用 Fireworks 制作产品展示图
时间: 2021-07-31 作者:daque
要害词 :矩形东西(rectangle tool),数字变幻(numeric transform),功效(effects),打孔(punch ).

即使你想在网页上展现你的新产物,底下的范例是一个不错的本领。记取,在获得最闭幕果之前,你随时不妨用ctrl+z来撤消你上一步的操纵。

创造一个新的fireworks文书档案,files>new(赶快键ctrl+n)。巨细300*300,即使图片用来搜集颁布,维持默许辨别率为72静止。

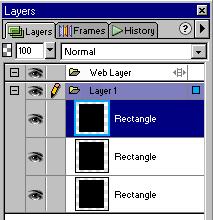
树立描边为空,弥补色为玄色。采用矩形东西,绘制矩形,巨细为宽189px,高202px(矩形巨细和你反面导出的图片相关).克隆(ctrl+shift+d)矩形两次。

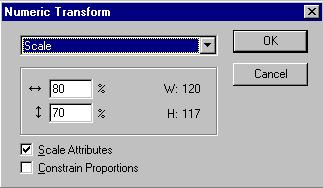
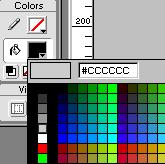
采用最上头的矩形,变换弥补色为灰色(#cccccc);采用modify>transform>numeric transform,点掉constrain proportions左边的对号(不依照原比率举行缩放),树立width为80%,height为70%.

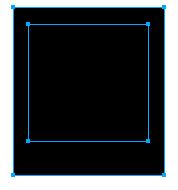
此刻你的画布该当如左下所示。用目标键把灰色矩形进取挪动,图片产生了一个目标的厚边。维持灰色矩形仍为采用状况,按shift不松,同声采用坐落灰色矩形底下的玄色矩形。采用modify>combine>punch(右下图)。

变换打孔后的“矩形”弥补色为白色,描边为灰色(#cccccc).而后在effects面板里采用emboss>inner bevel,参数树立如次中图,采用完备的玄色矩形,在effects采用glow>drop shadow,参数树立如右下所示:

导出图片(files>import)。图片不妨经过缩下班具(scale tool)来变换巨细。在层面板里,左键将图片拖到“打空矩形”于“完备矩形”之间。采用画布上一切元素(赶快键ctrl+a),运用缩下班具回旋,使获得一个符合的观点

基础处事仍旧实行。底下的功效是我安置了一系列按照上头的本领创造出的图片,并适合的拉拢了一下。have funs~

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号
![电脑图像工具箱 V1.5 绿色版[网盘资源]](https://imgesa.daque.cn/up/1708/201783145556.jpg)







