层的应用及其定位(三)
时间: 2021-07-31 作者:daque
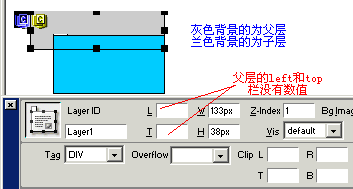
3、一致定位和对立定位层的随便定位的个性给网页安排者带来的很大的简单,但同声也带来了确定的烦恼。干什么如许说呢?大师都领会,为了让网页不妨机动地符合用户树立的辨别率,在网页创造进程经纪们沿用了百分比的树立办法,进而页面包车型的士一切元素从新排版,保护从来的方法。但即使你在页面上运用了层,你会创造当欣赏器巨细变换时,层的场所却没有变换,截止它和其余的元素之间的共同展示了错位局面,页面变得参差不齐了。而咱们是不不妨强迫用户运用一定的辨别率的,那么就惟有想方法让层的场所也不妨象表格一律按照欣赏器巨细的变换而从新定位,这就须要有理地运用对立定位和一致定位了。 一致定位(position:absolute):即层默许的定位办法,一致于欣赏器左上角的边际发端计划定位数值。对立定位(position:relative):层的场所对立于某个元素树立,该元素场所变换,则层的场所相映变换。比较两种定位办法,不难创造,运用对立定位的层才是真实实行安排者思维的办法,进而实足控制层的排版。 那么,一致定位有没有效呢?固然有效了,当你的网页十足运用层来排版,并且页面是运用默许的居左安置的,那么运用默许的一致定位办法不妨简单的排版,普及安排的处事功效。 在dreamweaver中,插入的层固然都是运用的一致(absolute)定位办法,然而插入的办法各别,带来的功效是各别的。前方咱们仍旧领会,运用菜单插入的层是没有定位的坐目标,惟有当你运用鼠标拖动该层变换其场所后,才会写入坐标值。而干脆出来的层的初始场所坐标即是鼠标发端举措时的坐标。请精确一个观念:由dreanweaver付与坐标值的层是一致于欣赏器边际定位的层。不带坐标值的层则是对立于某元素定位的层!以是,最大略的树立对立定位层的的办法即是:选定插入层的场所(比方某个单位格大概页面中某处)将光标中断在该场所,而后采用insert-->layer,即可在该场所创造一个恒定巨细的层,这个层即是对立于该场所定位的了。须要提防,沿用这种办法创造的层,你只不妨运用鼠标安排它的巨细,一致不不妨挪动它的场所!也即是说,在属性面板上,层的场所栏中(left top)一致不不妨罕见值。很多情景下,插入的层的场所并不确定精确,更加是dreamweaver并非真实的所见即所得的软硬件,网页的排版惟有到欣赏器中表露才不妨真实看到排版的展现,以是上头所说的本领就显的过于大略而简单出题目了。这个功夫,你须要给层一个定位的参照物,让它真实地做到对立的定位。大略的参照物不妨是一个父层,即先插入一个对立定位的空缺的层,在此层中插入你真实须要的层,而这个层是不妨随便干脆变换场所的。但如许究竟在网页中多插入了一个空缺的层,我想它确定不是专科的网页安排师所蓄意的。底下咱们引见运用css来实行真实的对立定位的层。

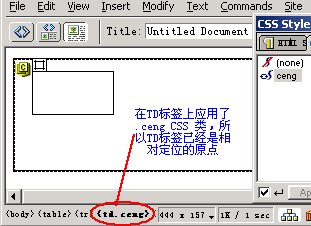
咱们须要先树立一个css class,来设置定位的办法为对立:.ceng { position: relative; }而后,付与你所须要的参照物(不妨是 table,tr,td... )一个 css属性为这个类。如许欣赏器就会以它的左上角为原点,创造新的坐标系。再在这个参照物的部下插入层,则层一致于该参照物定位,即使你须要变换层的场所,你不妨径直在层的属性面板上输出left top的数值(不不妨运用鼠标干脆),牢记此数值的坐标原点是你所指定的参照物,而不是欣赏器的边际(在dreamweaver中编纂时,该层看上去象是一致于页面边际定位的,但在欣赏器中,它是一致于你所指定的参照物的)。
很多伙伴运用层是为了比及动静的功效,比方运用功夫线让某个物体疏通起来,减少网页的动感,那么对立定位后的层还不妨疏通吗?回复固然是确定的。因为设置东西的两个场所须要拖动该东西变换场所,以是运用大略的层定位的本领是不行的,但即使你运用css来树立对立定位的功效的话,那么就实足不妨实行了。不过须要提防,设置疏通的初始场所和中断场所时,你仍旧不不妨运用鼠标干脆,而只能自行输出left和top的数值。从来层的运用并不是很搀杂的,但我却把它独立动作一个章节,因为即是层的定位有确定难度,蓄意伙伴们看过之上的引见后,在dreamweaver中多试验几次,要不仍旧简单展示题目的。ok!对于层的运用就说这么多.

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








