用Dreamweaver测试主页
时间: 2021-07-31 作者:daque
每一位孜孜不倦地织网的“网虫”都蓄意能创造出一个安宁、温暖的“家”,更蓄意“家”中常常宾客盈门,一道来瓜分本人的痛快。本人的“家”究竟建的还好吗呢?最佳的方法是到少许专科尝试网站去做一次尝试了,但上传网页、请求尝试、载入窜改、再上传……太烦恼了吧。本来,用dreamweaver,不必上传网页,咱们就不妨轻轻快松地对本人的网页举行尝试。它能对网页载入功夫、欣赏器兼容性、网页链接、文本拼写等上面举行尝试,如许宏大的尝试功效,你没传闻过吧?咱们按照尝试截止对网页举行相映的窜改,而后再上传,岂不更方便?

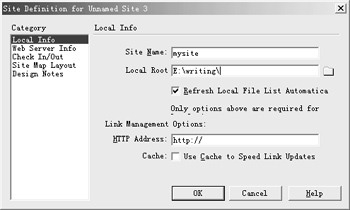
图1不管是用什么网页东西创造出来的网页,咱们都不妨用dreamweaver来对它举行尝试。网页文献普遍比拟多,为了使尝试处事更简单,咱们先在dreamweaver里为其建一个当地站点:启用dreamweaver,加入“site→new site”,弹击如图1的对话框,选中“local info”项,在“site name”处为站点起一个名字,在“local root”处指定站点寄存的文献夹(可径直输出路途或单击右边的文献夹图标采用),其余的不妨不填。点击“ok”按钮,弹出一个能否为新站点创造缓存文献的对话框,决定后咱们就可在站点处置器右边的当地文献夹(local folder)中看到这个站点的一切网页文献、文献夹了(如图2)。因dreamweaver的默许首页为index.html(或index.htm),即使你的首页为其余文献名,应在站点处置器的“local folder”中将其选定,而后在“site”菜单当选“set as home page”,设定其带头页,如许咱们在站点舆图中就不妨领会地看到各网页的档次联系了。载入功夫 尝试:

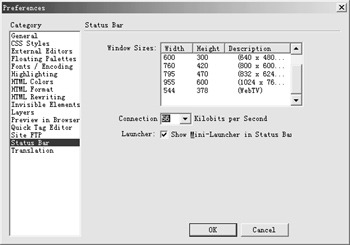
图2同一网页在各别速度的modem下其载入速率是各别的,在dreamweaver中咱们不妨采用各别速度的modem对网页举行尝试。先在“edit”菜单当选“preferences”,加入参数采用对话框(如图3)。在类型栏(category)选中“status bar”项,在其右边“connection”的下拉选项中公有14.4、28.8、33.6、56、64、128、1500七个参数供采用,即使咱们想尝试网页在56k“猫”下的载入功夫,参数选56就行了(1500这个参数做intranet尝试用),而后按ok实行树立。双击站点处置器的任一个网页文献,咱们都不妨在dreamweaver的编纂窗口翻开它,同声在编纂窗口下方的状况栏就会表露出这个网页文献的巨细及载入功夫(见图4)。如:51k/8sec,这就表白这一网页巨细为51k(囊括与其链接的图片和shockware影戏等),用56k“猫”载入到欣赏器中翻开所需的功夫大概为8秒钟。即使你的网页文献很大,那么其载入功夫就相映长些,你可要为它减减轻肥胖程度了。dreamweaver里也有“减轻肥胖程度茶”,大师不妨看本年第7期的《华夏电脑培养报》。欣赏器兼容性 尝试:
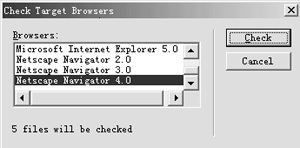
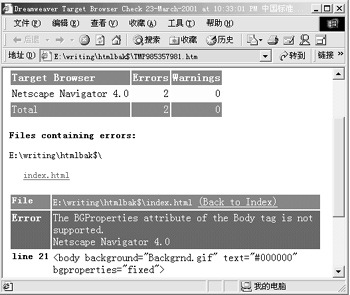
图3咱们编写的网页固然蓄意在百般各别的欣赏器下都有同样的功效,但因为欣赏器的兼容性题目,少许在ie下特殊美丽的网页有大概在其余欣赏器下却显得一团糟。为了使本人的网页起码在暂时合流欣赏器下赢得兼容,咱们不妨用dreamweaver来对网页兼容性举行尝试:在站点处置器的“local folder”中,右键单击选定所有网页文献夹(对十足网页举行尝试)或选单个网页文献(尝试单个文献),而后在右键菜单当选“check target browsers”,则弹出如图5所示的采用对话框,在这边咱们不妨采用各别的目的欣赏器来对它举行尝试,普遍选microsoft internet explorer4和netscape navigator4这两个暂时运用较广的欣赏器即可,按“check”按钮即可举行尝试。其尝试截止如图6所示,尝试汇报囊括了此次尝试的功夫、所运用的欣赏器、兼容性有题目的网页文献、不兼容因为及简直语句等消息。咱们按照那些消息,只需对兼容性有题目的局部作符合的窜改就行了。网页链接 尝试:

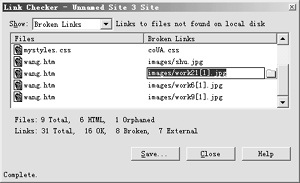
图4即使咱们编写的网页较多,就难以制止网页文献之间少许链接的堕落。若要咱们对各个链接逐一举行查看,处事量之大,真实并非易事,而且有些湮没链接咱们也不易创造。dreamweaver不只能赶快尝试出网页中的缺点、破坏的链接(broken links)、外部链接(external links)和独立文献(orphaned files),还能帮咱们对缺点链接做赶快轻快的窜改。在站点处置器中的“local folder”中,右键单击内里任一个文献或文献夹,在右键菜单当选“check links→entire site”,即可对所有网站链接举行尝试,尝试汇报如图7。在“show”下拉选项中,咱们还不妨看到外部链接和独立文献。对于缺点链接,咱们单击右边“broken links” 列表中的任一个,其右边城市展示一个文献夹图标,点击这一文献夹图标,采用精确的链接文献就可使它“复生”了。也不妨径直输出精确的路途、文献名。拼写校验 尝试:

图5拼写校验能对你网页中的英文文书档案举行校正。在站点处置器中双击要校正的网页文献将其翻开,而后在“text”菜单当选“check spelling”,即可对你网页中的英文文书档案举行拼写校验。即使创造有单词拼写缺点,就提醒你是“忽视”仍旧“矫正”,其用法与咱们常用的办公室软硬件wps 2000中的“笔墨校正”一致。即使你的网页没有英文文书档案,这项尝试不妨简略。

图6过程之上的尝试,你网页生存的题目基础上都找到来了,下一步即是上传你的网页了,到时可别忘了邀我到你“家”中做客哦。

图7

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








