Fireworks宝典-中文教程(2)
时间: 2021-07-31 作者:daque
魔幻翻转
◆ 魔 幻 翻 转 除去创造按钮除外,fireworks 还不妨让您轻快的创造一个怪僻的 javascript 翻转功效。比方,当鼠标南针滑过一个按钮,除去变换这个按钮的表露状况,您还不妨让它变换在这一页中的其余地区的表露,在 fireworks 中,这种翻转功效被称作不订交翻转( disjoint rollover)。
1 即使您此刻看得见图层(layer)面板,从菜单中采用 window $#@62; layers。单击 layer 1 使它变成震动层。

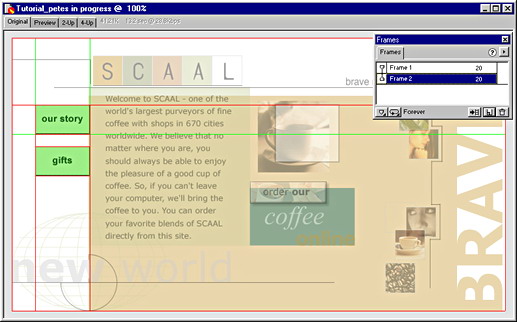
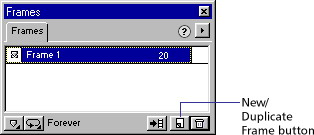
2 翻开帧(frames)面板 (从菜单中采用 window $#@62; frames )。

3 单击帧(frames)面板下方的兴建/复制帧(new / duplicate frame)按钮。
4 在帧(frames)面板中单击 frame 2 。除去这个按钮除外其余的图像都将消逝不见了,这是由于这个大作是在第一帧中。而这个按钮将共享于其余的一切帧。 接下来,您将要在第二帧上放一个图像动作翻转的根源。您须要翻开描图纸(onion skinning)来扶助您将第二帧与第一帧对齐。描图纸(onion skinning)让您不妨在同一功夫看到其余帧的一个稍暗的本子。

5 单击帧(frames)面板中第一帧(frame 1)左侧的方框。fireworks将用一个半通明的情势表露第一帧的实质。
为了俭朴您的功夫,咱们仍旧创造了您将用来动作翻转源的大作。

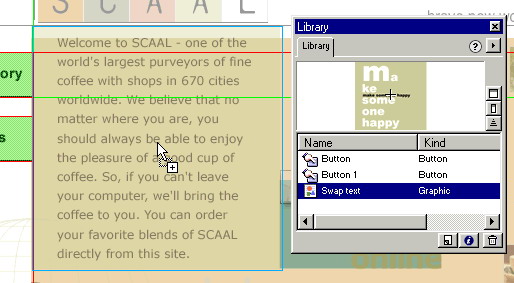
6 即使您看得见库(library)面板,从菜单中采用 choose window $#@62; library。库(libarary)面板中保存按钮和其余少许您想再次运用的图案。
7 单击名目列表中的 swap text 。在库(library)面板上方将表露这个大作的预览。
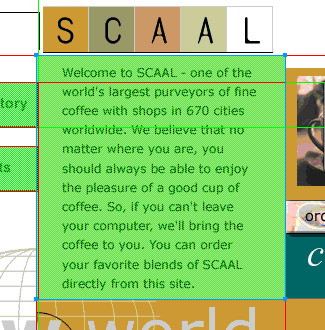
8 从库(library)面板的预览窗口中拖动 swap text 大作并把它对齐到欢送动静的上头。

9 在帧(frame)面板中单击第一帧将它激活。
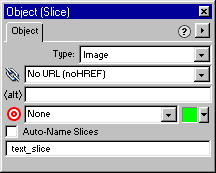
10 运用引导器(pointer)东西选定欢送动静的棕色地区而后采用 insert $#@62; slice。fireworks 插入一个亮绿色的通明的矩形到图像上以表白分隔区(slice)。

11 在东西(object)面板中不要采用机动定名(auto-name)分隔区(slice)选项而后在面板下方的笔墨栏中输出 text_slice 。领会的分隔区定名将扶助您在保护和革新网站时辨别分隔区图像。
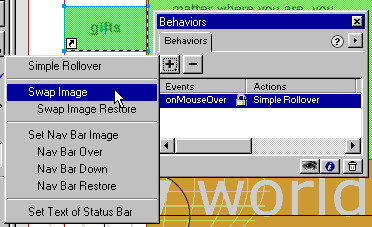
您将要增添一个 behavior(预先写好的 javascript 代码)到 gifts 按钮,指向当鼠标滑过按钮时变换的分隔区
12 选定 gifts 按钮。
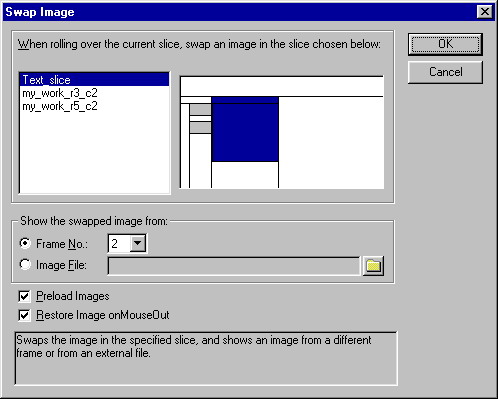
13 翻开 behaviors 面板(从菜单中采用 window $#@62; behaviors ), 单击减号(+)按钮而后从下拉菜单中采用 swap image 。

这是将展示 swap image 对话框。
14 确认在对话框左侧的分隔区列表中仍旧选定了 text_slice,而后单击决定。

15 单击东西栏中的湮没热门区和分隔区( hide hotspots and slices)按钮。单击处事区的预览(preview)标签而后将南针移到按钮上。指向 gifts 按钮并提防右边的动静的变革。预览标签所表露的图像、按钮和 javascript behavior 和将在 web 欣赏器中所表露的是一律
相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








