DreamWeaver表格妙用-线框制作详解(一)
时间: 2021-07-31 作者:daque
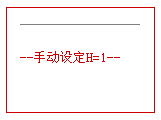
在dreamweaver里,表格被更多的运用在构造网页,定位实质上。本来除去那些“大功效”的应用,经过百般灵活的本领,表格还能实行很多在安排中普遍难以到达的功效,底下将要给大师展现的“线框”创造即是一个很好的例子,固然它的精巧应用还远不只此。 “线框”东西在网页中是经罕见到的,比方一条细线,一个方框之类都在包括之列。在某些功效的融合创造中,“线框”的化装是必不行少的。但是让咱们很可惜的是,很多合流网页安排东西中都没有供给比拟径直简单的线框创造功效。在这种情景下,运用其余元从来转弯抹角实行就显得尤为要害了。 1> 跨幅细线的创造 开始,我想大师该当领会下这边“跨幅细线”的观念,而很要害的一点就展现在“细”上,这也是咱们要经过表格来实行它的因为地方。 交战过网页安排的网友都领会,在html(超文本传输谈话)中,有一个 --------------------------------------------------------------------------------的标志,这个标志是用来创造“程度线”东西的,那么你确定问了,程度线不即是细线么?干什么还要用表格去作它呢? 简直,程度线是用来创造线条的,囊括横披和竖幅的功效,它都不妨实行。但以暂时的运用来看,程度线基础到达不了咱们所诉求的细度,也即真实height=1pixels的功效。 底下是一组经过程度线创造的细线图示:

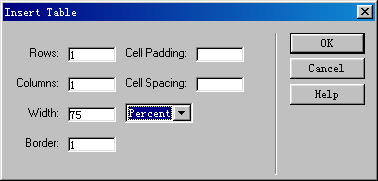
个中前两个鲜明看上去要精细的多,尔后面包车型的士仍旧在属性(properties)板上手动设定莫大为1的明显也不是很适合咱们的诉求,而且程度线要变动脸色的话,必需到源代码中才不妨实行,运用起来不是很简单,领会了上头那些,咱们看一下经过表格如何到达更好的功效。 单击“object”面板中的“表格”图标大概采用菜单“insert”-“table”,在网页中符合的场所插入一个高,宽均为1的表格东西。如图

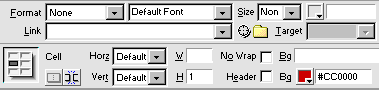
将width的表露状况从“percent”变动为代办本质巨细的“pixels”,如许制止在窗口放缩时惹起的紊乱,ok,同声在网页编纂窗口顶用鼠标选定表格,属性板如次:

这是默许状况下的表格属性树立,将个中的“border”,“cellpad”,“cellspace”值十足设定于0。 鼠标在表格里面空点,这时候属性板仍旧机动切换到单位格的属性树立窗口,将单位格的“bg”设定于“赤色”(为最后细线的脸色,可自在树立),同声把“h”树立为“1”,如图

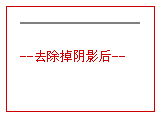
单击编纂窗口左上的“show code view”按钮加入源代码窗口,将代码<td></td>之间的“ ”去掉,此刻不妨看看功效了。

其余,你不妨经过安排表格的“width”值遏制细线的长度。一致的本领,还不妨创造出竖幅细线。

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








