接触Dreamweaver 4的Flash按钮制作
时间: 2021-07-31 作者:daque
dreamweaver 4在东西面板的“common”组中减少了一个“flash button”东西图标,点击这个图标,就不妨运用这个东西的功效创造出形形色色的按钮,并机动插入到网页中。至于你能否懂“flash”则可有可无,由于在所有进程中你不过点点鼠标罢了。请看底下这个flash按钮:

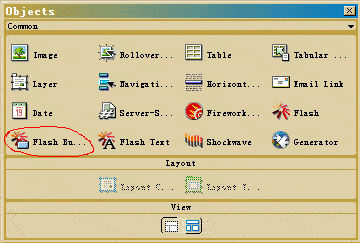
上头这个按钮当鼠移到按钮上头时,谁人五角星会转化,单击按钮可链接到一个网页,其余,因为沿用了矢量图形和笔墨,大肆夸大或减少均不走样。底下咱们就以上头这个按钮的创造为例来证明dreamweaver4 的“flash button”东西的运用本领:1、在需插入按钮的场合用鼠圈点一下,而后点击东西面板上谁人“flash button”图标,即是下图用红线圈起来的谁人:

dreamweaver4 东西面板当你点击东西面板上谁人“flash button”图标后,登时弹出一个“insert flash button”对话框,如次图所示:

insert flash button对话框2、咱们来提防看看这个对话框,看懂了它,flash按钮也就会做了。sample:示例,即是当你在底下的按钮典型中采用一种按钮典型时,在这个窗口中表露出来,鼠标在上头挪动不妨看到flash功效;style :按钮典型采用,你可在它右面谁人采用窗口中采用一种你爱好的按钮;button text:输出按钮上的笔墨,也即是把按钮上的“button text”笔墨换掉;font :按钮上笔墨的字体;size :按钮上笔墨的巨细;link :按钮对应的链接文献。就像超等链接一律不妨运用对立地方也不妨运用一致地方。target:和超等链接的target沟通,即指定链接的网页在谁人窗口中翻开。bgcolor:树立按钮的后台脸色。这点很要害。按钮默许的是白色后台,必需把按钮的背局面树立成与插入按钮场合的背局面沟通,才不妨使你的按钮无缝嵌入页面。save as:按钮的flash文献生存的文献名,输入为swf方法,你也要以按“browse...”按钮翻开文献夹采用生存按钮文献的路途。apply按钮:它与ok按钮各别的是,按下它后,将按对话框的树立产生按钮文献并插入到网页指定的场所,但并不退出对话框,你不妨连接插入按钮;get more styles...按钮,若你感触对话框的“style”采用框中没有你符合的按钮,则不妨上钩经过按钮getmore styles搜索更多的款式。3、十足按钮插入中断,按ok归来网页编纂窗口。dreamweaver4的“flash button”东西,大略易用,但有一点特殊可惜:它此刻不扶助华文。我想在不久该当会处置,要不就太令人悲观了。
相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号