Javascript实例教程(20-3)
时间: 2021-07-31 作者:daque
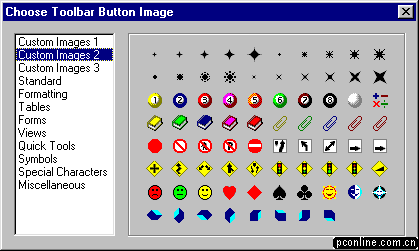
开始,为按钮采用一张图片。当你点击采用图片按钮的功夫,你将不妨从很多绘图板中采用一张图片。一旦你点击了个中一张,你将不妨获得如图3的窗口:(图3)在本例子中采用一个黄色的笑容的图片,如图4所示:(图4)此刻干脆这个笑容的图标到规范的东西条中,大概其它的东西条。封闭东西条和菜单定制对话框。这是新的按钮就会出此刻规范的东西条中大概其它你采用的东西条。底下是扩充了的规范东西条视图,如图5所示:(图5)此刻让咱们试一试这个宏吧。开始翻开一个html文献,为大略起见,这边采用d:\program files\softquad\hotmetal pro 6.0\tutorial\samples\lesson第11中学的about.htm。点击hotmetal pro 6.0's html source view标签,而且在它们前方以空格弥补向右挪动,而后点击中谁人笑容按钮。这是源步调就会机动变换以反馈在定制对话框中刻画的版面设置。这时候你将看到来源代码归来到它的翻版面方法。
 实例教程(20-3)">
实例教程(20-3)">
相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








