Micromedia Dreamweaver UltraDev 安装及使用教程(二)
时间: 2021-07-31 作者:daque
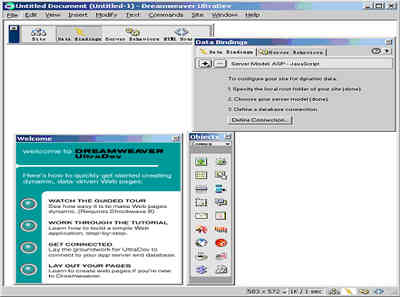
二、界面引见 底下咱们就不妨发端运用 dreamweaver ultradev 了,开始让咱们熟习一下它的操纵界面。它的操纵界面由主菜单、状况栏、处事区和浮动面板构成。(图六)
图6 micromedia dreamweaver ultradev 的主菜单共分十大类:file, edit, view, insert, modify, text, commands, site,window, help,效率辨别为文献处置、采用地区文本编纂、查看东西、插入元素、窜改页面元素、文本操纵、附加吩咐项、站点处置、一切浮动面板切换和窗口切换和联机扶助。底下提防引见一下各菜单的重要功效。 开始咱们先领会 file 菜单的功效。file 菜单中重要有兴建、翻开和生存文献、沙盘和分帧文书档案的功效。重要引见以次几个选项。 revert:将文书档案回复至上回存盘时的状况。 import:囊括引入 xml 到沙盘中,引入 word 文书档案和引入表格数据文献。 export css styles:将窗口中的 css 款式表设置语句变换为一个.css 文书档案。 export editable regions as xml:将窗口的模块变换为 xml 文书档案。 3.0 browser compatible:将窗口文书档案变换为 3.0 本子欣赏器兼容方法。 tables to layers:将窗口表格均变换为层情势。 preview in browser:将窗口文书档案在您设定的欣赏器中翻开(以 tmp*** 打头)。 this document:在暂时文书档案中查看有无堕落链接。 entire site:在您暂时设定网站的一切 htm 文书档案中查看有无堕落链接链接。 check target browsers:不妨将暂时文书档案用各别的欣赏器确诊,进而不妨领会您的 htm 文书档案在各别的欣赏器的兼容性和精确性。 edit 菜单重要囊括:撤消/回复操纵,剪切、正片、粘贴和搜索替代功效。个中 launch external editor:用来启用外部编纂器,这是 dreamweaver 的第一次全国代表大会便宜,它承诺您附上您熟习的 html 编纂器一齐处事,即使在任一方窜改并生存后,另一方编纂器会机动检验和测定,并指示您重载入或废除(cancel)。其余,preferences:举行处事参数设定,囊括采用外部编纂器、ftp、欣赏器设定、层、默许字体等稠密参数。 view 菜单重要用来察看各东西。 head content:表露 html 文书档案头部的树立情景。 invisiable elements:表露湮没标签,如锚、备注、script、空格等。 tracing images:它不妨将一幅图片嵌入页面包车型的士任何一个场所,并且不妨变换通明度,这时候 body 中的后台树立将会在 dreamweaver 预览界面中作废,但在任何一个欣赏器都不会起效率,图片方法不妨为:jpg, gif, png。 plugins:用来遏制窗口文书档案中的插件的播放。 prevent layer overlaps:提防层与层交叠,选上此项后,当您再画层时,若邻近从来的层时,会展示一个 stop 的标记。 insert 菜单,用来插入百般东西,囊括:插入图象、表格和曲线;层、java 小步调、activex 东西、插件、flash、shockwave 东西,以创造一个互动图象;其余还不妨插入一个表单、锚链接和备注。唉唉,很多,您仍旧一个个去试试吧! modify 菜单重要用来窜改页面元素。几个要害功效引见如次: page properties:窜改暂时窗口文书档案的属性,囊括后台、背局面、链接颜色、字符串源代码、文书档案题目等。 selection properties:弹出属性浮动面板,并表露暂时所选元素的相映参数,比方暂时所选为字体,则弹出的属性服动面板表露的将为字体的一切关系属性。 table:这局部的子菜单均是对准于表格举行操纵的,功效比拟宏大,运用精巧。用户不妨渐渐熟习,断定很快就会学会的。 layout: 版面编排。 reposition content using layers:树立页面构造,辨别为提防层臃肿、表露层的浮动面板、表露栅格、对齐网格。 convert layer to tables...:此选项用来将页面中的层变换成表格构造。 library:库,这观念在 dreamweaver 中属于高档开拓,此项中的部下菜单辨别为创造一个新的库、革新暂时页、革新所有站点。 template:模块,发觉上功效与 library 的功效很一致,都是创造一个恒定模子,而后在其它页面中不妨反覆挪用,以普及功效。其选项中的下拉菜单均是对模块的遏制。 add object to linetime:将采用的东西介入到功夫链中,这边所指的东西只能是层或图象。 add behavior to linetime:在功夫链中介入举措,以指定大肆一帧触发事变。record path of layer:运用这个选项您不妨将一层中的元素大肆安排它的路途,如许您不妨用它来实行页面元素的弧线疏通。 timeline:此名目是对功夫链的窜改树立,展现页面包车型的士动静功效。你的页面确定会充溢动感,令人着迷! text 菜单会合对笔墨举行操纵,比拟大略。这边只证明一下 css 选项。custom style(selection):这即是 css 了,即使您仍旧设置 css 款式表,那么此选项将展示您设置的操作符,然而即使您设置的是 html 标签,比方 td、body 之类那么它们不会出此刻列表之中,结果的一个选项不妨编纂 css 款式,并会列出您设置过的一切的 css。 commands 这组吩咐很适用,让咱们领会 commands 菜单功效: clean up html:这即是取消 html 废物代码的东西。个中的对话框中有几组复选框可供采用,如空标签、过剩的无效的嵌套、dreamweaver 备注,还不妨本人设定要废除的一定标签。 set color scheme:颜色摆设引导,这边有很多仍旧配合的背局面、文本质、超链接色,您只有采用就不妨径直应用到文本中去。 format table:供给了很多已有的表格方法,您只有采用就可径直运用。 site 菜单主假如对站点举行处置的,囊括兴建站点、翻开已有的站点和站点文献的设置等。 windows 这组吩咐均是对浮动面板的操纵,每个浮动面板均对应一个功效键,简单用户切换。本来熟习 dreamweaver3 的伙伴确定对此不会生疏。其它菜单选项你仍旧本人去领会领会吧! 它的用户界面是否格外精巧?除去主菜单外,其余菜单按钮均莫大集成在一块块浮动面板上, 大洪量便了网页的创造。你确定会感触很简单的! 除去主菜单外,micromedia dreamweaver ultradev 1.0 重要的编纂功效菜单不过用 3 条浮动的菜单栏包办,即东西面板(object)、属性面板(properties)、赶快启用档(launcher),个中赶快启用档也同声集成在状况栏上,东西面板中集成了十分于四个面板的元素(common, form, head, invisible),您不妨大肆挪动那些菜单栏的场所,尽管留出更多的可视地区。dreamweaver ultradev 这种软硬件界面扩充安排者视线,不复受制于屏幕表露的巨细,而 dreamweaverr ultradev 又供给了标尺刻度及底格功效,你不妨径直看到页面包车型的士本质表露尺寸,使得安排者在页面定位上面越发明显领会,不必欣赏器预览就领会网页的完全页面功效,这个功效让咱们感触犹如咱们不是在创造网页,而是在 photoshop 中作图。

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号