Fireworks - 触角教程
时间: 2021-07-31 作者:daque
往日咱们不过在photoshop中经过百般滤镜来实行这个范例。此刻咱们要用fireworks作出这个功效。在做之前,先让咱们温习一个小常识:你功夫不妨经过ctrl+z来撤消上一步的操纵。

开始创造新文书档案:files>new(赶快键ctrl+n),设定文书档案巨细为400*400,即使是把这个图片运用到你的网页,最佳维持辨别率(resolution)为默许值72,采用默许的画布脸色为#ffffff(白色)

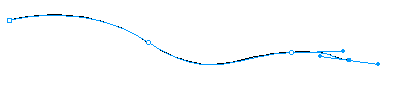
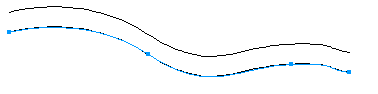
设定笔触为玄色。运用自来水笔东西,在画布的左部点出一个点,在画布的中央再次点击并拖动鼠标实行进取凸的一段弧线,松开鼠标。而后在画布的右部点击并拖动鼠标,实行向下凹的一段弧线。结果在右侧再点一下。整条弧线的绘制进程以及最后功效如次所示:

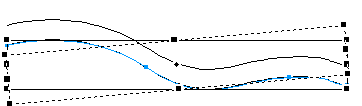
选中弧线,ctrl+shift+d克隆弧线,运用小键盘上的目标键进取大概向下挪动客隆的弧线。

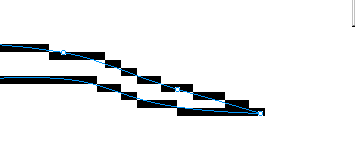
此刻克隆出的弧线仍为选中状况,采用缩下班具(赶快键q),在展示的矩形安排图形外,举行回旋,直到两条弧线的右边的尾点重合。倡导运用夸大和子采用东西(sub selection)来贯穿。如次:
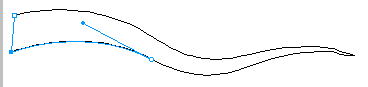
此刻把这两条弧线最左边贯穿拉拢成封锁路途。也不妨用自来水笔东西实行:开始点击场所靠上弧线的左边的尾点,而后点击场所靠下弧线的左边的尾点。fireworks会机动把她们贯穿成封锁路途。如次

树立封锁路途的弥补色为:#ffcc00 黄色。增添功效:effect>eyecandy4>bevel boss(fireworks自带功效),参数树立如次:

basic tab: bevel width=5,76 - bevel height=80 - smoothness=100lighting tab: direction=102 - inclination=70 - highlight brightness=100 - highlight size=80

bevel profile tab为默许树立,重设封锁弧线描边为空。功效如次:

基础处事仍旧实行了,不妨将他运用到本质中。比方下边的图象,ctrl+shift+d克隆几何个,而后辨别举行挪动大概笔直翻转,绘制了一个后台弥补矩形,加上笔墨。结束!(好累,这是第一次完备的翻译教程,看上去很短的一段,我翻了足足三个钟点,推敲+进修+打字+排版+窜改)

相关推荐
推荐下载
热门阅览
最新排行
- 1 手机如何装windows系统,手机装windows系统教程
- 2 微信公众号重大调整 新公注册公众号将没有留言功能
- 3 烧杯app最剧烈的反应有哪些? 烧杯app攻略
- 4 微信小程序怎么用 微信小程序使用教程
- 5 360快剪辑怎么使用?360快剪辑图文视频教程
- 6 八分音符外挂神器:绝望中的战斗机
- 7 2017热门微信小程序排行榜 微信小程序二维码大全
- 8 微信聊天记录导出到电脑 怎么在电脑上查看微信聊天记录
- 9 在U递上赚钱和省钱教程 教你在U递上怎么赚钱何省钱
- 10 u递邀请码申请教程 u递邀请码领取方法
- 11 如何解决爱奇艺账号登陆验证 跳过爱奇艺账号手机登录验证方法分享 亲测好用
- 12 手机申请无限制申请QQ靓号 手机怎样无限申请Q号








