DreamWeaver表格妙用-线框制作详解(三)
时间: 2021-07-31 作者:daque
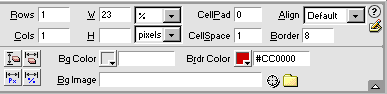
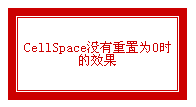
> “粗”线边框的创造 有了上头引见细线边框的创造普通,断定大师领会粗线边框就大略多了。粗线边框即是一种边框更加粗的功效,他常常共同其余网页元从来实行指定功效的。 在细线边框创造中,咱们提到简单将“border”设定于1达不到“细化”诉求,那么粗度该当没有题目了吧,很好,所以粗线边框的创造就有了两种本领。 本领一:运用border来实行 选中仍旧插入的表格,在属性板中将“border”值设定于“8”(可为须要宽窄的大肆值),同声更加提防要把“cellspace”重置为“0”,结果经过“brdr color”设定边框的脸色,这边仍以赤色为例,如图

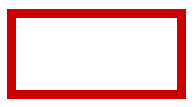
预览功效如图:

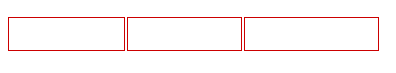
本领二:经过cellspace的差异来实行 对于运用cellspace实行的进程这边就不在赘述了,只有将细线边框创造时的“cellspace”也设定于“8”,就能到达与上头实足沟通的功效啦。4> 隔距边框的创造 “隔距边框”在网页中重要用来陈设各个栏目或频段的名目列表用的,为了简单大师领会,笔者先把创造实行此后的功效图给大师展现下,如次:

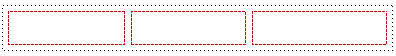
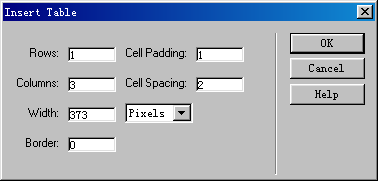
底下是相映的创造进程,(以创造三框隔距为例证明) 开始在网页中插入一个1行3列的表格东西,在插入进程市直接把“border”设定于0,“cellspace”设定于2,“cellpad”设定于1,如图

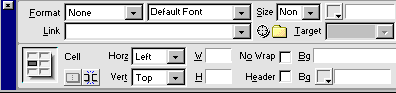
提防:在这边举行树立,同属性板中是实足等效的。 鼠标按住左键不放,在各个单位格上拖动,同声选中3个单位格东西。在属性板中将其“bgcolor”设定于“赤色”,提防该脸色即隔距边框的脸色。 为了实行隔距的功效,咱们这边要用到“嵌套表格”的创造了。笔者先报告大师少许安排“嵌套”表格时的提防事变,在单位格中插入表格时,最佳预先将单位格实质的定位属性“horz”(安排场所)及“vert”(左右场所)辨别设定于“left”和“top”,如许制止再次安排嵌套表格巨细时的不需要的烦恼,径直干脆右下角即可实行。如次

顺序在三个单位格中插入一个表格东西,将“border”,“cellspace”,“cellpad”十足设定于“0”,同声在属性板中将每个表格的后台脸色均设定于同网页背局面“白色”,其余再有一点即是,将“width”(宽)和“height”(高)均设定于比率表露状况下的“100%”,如许不妨使它按照巨细机动充溢所有单位格。 此刻不妨预览察看功效了。 在隔距边框的创造中,与细线边框的各别之处在乎边框的宽窄1是经过“cellpad”属性来实行的,而不是前方的“cellspace”,这边的“cellpad”指的是单位格中实质与单位格的边境之间的隔绝,无疑本例中被咱们动作实质插入的即是其余的三个表格。那么安排“cellspace”不妨变换各个边框的间距,比方“6”单元的功效

同样,一致的本领你不妨创造出竖放的隔距边框。 上头咱们精致的领会了几种网页中罕见边框典型的创造进程,道理及安排本领。功效比较的情势断定越发利于于大师看法它们各自的分辨,进而加深回忆,固然更蓄意大师不妨依照一致的安排思绪找到更多的边框功效。

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








