畴是0---100,本来即是百分比的道理,即使你想变为全通明,那么就用0包办opacity反面的问号吧。
(2):“finishopacity”即是用来指定中断时的通明度,范畴跟opacity一律(finishopacity为可选参数,不想要的话就去掉它吧。
(3):“style”是指定通明地区的形势特性,0代办一致形势,1代办线形,2代办喷射形,3代办矩形形。比方咱们普遍不妨写成style=1。
(4)“startx”与”starty”即是代办突变功效发端的x与y坐标,(坐标该当领会是什么吧)普遍咱们树立为startx=0, starty=0(如许即是表白的通明功效是从图片的左上角发端的。)
(5)“finishx”与“finishy”固然,这个即是代办突变功效中断时的横横坐标了,这边很要害,填什么数值那就要看你的图片的高与宽了,假如咱们的图片高与宽辨别是100、200像素,那么就不妨写成finishx=200, finishy=100。(即使你只想要一半的表面积是通明,那么不妨树立成finishx=100, finishy=50)
给底下一个完备代码的给尔等参考:(底下的数值我是假如图片高与宽辨别是100、200像素)
alpha(opacity=25, finishopacity=50, style=1, startx=0, starty=1, finishx=200, finishy=100)
4:ok,这功夫你该当做的是把你想要的数值把那些腻烦的问号替代掉,树立好那些参数后,就点击ok。树立的办法到此就算实行了,但树立结束不代办咱们就做结束,咱们还要把这个功效付与图片呢。底下引见怎样运用的办法。
1:在dreamweaver 4插入一图,假如高为100,宽为200单元是像素(为了能看到功效,咱们不妨把网页的后台设为赤色等明显的颜色。
2:再次调出css styles窗口(拜见树立办法1)
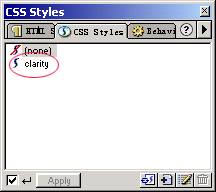
3:在css styles窗口中,该当有个clarity,如图指明处:
图3

4:在dreamweaver 4选中你插入的图。
5:用鼠标单击上海图书馆3的指明处。
6:大功成功,你不妨按键盘的f12来预览了(提防,这种殊效在编纂状况下是不看来的,确定要预览才看来。
如何样,图片是否变的半透领会?这教程只起到举一反三的效率,说究竟仍旧要大师控制了本领后能触类旁通。
相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号